Вот уж не думал, что буду писать что-то про оптимизацию изображений для блога, в частности про формат webp. Но технология мне так понравилась а результат оказался настолько впечатляющим, что не удержался...
Для начала несколько слов о формате webp, что за формат и с чем его едят...
Формат webp
WebP — это формат файла, разработанный компанией Google в 2010 году. Его особенностью является продвинутый алгоритм сжатия, позволяющий сократить размер картинки без видимых потерь в качестве.
Основное его преимущество — это размер. Сокращение размера положительно влияет сразу на четыре аспекта работы в интернете:
- Сайты со сжатыми WebP-картинками работают быстрее. Уходит меньше времени на обработку небольших файлов. Даже если в статье будет под сотню изображений, компрессия спасет от чересчур долгих загрузок.
- Загружая на VDS (хостинг) маленькие изображения, можно сэкономить на пространстве жесткого диска.
- Пользователи будут тратить меньше мобильного трафика при посещении сайта со смартфона.
- Выделенный интернет-канал до сервера будет загружен гораздо меньше, если передаваемый медиаконтент меньше весит. Еще один плюс к производительности.
Для лучшего понимания покажу два файла изображения записи, которые я готовил специально для этой статьи.


Почувствовали разницу? 135 кб PNG против 9 кб webp... Причём первое изображение для показа здесь я загрузил на другой хостинг, так-как все изображения моего блога, размещённые на нём, автоматически конвертируются в формат webp.
Вы можете скачать оба изображения, кликнув правой кнопкой мыши, и убедиться сами...
Как преобразовать все изображения блога в формат webp
Как оказалось, тут не нужны какие-либо навыки или академические знания... Есть несколько замечательных плагинов, которые всё сделают за вас.
Вот например: Converter for Media, Imagify, EWWW Image Optimizer
Правда, сам я этими плагинами не пользовался и сужу только по их описаниям и отзывам пользователей. Там всё шикарно. А для меня процесс оказался ещё проще...
Когда-то я рассказывал про замечательный плагин Clearfy-премиум версии. Уменя именно премиум-версия и установлена уже столько лет... И, как оказалось, он прекрасно выполняет задачу преобразования изображений в формат webp.
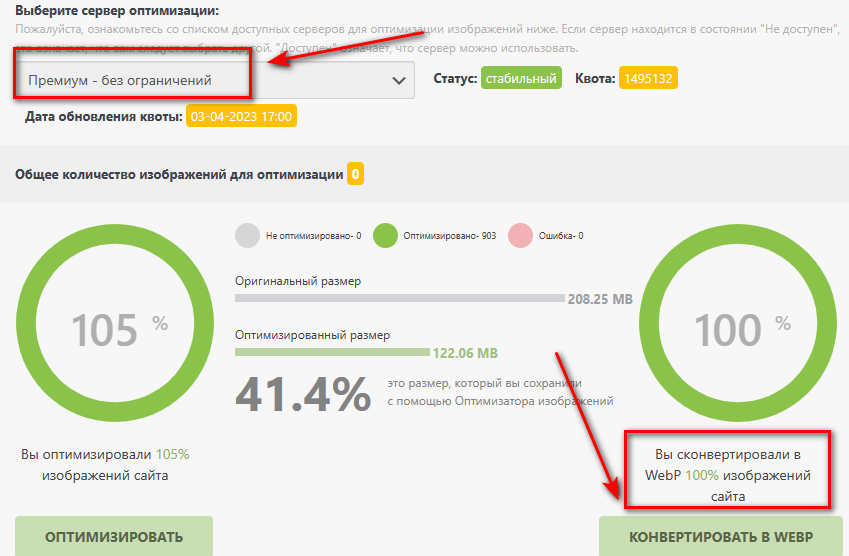
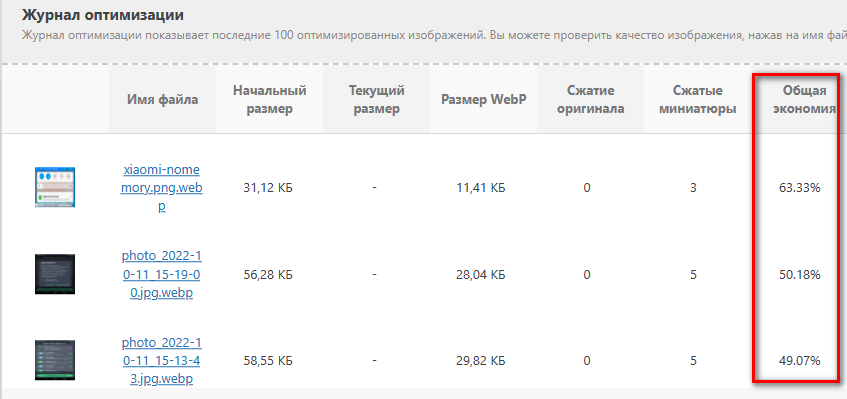
Ну и показываю сам результат конвертации:
Полагаю, что премиум версия Clearfy установлена далеко не у всех. В этом случае обратите внимание на те ссылки, что я привёл чуть выше. Там плагины бесплатные, хотя у них есть и платные функции.
Недостатки формата webp
В некоторых статьях на эту тему предупреждают, что ещё не все браузеры научились читать формат webp. Спорить не буду, сам проверял на Microsoft Edge, Opera, Google Chrome и Яндекс браузере. Все они прекрасно работают с webp-форматом изображений. Думаю, что у большинства пользователей установлено что-то из этого набора. Естественно, предполагается, что они обновлены до своих актуальных версий.
За другие экзотические браузеры сказать ничего не могу.
Также встречал утверждения, что и сам WordPress не способен загружать файлы формата webp. Но, как видите, в эту статью я их беспрепятственно загрузил именно средствами WordPress.
Внимательный читатель может сказать, что из двух показательных изображений в начале статьи, где я сравнивал размеры (135 и 9), формат webp выглядит не столь чётко, как PNG. Поясню: именно этот webp я делал посредством сервиса Photopea (фотошоп онлайн), о котором рассказывал здесь и которым пользуюсь постоянно. Отсюда и более сильное сжатие.
Плагины же, сжимают не столь агрессивно и визуальной разницы между исходным и конечным изображением нет. Присмотритесь к скриншоту, где я показываю результат конвертации и поймёте.
Подводя итог
Редкий блог обходится без изображений в статьях. А иногда в статье картинок и фотографий бывает довольно много. Поэтому конвертация изображений в формат webp - это отличное решение целого комплекса проблем, как со скоростью загрузки страницы, так и с местом на хостинге.
Особенно, если прислушаться к моим рекомендациям о том, как избавиться от лишних изображений...
В некоторые свои статьи, для экономии места на хостинге, я загружал изображения размещённые на специальный хостинг картинок. Понятно, что их нет на моём хостинге и они не сконвертированы в формат webp.
Это я к тому, что вдруг вы найдёте такое несконвертированное изображение и будете задавать мне вопросы... Скорее всего, теперь я откажусь от этой порочной практики.
 Telegram и будете первыми узнавать о новых статьях блога, а также увидите там много чего интересного...
Telegram и будете первыми узнавать о новых статьях блога, а также увидите там много чего интересного... Огни большого города Личный блог Александра Каратаева
Огни большого города Личный блог Александра Каратаева 















Саша привет! Интересный формат. Если перейду на вордпресс , то точно воспользуюсь.
, то точно воспользуюсь.
Андрей, приветствую тебя! Надеюсь, что на WordPress ты всё-же перейдёшь…
Саша привет! Интересная тема про оптимизацию изображений, не знала об этом. Но я заканчиваю блоговедение. До 5го апреля и мой блог уйдет не знаю кому. У меня появились новые темы и мне за всем не успеть. Да и не вижу смысла. Так что скоро тебе придется чистить наверное мои комментарии, хотя ИКС 30. Смотри сам как и что лучше.
Комментировать буду заходить к тебе конечно.
Надя, здравствуй! Ну чистить комментарии я точно не буду. Неужели за всё время общения со мной ты ещё не поняла, что мне все эти ТИЦ-ы и прочие индексы глубоко безразличны? Вообще на это не заморачиваюсь…
А о блоговедении твоём я тебе в письме ответил. Блог – это моя отдушина, так сказать – некое личное пространство. И мне абсолютно не важно как он продвигается и продвигается ли вообще, читают его или нет (надеюсь, что читают, пусть даже и не комментируют) и всё такое прочее.
Пишу тогда, когда мне хочется и о том, о чём хочется. В этом вся прелесть блога для меня…
Саша, здравствуй! Спасибо тебе за ответ, я подумаю.. а пока как распутье и все таки жизнь продолжается независимо от разных обстоятельств. Не сдаваться и все успевать. Спасибо тебе искреннее и огромное за моральную поддержку!!!
Саша, у меня один вопрос к тебе. Как ты и в чем создаешь свои картинки к каждой статье? Может я прозевала какую либо статью твою, где ты рассказывал про данный способ. Я хотела бы тоже такие все одинаковые научиться создавать. Спасибо за ответ.
Ты не пропустила, видимо я про это не писал. Тут всё просто… В Фотошоп-е когда-то создал себе шаблон в формате PSD. Потом запускал фотошоп, грузил этот шаблон, менял там наименование (заголовок статьи) и экспортировал в PNG-файл.
Но теперь, от фотошоп, как такового, давно уже отказался. Нет его у меня на компьютере. Вместо него использую сервис Photopea – это тот-же фотошоп, только онлайн, со всеми функциями оригинального фотошопа, кстати. Рассказывал о нём вот в этой статье. Принцип тот же. Захожу на сервис, гружу в него всё тот-же свой PSD-шаблон, подставляю картинку, меняю заголовок и экспортирую в PNG, а теперь уже сразу в Webp. Там есть и такая возможность…
Даже не знаю – нужно ли писать отдельную статью по этому поводу, все просто ведь… Но, кстати, Надя, вопрос подобный ты не первая задаешь…
Cаша, здравствуй! Спасибо тебе за подробный ответ. Потихоньку начала расчищать свой блог. Вчера нашла один и 2й сервисы, проверила блог и там столько косяков про блог нашла…. я даже не знала об этих сервисах. Гугловские)
Ты какие сервисы имеешь в виду? Если по проверке блога, то из всех именно Гугловским я доверяю меньше всего. Да и вообще, этому вопросу уделяю крайне мало внимания, если честно…
Про них самых, про гугловские. Там какой-то бред и очень непонятный. Поэтому я тебе и задала этот вопрос. А продвижению я никогда не уделяла, просто публиковала статьи. Было интересно, захватывающе. Да и сейчас надо все начинать сначала. Спасибо Саша за ответ.
Здравствуйте, Александр, мой старый виртуальный знакомый. Приятно вас видеть в добром здравии. Плагин для Webp у меня стоит уже давно, но только я теперь редко пишу и потому не продвигаюсь.
Здравствуйте, Ксенья Юрьевна!
Взаимно!
А блог свой я тоже не продвигаю. Просто веду в своё удовольствие… Стараюсь выкладывать что-то интересное…
Иногда и что-то полезное получается…
Александр, здравствуй!
PNG-шки у меня обычно небольшие получаются, т.к. выбираю при сохранении минимальные настройки, по-моему 24 цвета. А фотографии webp так же сжимает? Надо проверить как-нибудь. Формат изображений webp встречал не раз, и каждый раз при попытке сохранить из браузера изображение в этом формате сталкивался с неудачей. Не знаю, научились ли сейчас браузеры сохранять этот формат, если нет – получается, что это еще и защита от копирования изображений.
Здравствуй, Константин! В формате webp сжимается всё. С разной степенью сжатия, конечно, но в любом случае облегчение "веса" изображения довольно ощутимо. Да и саму степень сжатия тоже можно задавать. Но вот я что только не сжимал – качество на выходе радует. Вес меньше, а качество практически, как в оригинале.
Не могу сказать, почему ты браузером не можешь сохранить webp… Любой браузер, по крайней мере из тех, что я перечислял в статье, спокойно сохраняеи в этом формате:
Вот скрин, сохраняет webp из браузера… По клику должен увеличиться…
Константин, а почему ты у себя комментарии к статье про Ноктиса Дрейвена закрыл?
Попробовал сохранить случайное изображение в формате webp из свежего Файрфокса, сохранилось. Но на рабочем компе с Windows 7 его только браузер и смог открыть. Ни стандартный просмотровщик изображений, ни Fast Stone Image старой версии его не видят… А это жуть как неудобно.
По Дрейвену – заметил, что тем, кто о нем писал раньше, пришлось закрыть комменты из-за нездоровой активности и неадекватности посетителей. А так как у меня эта статья сразу "выстрелила", подняв посещаемость блога в 5 раз, решил от околополитических комментариев защитить страничку сразу – нет желания вступать в дискуссии и что-то доказывать другим, а флейм и троллинг – тем более не нужны.
Хм… Про Windows 7 не скажу, я уже забыл об этой версии. Столько лет на 10-ке сижу. Из графических просмотрщиков у меня установлен мой любимый FastStone Image Viewer версии 7.7. Насколько помню – он бесплатен и именно он у меня прекрасно открывает формат webp.
По поводу Драйвена… Я вообще до твоей статьи о нём не слышал. А в комментарии хотел написать, что есть вполне реальный Скотт Риттер, бывший американский разведчик. О нём и в википедии есть. Вот его канал смотрю. Очень умно говорит, много видео с ним… И он поддерживает РФ.
Это у нас в СМИ Дрейвена регулярно цитируют. Причем, создается впечатление, что это эксперт высокого уровня. Подход СМИ раздражает, даже не так – просто бесит, когда берут пустышку и начинают подсовывать ежедневно в новостях (и это говорит об отношении СМИ к людям в целом). Или другой вариант, когда на пустом месте в новостной ленте создается эмоциональный повод для травли человека с репутацией (например, артиста, певца, да кого угодно). Вобщем, сейчас этого хватает, и мне это очень не нравится. А на канал Скотта Риттера загляну, для меня твоя рекомендация много значит.
Да, я тоже уже несколько раз встречал публикации, якобы от имени этого персонажа… Но омятуя твою статью, не читал их. Ибо заведомо бред и неизвестно чей.
Спасибо, Константин. У нас это взаимно…
Который раз уже попадается мне вот это слово webp. Вот опять задумалась… Прогресс идёт! Но как-то страшноватенько пока брать и менять всё на сайте на этот формат. У меня то картинок оооочень много, прям очень!
А не знаете, может, есть какие-то онлайн сервисы сжатия картинок, где можно попробовать такой формат в отдельных статьях? А то у меня в моём фотошопе только пнг и jpg доступно, если сохранять для веб. Я обычно после сохранения в нужном размере потом ещё через сервис сжатия картинок прогоняю, там ещё процентов на 5 уменьшается вес. Но не так сильно. А page speed говорит. что можно было бы ещё.
У меня на блоге все изображения преобразованы в формат webp. За редким исключением. Реальная экономия места на хостинге, причём качество изображений остаётся как до преобразования.
Да, у меня это делает плагин, о чём я и рассказал в статье.
Так я же в статье даже ссылку давал на онлайн фотошоп, там как раз можно любое изображение экспортировать в формат webp. На всякий случай продублирую ссылку здесь:
Photopea – онлайн фотошоп Там можно выбрать русский язык. Практически полный аналог обычного фотошопа. Я уже давно только этим и пользуюсь…
Попробовала этот онлайн фотошоп, да, вижу приличное такое сжатие. Единственное, неудобно, что нельзя пакетом всё конвертировать, ну, это не страшно. А вот на компе такой формат почему-то никак не открывается.
В общем, надо тестировать, попробую в следующую статью вставить такие картинки. Спасибо Вам!
Ну это смотря каким просмотрщиком изображений Вы пользуетесь. Я уже лет сто, наверное, использую FastStone Image Viewer… Он прекрасно работает со всеми форматами, в том числе и с webp. К тому же он бесплатен, насколько я помню…
Отличная статья про оптимизацию изображений с использованием формата webp! Этот формат действительно обладает отличным сжатием без потери качества, что существенно улучшает скорость загрузки страницы. Советую всем веб-разработчикам обратить внимание на этот формат для улучшения производительности своего сайта.
Технология webp уже перешла из категории "новые" в категорию "обычное", но тем не менее, с удивлением замечаю что на многих, даже коммерческих сайтах продолжают использовать формат png и jpg… Это странно, хотя и понятно сточки зрения бизнеса. А вот с точки зрения владельцев блога уже менее понятно.
Но тут каждый сам решает… Хотя преимущества webp налицо.
Александр, у меня ещё вопрос нарисовался тут благодаря search console. Почему-то на обычные картинки консоль не реагировала, а вот когда начала пробовать формат webp, то гугл их видит не как картинки, а как будто отдельные страницы, и не индексирует их как обычно. Ещё и мне сообщения пишет об этом. Может, там нужно что-то задать дополнительно где-то в роботс или не обращать внимание вообще на это?
У меня таких проблем не было. Была другая: робот яндекса, при включённом автоматическом преобразовании изображений в формат webp, вообще перестал видеть мой блог. Отключил функцию и стало всё нормально. Я теперь перед загрузкой сам конвертирую изображения в формат webp, а потом загружаю на блог в статьи или куда там надо.
Сам же формат webp браузерами воспринимается нормально.
Гугл ничего подобного мне не выдавал, да я вообще отключил его у себя, слишком много у него каких-то требований появилось. Впрочем, заработок на блоге меня не интересует, поэтому мне в этом плане проще.
Никаких особых настроек я нигде не делал.