Многие из нас нет-нет, да и вставляют видео с YouTube в записи блога. Кто-то чаще, кто-то реже, но тем не менее - вставляем.
И для этой цели WordPress нам прямо-таки распахивает свои возможности. Достаточно просто вставить в статью ссылку на видео и ву-а-ля! Видеоролик готов к просмотру вашими посетителями. Нет даже необходимости копировать с YouTube какой-либо код для встраивания. Здорово, правда?
Вот, например: Видео № 1
Казалось бы, это знают все и говорить тут больше не о чем.
Однако, не всё так просто на самом деле.
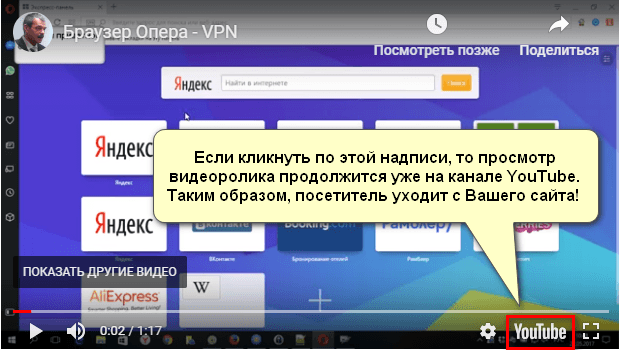
YouTube уводит наших посетителей
А вы не знали об этом? Вот как это происходит:
А уж на YouTube ему будет предложено посмотреть множество других интересных видео и, вполне возможно, что увлёкшись, человек забудет откуда он сюда попал и уже не вернётся на вашу страницу.
Запустите просмотр первого видеоролика этой статьи (Видео № 1) хотя-бы на пару секунд и поймёте о чём я говорю.
Кто-то может сказать, мол, ерунда это всё, мои посетители не переключаются на YouTube... Что-ж, может быть, может быть...
И если вы не усмотрели здесь никакой проблемы, то дальше можете не читать и спокойно заниматься своими делами.
Как вставлять видео с YouTube правильно
Можно, конечно изучить документацию YouTube, можно найти множество сайтов, которые дают некоторые рекомендации по манипуляциям с кодом вставки. После чего заняться плясками с бубном вокруг того несчастного видеоролика, который вы решили вставить на свой блог.
Да, можно конечно и так. Но можно всё сделать гораздо проще и быстрее. Для этого всего лишь установить маленький бесплатный плагин с громким названием - ARVE Advanced Responsive Video Embedder.
У плагина есть и платные функции, так сказать - версия Pro, но для решения той проблемы, о которой идёт речь, достаточно и бесплатного варианта.
Я его себе установил, активировал и больше ничего не делал! Хотя там есть множество настроек. Просто не было нужды в них разбираться, да и недосуг...
И как же теперь вставлять видео?
Да как вставляли, так и вставляйте. Размещайте ссылку на видео в статье и всё.
Видео № 2
Посмотрите видео № 2 и убедитесь, что возможность ухода на YouTube отсутствует. А значит ваш посетитель уже не покинет сайт.
Более того, во всех ранее вставленных таким образом видео ссылка на YouTube так-же исчезла. Если только вы не вставляли видео при помощи тега IFRAME.
В классическом редакторе появилась кнопка, но она требует ещё и плагин для шорткодов установить... Сомнительное удовольствие, если просто в запись вставляешь ссылку на видеоролик YouTube, то всё остальное делается автоматически. Наверное он больше будет востребован для платной версии ARVE.
Да, совсем забыл, это работает и для других видеохостингов. Вот видео с популярного Vimeo. Тоже нет возможности перейти на хостинг, покинув ваш сайт.
Париж стоит мессы!
Помните эту крылатую фразу Генриха Наваррского? Чтобы получить французский престол, ему пришлось перейти из протестантства в католичество.
К чему я это?
Да к тому, что у многих необходимость установки ещё одного плагина вызывает негативную реакцию. Ну как-же - нагрузка на блог непомерная и всё такое...
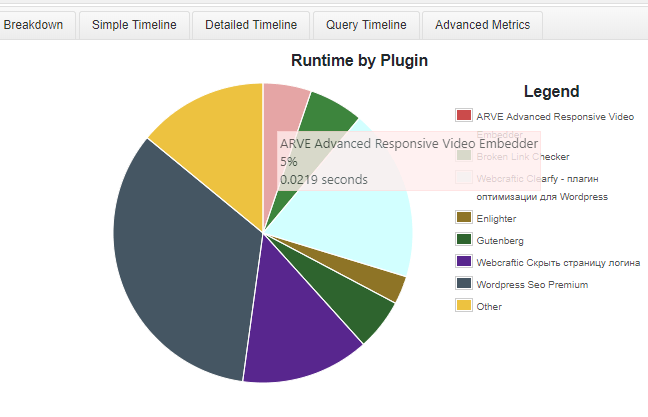
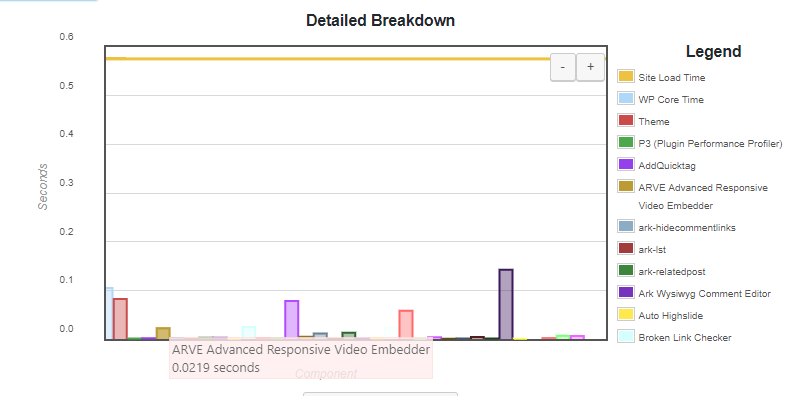
Ну давайте посмотрим. Запустим наш любимый P3 и глянем, что за нагрузка создаётся плагином ARVE Advanced Responsive Video Embedder.
Как видите, рекомендуемый плагин достаточно лёгок, занимает только 5% от всех, а время загрузки - 0,02 секунды!
Париж стоит мессы!
Пару слов про платные возможности плагина
Особо не разбирался, не возникало пока такой необходимости. Но навскидку, при беглом просмотре описания, вроде там есть работа с тем самым iframe, а также показ видео в лайтбоксе, ну и, конечно-же, разные скины видеоплеера. Стоимость 34 евро. Думаю, для того, кто занимается видео предметно, этот плагин в платном варианте может представлять определённый интерес.
А можно без плагина?
Можно и без плагина. Только во-первых, прежние вставки останутся как есть. А во-вторых, немного больше мороки. Но для любителей покажу, как это делается.
<iframe src="https://www.youtube.com/embed/ID_VIDEO?iv_load_policy=3&modestbranding=1&rel=0&autohide=1&playsinline=1&autoplay=0" name="" frameborder="0" scrolling="no" sandbox="allow-scripts allow-same-origin allow-presentation allow-popups" allowfullscreen="allowfullscreen"><span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span></iframe>
Вот вместо ID_VIDEO вставляйте реальный код видео с YouTube. Для нижеприведённого примера он, например, такой:
b7Mm2Y8-q7E
Скопировать его можно из адресной строки браузера:
И вот, что получается:
Но лично я, хоть и сделал для пробы себе специальный шорткод, который просто обрамляет ID_VIDEO предшествующим и последующим кодами, всё-же решил не тратить своё время на лишнюю суету, а для вставки видео с YouTube просто использовать плагин.
Как вставить плейлист
Отдельный вопрос - вставка плейлиста. Бесплатная версия плагина не даёт такой возможности, но я поэкспериментровал, немного изменил код вставки и ву-а-ля...
<div> <iframe width="100%" height="315" src="https://www.youtube.com/embed?listType=playlist&list=ID_PLAYLIST&iv_load_policy=3&modestbranding=1&rel=0&autohide=1&playsinline=1&autoplay=0" name="" frameborder="0" scrolling="no" sandbox="allow-scripts allow-same-origin allow-presentation allow-popups" allowfullscreen="allowfullscreen"><span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span></iframe> </div>
ID_PLAYLIST в этом коде, соответственно меняем на идентификатор своего плейлиста... Ну и размеры width и height выставляете как вам нужно.
С необходимостью вставки плейлиста с YouTube я столкнулся по своей работе. Пришлось искать способ... А выглядит это так:
Заключение
Да, я заранее согласен с теми, кто посчитает эту проблему (уход посетителей на YouTube) не критичной. А для многих - не актуальной. И, конечно-же, как владелец блога с мизерной посещаемостью, ни разу не претендую на миссию «гуру», о чём собственно, всегда и говорил.
Просто показал маленький нюанс вставки видео с YouTube и иных видеохостингов в статьи блога и возможный путь его решения.
Удачи вам.
 Огни большого города Личный блог Александра Каратаева
Огни большого города Личный блог Александра Каратаева 


















Быстро глянул и сразу вопрос, а можно это делать на обычном сайте без CMS просто на странице HTML?
Андрей, я в статье код вставки приводил с пояснениями – как раз для любого сайта подойдёт. Попробуйте воспользоваться…
Да, действительно. Сделал. Но, как это просто. Загнали bookmar в точку и всё, некуда кликать. Надо будет использовать при адаптировании элементов. Спасибо Александр. Что значит настоящий Полковник!
Ну да, такой метод "сокрытия" объектов широко используется.
Спасибо, Александр! Хоть на моих сайтах и не так много видео, но и посещаемость не такая большая, чтобы не бороться за каждого человека. Потому плагин установлю. Жаль только, что раньше я вставляла все видео через iframe
С теми, что раньше вставлены через iframe ничего не случится – они так и останутся. Зато новые можно вставлять обычным способом, просто вставкой ссылки на ролик. Конечно, если плагин установлен…
Вот с эти обычным способом как раз проблема. Я вставляла через iframe. А как это обычным, я не поняла, я хотела просто код, как вы в статье говорите, но у меня видео пропало просто.
Елена, вот код Вашего видео (про апельсины).
Вот прямо в статье, нажимаете Enter (переход на новую строку), вставляете этот код и снова Enter (снова переход на новую строку).
Другими словами, в строке кроме этого кода ничего не должно быть.
Вот и всё. Просто попробуйте.
Спасибо, Саша! Вот ведь я же сначала так и делала, когда не умела код встраивать. И сейчас пыталась в код вписать.
Я это поняла. Имела в виду, что те, которые установлены через iframe (а таких большинство), так и будут уводить читателей на ютуб
Нина, в принципе-то можно и их поменять, вот например, код фрейма с Вашим видео про сушку апельсинов:
Первая часть кода Ваша, а от знака вопроса, я вставил свой из статьи. Можете посмотреть, как это будет выглядеть – скопируйте и вставьте в свой черновик какой-нибудь…
Другое дело, что время на такую правку тратить не захочется. Так и не надо. Зато новые видео, если с плагином вставлять просто кодом в статью, никуда никого уже не будут уводить. А старые можно неспеша потом при желании править…
Вряд ли я этим буду заморачиваться, но все равно спасибо. Вдруг время на это появится. А плагин я сразу же поставила. Так что, спасибо вдвойне
Сорри, я показал код Елены, но принцип тот-же.
Эхх Александр, где же вы раньше были??? =))) На своем блоге ставлю через плагин Simple YouTube Responsive там короткий хвостик ссылки вставляется в текст статьи. Попробовал ваш вариант, так у меня на блоге все видосы пропали=))) Так что оставлю так как есть…. а переделывать во всех статьях снова видео…это жесть будет=))
Ну да, там же только ID видео Вы вставляли, а не полный адрес. Переделывать всё, даже способом замены по базе данных при помощи специального плагина – то ещё удовольствие, хотя и возможно. Но если всё уже налажено и устраивает, то конечно-же менять не стоит.
Александр, вот за что мне нравятся ваши статьи технического толка – всё понятно, наглядно и мотивированно! И отдельное спасибо за код для любителей (я очень редко вставляю видео на сайт, потому предпочту именно этот вариант, как заядлый маниак ).
). 
Светлана, на самом деле и в этом способе ничего сложного нет. Я имею в виду способ для маниаков…
Если будут затруднения – напишите, помогу разобраться…
Ага, когда знаешь, что и где написать – конечно, не сложно. Потому и поблагодарила отдельно за код – с такой вашей подсказкой-то вообще он сам почти вводиться в текст статьи будет! 😉
Спасибо, Александр!
Саша, привет! Интересный способ вставки. Я этим правда не заморачивался, я про уход, Зато теперь буду знать. Спасибо за то что поделился инфой.
Зато теперь буду знать. Спасибо за то что поделился инфой.
Андрей, привет! Ну так а для чего мы вообще что-то пишем? делимся информацией, как-же иначе-то?
Всем привет! Я хоть и не использую видео на сайте, но всё равно интересно. Замечал на других сайтах, что скрыта возможность перехода, даже не представлял, как это делается , теперь всё ясно
, теперь всё ясно . Спасибо!
. Спасибо!
Али, теперь можете смело использовать видео на своём сайте!
Честно говоря, я и сам только вчера про такую возможность узнал. Вот и написал сразу…
Спасибо Вам, Александр!
воистину все гениальное просто:)
Получилось?
Мне удобней с ютуба код видео брать и встраивать, тем более, что там можно не с начала сделать, а пропустить рекламу блогеров или лишнюю болтовню. Раньше плагином Smart Youtube PRO вставлял видеоролики.
Александр, всё хотел спросить, как вы реализовали показ яндекс.карточек в тексте? Через ваш поиск на сайте ничего не нашел, да и в гугл тоже…
Это делается легко, вот код:
Вставляется перед закрывающим тегом BODY, в моём шаблоне есть возможность такой вставки, поэтому никакие файлы я не правил.
А вот официальная документация от Яндекс.
Спасибо! Сделал. Как я раньше до этого не дошел… Полезная опция. Чем больше кликов на сайте, тем дороже реклама 🙂 Да и поведенческий фактор будет лучше.
У меня пока очень мало видео на сайте, но на будущее буду знать, что есть такой вариант отличный! Просто раньше как-то не задумывалась над очевидным: посетители кликабт на ссылку с ютуба и там зависают:)
Так и я только вчера про это сам узнал…
Странно, установила плагин, но ничего не изменилось, ссылка YouTube осталась.
Валентина, в Вы как вставляете видео? Копируете с YouTube код вставки IFRAME?
А, да, оказывается. А я и не читала никогда, какие там буквы-слова. А что ещё как-то иначе вставляют видео с YouTube на сайт?
А я и не читала никогда, какие там буквы-слова. А что ещё как-то иначе вставляют видео с YouTube на сайт? 
Ну Вы даёте…
Вот выше я для Елены давал пояснения… Этот способ вроде как с незапамятных времён в WordPress присутствует…
Можно ещё установть дополнительный плагин, который нужен для ARVE… И тогда в редакторе по клику на кнопке Embed Video ARVE, будет открываться окно, куда просто код вставляете. Я пробовал этот дополнительный, хоть и написано, что он не протестирован с версией WordPress – работает отлично. И он настолько мал, что я его в результатах P3 едва смог найти.
Спасибо Александр за статью не знал, что такое возможно сделать, очень полезная информация.
Я и сам до недавнего времени не знал… Только никому об этом не говорите – шишку буду держать…
Только никому об этом не говорите – шишку буду держать… 
Интересная мысль. Спасибо! Будем аккуратнее с ютубом, что бы он не отвлекал наших посетителей 🙂
Пусть даже процент уходящих на YouTube невелик, но если можно обойтись без таких потерь, то почему-бы и нет?
Сашааааа!!! Огромущее тебе Спасибо за плагины! Висю у тебя с перерывами всю ночь. Знаешь, некоторые ссылки в формате flv сами в статье преобразовались в такой вид
Знаешь, некоторые ссылки в формате flv сами в статье преобразовались в такой вид
Но не все. Почему-то. Я пока сходила чай попила, захожу на статью, чтобы вставить ссылку на видео (исправить точнее, потому что у меняяяя – все видюшки стонут на блоге в статьях), а у меня уже все готово. Я так и не поняла юмора, как плагин сам преобразовал. Попозже скачала шорткод плагин, вообще красотища!!!
Спасибо тебе огромное!!! Удачи во всем!!!
Это тебе спасибо! Приятно, когда то, что ты пишешь кому-то приносит пользу!
Это круто! Я первый приду учится так чудуювать
Андрюш, я чудить не буду и тем более с блогом… Я подумаю, как проще не создать проблем. Люблю спокойно жить.
Я подумаю, как проще не создать проблем. Люблю спокойно жить.
Так там вроде с этим редакторам в черновики вставляется статья о нём, с показом его возможностей. ты смотрела? Или надо про нюансы, с которыми сам столкнулся?
Cашааааааааааааа!!!!!!!!!!!!! Обновилась до 5ки и оказывается совсем нестрашно. НО Classic Editor установила, проверила бложек, все работает. Супер!!! Но перекрестилась перед обновлением…
Да, расскажи про все нюансы, с которыми сам столкнулся, подсказка это шпаргалка, она никогда не помешает.
Ну вот, а Вы боялись. Саша, пора наливать за храбрость. От меня пока цветы
Благодарю за Vimeo – не знал об этом да и за два способа вставки видео без возможности соскочить в Ютюб!
Хотел сразу воспользоваться – поставил плагин, активировал и хана …
Теперь на моём блоге активны только комментарии.
Не могу ни изменить, что-либо на страницах, ни добавить новую.
Конечно дело не в плагине, а в обновлении WordPress на крайнюю версию, которое, как обычно сделал накануне и после этого не проверил работоспособность блога.
Обратился за помощью на хостинг Макхост, обычно они отвечали сразу, а тут больше суток молчат.
Деактивация плагина не помогла и вряд ли он причина сбоя …
Александр, а у Вас такого не случалось и может подскажете, как выгрести из этой беды?
Витя! Приветствую!!! Как чуяла – не хотела обновляться до 5й версии. Теперь по любому буду ждать следующий выпуск ВП.
ВИТЯ!!! Не смогла попасть на твой блог, вот что выдали:
Страница недоступна
Сайт vermitechnologii.ru пока не может обработать этот запрос.
HTTP ERROR 500
Давай оздоравливайся!!! Если что, пиши Володе Вовк, он мне однажды таких вирусов выгреб из блога за копейки по сути.
Судя по моему скромному опыту, то нужно удалить вот этот файл htaccess и все должно заработать Где то даже статья есть про это, из старых, придется на днях восстановить.
Где то даже статья есть про это, из старых, придется на днях восстановить.
Согласна по поводу htaccess. НО: в разных темах этот файл прописывается по разному. Согласна, что существует общий стандарт, но там еще доработок и дописок нужно….
И к каждой теме помимо всего есть куча многого и разного, когда пропишешь, а сайт улетел. Я почему с такой уверенностью говорю: я сменила до этой темы 17 тем, эта тема у меня 18я и я с нее не уйду.
Когда Володя мне реанимировал блог – извлек вирусов, многое переписал в основном htaccess и еще второй htaccess есть – от всех "умных". Вот так.
Тоже, кстати, вариант…
Привет, Надя!
Это тот Вовк что с Александрой – из Чернигова?
Привет Витя! Да, они самые, которые создали шаблоны разные. В поисковую забей: блог Владимира и Александры Вовк. Напиши им в обратную связь и расскажи как все случилось, они тебе поправят. Ребята очень ответственные. Или Сашу Каратаева попроси, он тоже профессионал, только он работает и у него тоже дел хватает.
Надь, так их блог http://avovkdesign.com/blog с 2016 не обновляется …
Виктор, я с таким не сталкивался. Но не думаю, что плагин тут виной. Это всего лишь плагин. Видимо какой-то сбой базы данных произошел…
Если сам не делал резервных копий, то на хостинге делают с какой-то периодичностью. Попроси, пусть восстановят…
Да, Александр, копии на хостинге есть – уже помогают и прислали три письма с рекомендациями.
Кстати, мы как-то говорили с Вами о "вечном" – так вот уже частично перенёс одну статью на бесплатник, который завёл ещё 10 лет назад.
Буду благодарен за тестовый комментарий на декабрьской страничке
Виктор, комментарий там оставил. Но вот честно… Странное решение – уйти на бесплатный хостинг.
Нет, Вам конечно виднее, может просто я чего не понимаю.
Александр, спасибо за комментарий, плагин и код!
Правда по коду изображение получается маленьким, а где можно подправить не нашёл.
Можете оценить по трём одинаковым роликам как они смотрятся с кодом, с плагином и без них.
Благодаря техподдержке восстановил функционирование блога на платном хостинге.
Пришлось вернулся на «WordPress» 4 версии и обновить РНР до7,2.
К сожалению, в связи с этим пропал Ваш комментарий на первой страничке.
Бросать платный блог не собираюсь.
Однако прошёл, как говорят в авиации – первый предупредительный звонок, а яйца советуют хранить в разных корзинах.
Поэтому давно собираюсь дублировать здесь материал и буду делать это избирательно – только по вермикультивированию.
Даже если по каким-либо причинам пропадёт блог на платнике –
полезная информация сохранится на бесплатниках.
Как это уже произошло с моим первым сайтом, http://dulvictor.narod.ru/index.html
Где мастерская остановилась ещё в 2013 году, а трафик всё равно идёт.
Посмотрел. Нормально смотрятся. То, что с кодом меньшего размера… Хм… У меня одинаково получается сразу. А Вам надо просто для DIV назначить класс и в стилях прописать для него, например:
Ну или просто плагином вставлять… Либо код использовать для вставки двух видео рядом в линию… Чем не вариант?
Остановлюсь на плагине.
Андрюш, СПАСИБО!!!
Саша, где мои 100 грамм за храбрость, не представляешь, какой шквал прошел у меня за эти секунды обновления. НЕ, 100 мало, гони поллитру командир стресс снять самое то
Надя, 100 грамм тебе надо было принимать ДО того…
Ну давай выпьем, что-ли – обмоем твои переживания…
Саша, вот не сообразила до того тяпнуть, тогда и море было бы по колено… Давай командир, за нас красивых, за нас мужественных
Давай командир, за нас красивых, за нас мужественных  Все ровно получилось, глаза страшат, руки делают. Я уже немного изучила Гутенберг, но как-то не совсем привычно его вид…. Надо попробовать запись черновую сделать. сделать и потренироваться. Но это я на субботу запланировала, да и ты наверное к выходным сделаешь статью про гутенберг.
Все ровно получилось, глаза страшат, руки делают. Я уже немного изучила Гутенберг, но как-то не совсем привычно его вид…. Надо попробовать запись черновую сделать. сделать и потренироваться. Но это я на субботу запланировала, да и ты наверное к выходным сделаешь статью про гутенберг.
Надя, не укладываюсь я в сроки с этой статьёй. Чуть попозже будет… У меня сейчас полный цейтнот во всём…
Саша, не переживай. Перед Новым Годом всегда так: человек предполагает, судьба располагает. Да и не только в конце уходящего так бывает, это каждый год так…
У меня тоже планы немного изменились, кое в чем не укладываюсь, догоню ночами. Все нормально Командир, все мы люди и у каждого свои планы. Невозможно ведь объять необъятное, тише едешь, дальше будешь. На новогодних каникулах все отдохнем. Все ровно и стабильно, как всегда.
Надя, лови статью про Gutenberg…
Саша, Спасибо тебе человеческое . Прочла, послушала, видео скачала себе. Лайки раздала.
Да вы батенька гений! отличный плагин!
А я-то тут при чём? Плагин не мой. Но главное, что работу свою он нормально выполняет…
Плагин не мой. Но главное, что работу свою он нормально выполняет…
Большое вам спасибо!Еще одно решение нашла у вас.Установила плагин для видео.Правда пришлось помучится немного.Опять конфликт с плагином Clerfy..Отключила одну кнопку и все стало нормально работать.У меня на сайте много роликов,поэтому мне такой плагин очень нужен.Еще раз благодарю и надеюсь,что вы о нас будете заботится и дальше.
Как найду что-то полезное – обязательно поделюсь… Вам спасибо!
Хм… Я как-то и не задумывалась над тем, что посетители прям толпами будут уходить из-за моих роликов внутри статьи. Как бы… Да пусть идут, раз не интересно))) А если интересно, есть кнопочка "Назад". Ну, типа если знают кнопку "Youtube", но наверняка стрелочку "Назад" тоже знают. Такой пофигистический взгляд)))
Я смотрю с другой стороны. Вот, как пример, я сама люблю ткнуть кнопочку "Youtube" и перейти именно туда (иногда, не всегда). Так бывает удобней. У меня как-то было, что я со своего блога хотела перейти, а этой кнопки как раз не было в мобильной версии – мне это было неудобно.
А раньше ведь тоже плагин какой-то давно стоял, чтобы видео вставлять. Тогда актуальна была тема веса, чтобы вес страницы не утекал на youtube. Но снесла. когда прогресс двинулся вперёд (притом пришлось удалять код из статей с роликами, хорошо, что хоть код не в каждой статье был)
Елена, так я и не говорю, что всем обязательно надо этот плагин устанавливать.
Я только показал инструмент, а уж использовать его или нет – каждый решает сам.
А чем удобнее-то? Развернуть видео на весь экран можно и в самой статье, а так получится только уход посетителя…
Здравствуйте,Александр.Установила я плагин и думала все будет хорошо.Да.Перехода на Ютуб сейчас нет,но почему то ролики стали очень больших размеров.Раньше,когда я кодом вставляла там был указан размер ролика ,а сейчас – одна ссылка..И на выходе огромных размеров ролики.Это так и должно быть или надо что то с этим делать?
Ирина, что значит "больших размеров"? Посмотрел в Вашей статье про холодец – нормально, по ширине страницы. Не пойму, что Вас тут смущает?
Здравствуйте,Александр!Вот даю две ссылки https://retrabbit.ru/kak-prigotovit-holodec-iz-krolika/.html с плагином и https://retrabbit.ru/mozhno-li-krolikam-davat-semechki-podsolnechnika/.html и здесь без плагина.Как говорится – почувствуй разницу.
Ирина, здравствуйте! Я тоже поставил плагин, но у меня все нормально. По идее оно и должно вставляться на всю ширину. Это когда без плагина, то Вы прописываете размер. Скорей всего так. Это я к тому, что плагин тут не при чем.
Ирина, разницу-то я увидел, но Вам обязательно нужно, чтобы видео было меньше ширины контента? Плагин в своей бесплатной версии вставляет как-раз по ширине.
В Вашем примере видео меньше по ширине. Ну тут три варианта, либо посмотрите в сторону платной версии плагина, либо возможна вставка кодом, как я показывал в статье, либо пропишите себе в стилях нужную ширину, например вот так:
И все дела. 70% измените под свои потребности…
Спасибо вам всем за ответы.И извините,что надоедала с вопросами.В дебри ( я имею ввиду коды ) я не полезу.Я птица не того полета.Вы сказали,что нормально смотрится,значит нормально.Со стороны виднее.Я просто думала,что опять у меня какой то косяк.
Ирина, вот если честно, то на Вашем месте я бы вообще немного уменьшил ширину всего контента. Это делается в настройках шаблона, там такое должно быть…
Когда контент занимает 100% ширины экрана – это, на мой взгляд, не очень смотрится…
Александр, благодарю за информацию о плагине, поставил его на блог дочки все работает отлично!
Спасибо Вам, Юлиана, это всегда приятно, когда твоя информация кому-то оказалась полезной.
Никогда не заморачивался по поводу этого. Если пользователю надо, он найдет способ перейти на ютуб. По мне, так это лишние ресурсы на блоге (я имею ввиду плагин).
Единственное над чем я колдовал, так это полная адаптация видео на всех устройствах. Один раз код написал и теперь просто любое видео в нужный контейнер оборачиваю и видео адаптивным становиться.
А больше, я бы и не стал заморачиваться.
Если блог адаптирован под мобильные устройства, а это отдельный вопрос, то дополнительная адаптация видео уже не нужна.
Андрей, Вы написали код, но чем это лучше плагина, особенно в свете абзаца выше?
По поводу кодов и плагинов я уже писал… Было время – всё кодами решал, но потом отказался от этого…
Александр, тут скорее мысль немного другая. Я имею ввиду, что нужно разделять необходимость в той или иной модернизации. И убирать кнопку ютуба это лишняя модернизация и абсолютно не нужная для сайта ИМХО.
Код это стили css, а плагин это и js и php, поэтому я предпочитаю код.
На счет адаптивности всего сайта, так это не факт, что видео на нем будут адаптивными. В большинстве же случаев, сделали ширину 100% и на этом всё. Видео вроде не вылезло за экран и ладно, значит адаптивное. Ведь так же? А мне важно чтобы были соблюдены пропорции ширины и высоты. А по умолчанию высота же остается статичной.
Андрей, получается, что мы говорим о разных вещах. Код – это как раз php и js, а стили – это стили. И если нужно подправить какие-то стили, то ни в какие файлы лезть нет необходимости. Нормальные шаблоны позволяют вставлять пользовательский CSS для чего угодно. Например, в моём шаблоне таких моих вставок очень много. Тут и говорить не о чем.
Я же веду речь именно про код, который бездарно пихают в тот-же functions.php, вместо того, чтобы использовать соответствующий плагин.
Придерживаюсь иного мнения. У меня своё ИМХО…
Нормально пропорции соблюдаются. Например, самое простое:
Ну как по мне, так стили это тоже код! Всё что не относиться к тексту это код.
Всё что не относиться к тексту это код.
А на счет auto, если бы было всё так просто, мы бы с Вами об этом не спорили. Если поместить айфрейм с видео в блок див с такими стилями, пропорция не сработает. Ширина подстроиться сможет, а высота увы. Если бы было так, я бы вообще не заморачивался бы с кодом стилей для адаптации.
Нет, стили – это стили и код тут ни причём вообще.
Согласен. Но я не показывал решение, я лишь говорю, что это возможно. На самом деле, конечно, всё несколько сложнее и реальные значения, которые, кстати плагин создаёт, несколько иные. Видео, вставленные при помощи плагина – адаптивные полностью. И мне незачем ещё что-то изобретать…
Ну пусть будет так.
Для меня код это – всё что связано с языками программирования и разметка в том числе.
Я привык к такому понятию: Код это – html, css. А js и php – это скрипты.
Код, это какое-то статическое значение, а скрипты динамические. Как-то так.
Да, я уже посмотрел. Адаптирует как надо. Но плагин всё равно нафиг не нужен!
Спор ни о чём…
Не сердчайте Александр. Я просто в хорошем настроении. Дурью маюсь.
Во, а я то дума как написать чтоб не обидеть )))) Это уже как ромашка, любишь не любишь. Мне даже читать надоело . Простите великодушно.Лучше по пиву
Зато ещё одно мнение прибавилось на этой странице.
По пиву ещё рановато. Я только работать начал.
Тезка, привет! Мое мнение схоже с Сашиным. Плагин лучше и надежней.
А по пиву в самый раз. Можно чего и покрепче
Андрей, приветствую! Что, что, а по пиву мы завсегда!
Андрей, да всё нормально. У каждого свои убеждения и предпочтения. Если бы мы все мыслили одинаково, то было бы скучно…
А я на свой канал вставляю видео – так ещё лучше, пусть переходят на ютуб и подписываются! ))
Ну и правильно! Всё ведь зависит от цели проекта… В Вашем случае, я бы ещё и прямую ссылку на канал в такие статьи под видео вставлял…
Спасибо, Александр! Для меня это очень актуально, как раз искала эту информацию. Единственное, не пойму, как изменить размер видео. И еще, у меня стоит плагин Video Embed & Thumbnail Generator, он был предложен, когда я покупала тему. Что с ним теперь делать? Удалять?
Здравствуйте, Марина! Плагином Video Embed & Thumbnail Generator я не пользуюсь, поэтому сказать что-либо не могу. Но кто мешает поэкспериментировать? Просто деактивируйте плагин и какое-то время понаблюдайте – что стало с видео в прежних статьях? Если ничего страшного не произошло, то наверное можно и отказаться от этого плагина, в противном случае – вернуть, активировать…
Здравствуйте,Александр.У меня опять проблемы.Плагин работал,работал и вдруг перестал работать.Я и Clerfy плагин проверила.Все в порядке.И этот переустановила,но результат никакой.Может поможете решить задачку?
Ирина, у Вас проблемы потому, что Вы вставляете видео НЕ плагином, а через IFRAME. В статье я писал, что так делать не надо. Вот как это выглядит у меня – обычная вставка YouTube в редакторе, которую обработал плагин:
А вот, как это выглядит у Вас:
Как говорится: почувствуйте разницу.
Я думала,что раз я установила плагин,то мне надо вставлять в статью только ссылку, а здесь еще и код дополнительный надо прописывать?Попробую,конечно,но…
Но ведь поначалу у меня все работало без заморочек..
Спасибо Вам за разъяснения.
Ирина, да не надо никакой код прописывать вообще! Это делает плагин!
От Вас требуется только нормально вставить видео через интерфейс самого редактора статьи:
А на скриншотах я просто показал, как это выглядит при просмотре кода страницы у Вас и у меня. Конечно-же это не код для вставки…
Все исправила!!!Все теперь получилось!!!Еще раз внимательно прочитала вашу статью и нашла решение проблемы.Очень вам благодарна!
Ну и отлично! Главное, что всё решилось…
У меня старый редактор Word и там нет таких значков.
Про Word не понял, он-то тут при чём? Или Вы имели в виду WordPress? И Вы его вообще не обновляете? Вот прямо сейчас попробовал в классическом редакторе просто вставил ссылку с YouTube и плагин её нормально обработал.
А та кнопка, что я показывал – она в новом блоковом редакторе, хотя он уже и не новый давно…
Я все обновляю.И редактор у меня новый стоял.Но он мне так не понравился,что когда я увидела плагин для перехода на старый редактор ,то не задумываясь установила себе на сайт.
Ну а ссылкой сейчас у меня все получилось.Я немного неправильно делала.Сейчас все вроде в порядке.
Но я вижу что возможность ухода на ютуб всё равно остаётся http://prntscr.com/t3vxql на скрине в левом верхнем углу если кликнуть на название видео на ютуб тоже есть переход)
Да, но не так явно. Мало кто кликнет туда. Все ведь привыкли видеть явную ссылку снизу в правом углу. К тому-же, это ведь в бесплатной версии плагина. За платную не уверен, не пробовал. Но, на мой взгляд, и этого достаточно, чтобы посетители не "ускакали" с блога на YouTube.
Понятно, что при большом желании можно просто перейти на YouTube и поискать ролик по названию. Однако, свою цель плагин выполняет.
Здравствуйте, Саша! Вот я тут с новым сайтом и опять к Вам! Вставила плагин ARVE Advanced Responsive Video Embedder. И началооось. Гугл консоль не хочет индексировать статью с видео, говорит нет ключей, дискрипшенов и все такое у вас ошибка с видео. Убрала плагин — и о чудо, ошибок нет, добро пожаловать мои малочисленные еще пока посетители на ютуб. На своем прежнем сайте меня и не сильно пугало, что перейдут на ютуб. А тут прям засада, там на ютубе прям будет сильно интересно после выложенного видео. Как вы справляетесь? Может какие настройки я не вижу.
Елена, здравствуйте! Боюсь, что разочарую Вас, но у себя этот плагин я уже давно удалил… Вот здесь, под заголовком "На заметку", я об этом упоминал…
В конце-концов, уйдёт посетитель – значит уйдёт. Значит не так уж интересно ему то, о чём я пишу. Но на самом деле я не думаю, что много потеряю.
Если для Вас это всё-же критично, то попробуйте способ без плагина (здесь в статье я показывал его). Эффект тот же. Правда, как отреагирует Гугл-консоль на это, не знаю…