Видео без чёрных рамок? Легко!
YouTube настолько прочно вошёл в нашу жизнь, что сложно представить человека, который бы не смотрел какие-либо видео на этом сервисе.
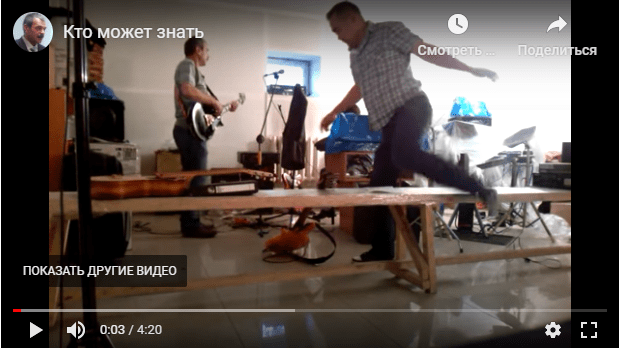
По этой причине очень многие интернет-публикации, будь то блоги, новостные ленты или интернет-магазины, встраивают такие видео в свой контент. Вот только такие вставки не всегда красиво и элегантно выглядят. Дело в чёрных траурных рамках, которые, бывает, обрамляют такие видео. Вот, например, с моего-же блога:

И это ещё не самый плохой вариант. Чёрные рамки могут быть как по бокам, так и сверху и снизу...
Даже если при просмотре с компьютера или ноутбука их не видно, то на мобильных устройствах это выглядит ужасно. Это связано, в первую очередь, с изменением соотношения сторон видеоролика, но мы не будем сейчас углубляться в причины, а поговорим сразу о том, как этого избежать.
Как вставить видео без чёрных рамок?
В Сети существует много публикаций с описанием способов решения данной проблемы. Начиная от того, что предлагают обрабатывать видео различными редакторами (Movavi, Sony Vegas Pro и т.д...) и заканчивая некоторыми онлайн-сервисами различной степени сложности.
Порой поражает трудоёмкость процесса для решения такого простого вопроса. Наверное, по этой причине я, до некоторых пор, особо не задавался решением проблемы и выкладывал видео, как есть. Однако, совсем недавно, гендиректор спросил - могу ли я что-то сделать с такими видео на наших корпоративных сайтах? Оказалось, что могу...
Как вставить видео с YouTube без чёрных рамок
Решение очень простое, годится для любого сайта, великолепный результат при просмотре с любого устройства, с любым разрешением без всяких траурных рамок.
Вот ссылка на сервис: http://embedresponsively.com/
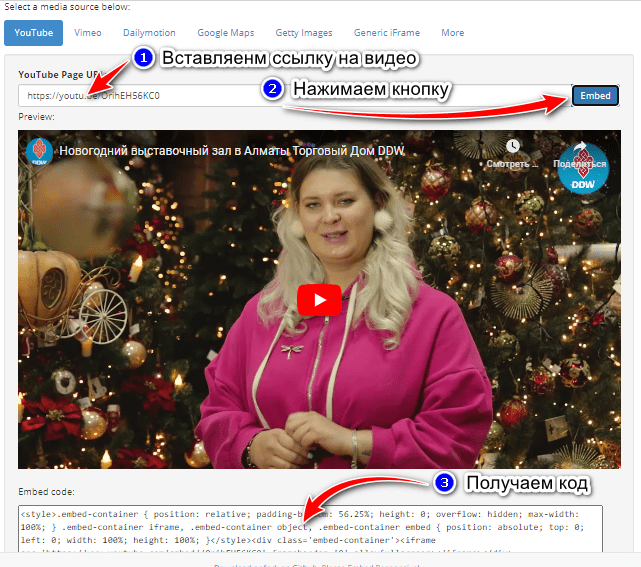
А вот как этим сервисом пользоваться:

В итоге получаем примерно такой код:
<style>
.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }</style>
<div class='embed-container'>
<iframe src='https://www.youtube.com/embed//OrihEH56KC0' frameborder='0' allowfullscreen></iframe>
</div>Вот этот код и вставляем на сайт там, где должно быть наше видео...
Вот и всё!
Когда это бывает необходимо?
Если мы просто в статью вставим ссылку на видео, то проблем, скорее всего, не будет. По крайней мере в WordPress... Но даже и здесь, зачастую возникают ситуации, когда нужно именно встроить видео в какой-то элемент сайта и вот тут-то начинаются пляски с бубном.
Ведь YouTube предлагает IFRAME с определённой высотой и шириной. Например:
<iframe width="560" height="315" src="https:/...</iframe>Если такой фрейм пытыться подогнать под мобильное устройство, то тогда с компьютера видео будет смотреться убого. Если подгонять под компьютер, то с мобильного чёрные траурные рамки режут взгляд...
Так, что решение, о котором я здесь рассказал, очень даже востребовано... И вот оно в действии: Сайт на OpenCart, пролистайте главную страницу вниз, там два видео. Можете там перейти по кнопке на реальные видео-отзывы наших клиентов - там вообще куча видео на странице...... Или вот вообще без движка - рукописный сайт...
WordPres... посмотрите видео в этой статье...
Все вышеприведённые примеры, при просмотре хоть с компьютера, хоть с мобильного устройства, смотрятся одинаково привлекательно, без чёрных рамок...
Так, что, если кому это пригодится - пользуйтесь на здоровье...
На заметку...
Когда-то писал о правильной вставке видео... Там речь шла о том, чтобы закрыть возможность перехода с сайта на YouTube... Но что-то стал плагин не так работать в последнее время. У себя я его отключил.
И ещё маленький Лайфхак, как сейчас модно говорить.
Если у вас на странице несколько видео, то не нужно стиль вставлять перед каждым. Достаточно один раз перед первым видео... Вот реальный пример, выдранный с нашего корпоративного сайта:
<style>
.solut {
margin: 30px;
width:300px;
max-width:300px;
min-width:100px;
display:inline-block;
vertical-align:top;
}
.solut img {
vertical-align:top;
}
.solut span {
width:auto;
}
.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
</style>
<div style="width:100%; margin: 0 auto;" wfd-id="42">
<div class="solut">
<div class="embed-container" wfd-id="54"><iframe src="https://www.youtube.com/embed/xiLqGRQatxY" frameborder="0" allowfullscreen=""></iframe></div>
</div>
<div class="solut">
<div class="embed-container" wfd-id="52"><iframe src="https://www.youtube.com/embed/cQGA9ebuLRU" frameborder="0" allowfullscreen=""></iframe></div>
</div>
<div class="solut">
<div class="embed-container" wfd-id="50"><iframe src="https://www.youtube.com/embed/PtuC-CsmnQU" frameborder="0" allowfullscreen=""></iframe></div>
</div>
<div class="solut" wfd-id="53">
<div class="embed-container" wfd-id="54"><iframe src="https://www.youtube.com/embed//U2djnViNwD4" frameborder="0" allowfullscreen=""></iframe></div>
</div>
<div class="solut" wfd-id="51">
<div class="embed-container" wfd-id="52"><iframe src="https://www.youtube.com/embed//eg9auIfx4-I" frameborder="0" allowfullscreen=""></iframe></div>
</div>
<div class="solut" wfd-id="49">
<div class="embed-container" wfd-id="50"><iframe src="https://www.youtube.com/embed//2Datq3Htl0s" frameborder="0" allowfullscreen=""></iframe></div>
</div>
<div class="solut" wfd-id="47">
<div class="embed-container" wfd-id="48"><iframe src="https://www.youtube.com/embed//uLADOQzz4Lc" frameborder="0" allowfullscreen=""></iframe></div>
</div>
<div class="solut" wfd-id="45">
<div class="embed-container" wfd-id="46"><iframe src="https://www.youtube.com/embed//fcPuNUhq9mQ" frameborder="0" allowfullscreen=""></iframe></div>
</div>
<div class="solut" wfd-id="43">
<div class="embed-container" wfd-id="44"><iframe src="https://www.youtube.com/embed//Vkqw5IWITyo" frameborder="0" allowfullscreen=""></iframe></div>
</div>
</div>Как видите, здесь, кроме прочего, я ещё порулил блоком, в котором все эти видео отображаются. И кстати, все видео без чёрных рамок...
 Telegram и будете первыми узнавать о новых статьях блога, а также увидите там много чего интересного...
Telegram и будете первыми узнавать о новых статьях блога, а также увидите там много чего интересного... Огни большого города Личный блог Александра Каратаева
Огни большого города Личный блог Александра Каратаева 














А когда видео снято на смартфон, загружено на гугл диск, эта технология не работает.
Андрей, приветствую! Метод, который Вы используете, может быть и годится для видео с фейсбука, но для YouTube он вообще не подходит.
Вот посмотрите, как это выглядит с Вашим методом:
А вот то же самое видео, с методом, который предлагал я:
Что называется, почувствуйте разницу…
Хорошо, что существует универсальное решение для сайтов на разных CMS и без оных. Всегда нравились сервисы, позволяющие "легким движением руки превратить брюки в шорты" )) Сам же в Вордпрессе до сих пор пользуюсь каким-то безумно древним плагином для вставки видео с Ютуба. Вроде косяков с черными полосами или неправильным отображением на мобильных не наблюдал. Поэтому ничего не меняю.
Хорошо, если плагин такую вставку правильно обрабатывает. На всякий случай, стоит проверить, как смотрится на мобильном.
А я обычно просто ссылку вставлял в статью и WordPress сам тоже вроде нормально. Но какие-то видео всё-же некорректно смотрятся с мобильника. А этим способом, который я показал, без нареканий.
Кстати, плагин ARVE, который я как-то расхваливал, тоже вроде в мобильном нормально отображал, но потом в какой-то момент стал косячить… Так, что по мне – уж лучше без плагинов.
Саша, приветствую! Я давно наблюдаю за твоими видео в голубой рамке, а вот до своих руки не дошли пока… По поводу, чтобы не переходили на Ютуб, где-то я делала в своих видео, но уже не помню и во всех почти местах косяки…. однако получились. Полезла по статьям, а там… командир, остается только сказать: твою медь((( Буду переделывать… Спасибо тебе за статью, как всегда толковая. Раздала по всем, где не раздала, значит скорость пока не потянула здеся….
Стесняюсь спросить, а что это за видео такие?
Надя, спасибо за раздачу – видел…
Получилось ли у тебя что-то поправить в своих видео? Просто есть видео, изначально неправильно снятые и тут уже никакой код не поможет. Наткнулся на одно такое…
Саша, привет! Про голубую рамку… да ладно приколист все пучком… Многое пропустила, теперь палец в … руки и вперед с песнями по всем педалям. Пока ничего не правила в видео, зашла, а там((( сдавайся русский Иван!!!!, попозже напишу, сейчас догоняю все то, что пропустила.
все пучком… Многое пропустила, теперь палец в … руки и вперед с песнями по всем педалям. Пока ничего не правила в видео, зашла, а там((( сдавайся русский Иван!!!!, попозже напишу, сейчас догоняю все то, что пропустила.
Все видео у меня были новичковские, шипят… Сижу думаю, как шипенье убрать = уже вот на ходу придумала и многое на канале надо переделывать. Чайник же была… учусь дальше. Как у тебя там зима? У нас сегодня первый сильный мороз минус 12 ночью было, сейчас минус 10. Снега нет… Давай командир, хорошего тебе дня!!!
На данный момент, я использую Movavi Video Suite… Там видеоедитор, а в нём есть возможность порулить звуком. С настройками поиграть и более-менее качественный звук сделать. Когда мне дают видеоотзывы от клиентов для выгрузки на сайт, я так и поступаю…
Ссылку, где это добро можно взять, я тебе на почту скинул…
Зима у нас нормальная. Снег лежит, сугробов, правда нет, но снег есть. Ночью -9 примерно, днём от +2 до -4, когда как…
Саша, спасибо тебе за ссылку. Есть у меня эта мовави лицензионная, 3 или больше лет купила с лицензией за копейки, так здорово. Многое изучила и вот подумала, когда писала тебе комментарий про эту программу. Она ведь редактирует так четко все почти, все косяки в видео. Хорошего дня тебе!!!
А я и не задумывалась, что на мобильном устройстве вставленные видео смотрятся иначе, чем на компьютере. Возьму на заметку этот сервис, при случае воспользуюсь.
Посмотрите, как Ваши видео выглядят на мобильном устройстве… Может быть ничего делать и не надо. Такое тоже может быть.
В любом случае, такой метод не вызывает никаких затруднений. Ничего сложного, зато результат радует…
Да, эти рамки реально выглядят не очень..Спасибо за подсказку, приму к сведению)
А у меня как раз ещё несколько задач возникло под это дело… В интернет-магазине, в описание товара видео добавлять про товар. Вот насколько востребованным оказался метод для меня самого…
Саша, привет! Информация как всегда полезная. Правда у меня корпоротивного блога нет, а мои видео пока и так сойдут. Тем не менее сервис добавил в закладки.
Тем не менее сервис добавил в закладки.
Но и С Наступающим!
Андрей, привет! С и тебя с наступающим!
А я теперь везде только так и вставляю. С мобильных устройств всё больше людей заходит. Хочется, чтобы везде видео смотрелось прилично… Тем более, особых усилий-то и не требуется…
Саша, как по мне то наверно это конфликт каких то плагинов. Я про ответы на комменты. Проверь, может и малой кровью все решишь. Да у нас снега нет и пока не было. Вот поэтому у меня на блоге виртуальный и сыпется.
Да, скорее всего ты прав. Зашёл на пару блогов, где точно знаю, что установлен мой плагин – там всё нормально работает. Значит это что-то у меня не так. Уже легче. Время выберу – покопаюсь…

Ты оказался прав! Я нашёл конфликтующий плагин и пока деактивировал его. Всё работает. Но дело в том, что тот плагин мне тоже нужен… Написал разработчикам, может быть что-то решат или подскажут.