Изображения WordPress, пожалуй, самая неудачная часть реализации этого, в общем-то, неплохого движка.
Я уже писал про неимоверный дебилизм библиотеки медиафайлов WordPress. Понятно, что отношение моё чисто субъективное и основано, в основном, с ведением интернет-магазина на базе woocommerce. Всё-бы хорошо, но когда наступала необходимость массового обновления изображений товаров...
Однако и для обычных блогов, никак не связанных с массовой загрузкой и обновлением изображений, WordPress преподносит неприятные сюрпризы.
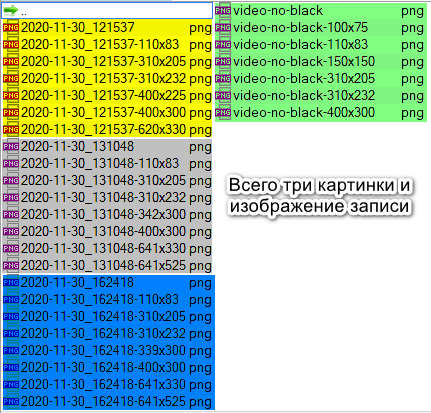
Три картинки и миниатюра

Вот один из сюрпризов: в статье всего-то три изображения и одна миниатюра записи...
Но посмотирте сколько разноразмерных копий наплодила библиотека медиафайлов!
По 7 копий на каждое изображение, включая миниатюру. На картинке я цветом выделил. Каждый цвет - это одна картинка. Кстати, в зависимости от используемого шаблона, таких дублей может быть и больше. Да и самих изображений в статье тоже может быть не три, а десять, например... И такое бывает.
В любом случае, свободное место на хостинге не резиновое и оно имеет свойство заканчиваться.
Чаще всего, причина этому - изображения WordPress, а точнее их неоправданная избыточность. Даже с учётом того, что изображения сжимают разными способами: программами, сервисами, плагинами...
WordPress изображения. Как избавиться от лишних…
На идею написать эту статью меня навела Ксенья Юрьевна в комментариях под статьёй о блеске и нищете куртизанок библиотеки медиафайлов. 😉
Да, я знал про такую фишку, но не применял ни разу - потому, что мой шаблон сам добавляет какие-то дополнительные размеры изображений и я полагал, что моё вмешательство, каким-то образом отрицательно повлияет на внешний вид блога.
Но... Глаза боятся, а руки делают...
Избавляемся от избыточных изображений
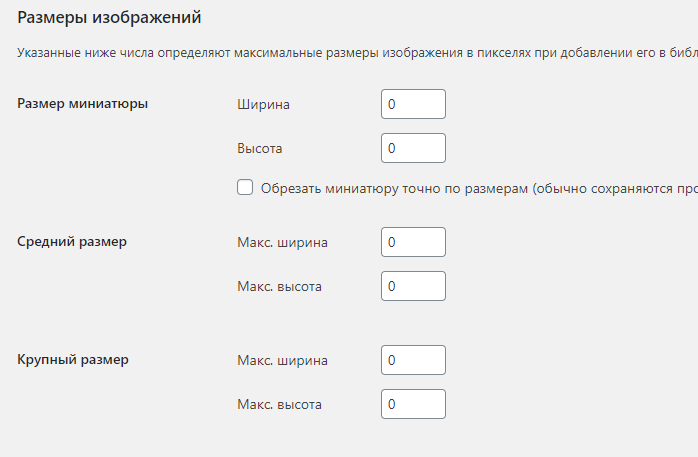
Применительно к этому блогу, для меня это вылилось в два действия. Первое - это идём в настройки медиафайлов и выставляем все размеры в ноль.

Галочку обрезки миниатюры тоже не забываем снять...
Если у Вас не замудрёный шаблон, то возможно этого действа и хватит. У меня-же шаблон с наворотами, поэтому пришлось отыскать в нём код добавления своих размеров и закомментировать его.
В моём случае это выглядело так:
/*-----------------------------*/
# Post Thumbnails
/*-----------------------------*/
if ( function_exists( 'add_image_size' ) ){
add_image_size('tie-small', 110, 75, true);
add_image_size('tie-medium', 310, 165, true);
add_image_size('tie-large', 310, 205, true);
add_image_size('slider',660, 330, true);
add_image_size('big-slider',1050, 525, true);
}А после моего вмешательства вот так:
/*-----------------------------*/
# Post Thumbnails
/*-----------------------------*/
if ( function_exists( 'add_image_size' ) ){
/* add_image_size('tie-small', 110, 75, true);
add_image_size('tie-medium', 310, 165, true);
add_image_size('tie-large', 310, 205, true);
add_image_size('slider',660, 330, true);
add_image_size('big-slider',1050, 525, true); */
}Как видите, я не затрагивая саму функцию, просто закомментировал её содержимое.
Конечно, самое трудное было найти этот блок кода в функционале своего шаблона. Каждый шаблон ведь по-своему реализует навороты. Но возможно, что вам этого и не потребуется. Ну... или придётся поискать.
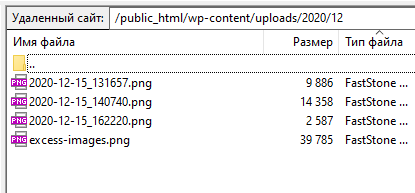
Что получаем по итогу

А по итогу у нас три валета и вот это три изображения, используемые вот в этой статье и одно изображение записи, так называемый Thumbnails. Никаких разноразмерных дублей. Вообще никаких дублей.
Вот и всё... Некоторое время посмотрю, как будет отображаться всё на блоге и, если перекосов не выявится, то после НГ возьмусь за такое-же преобразование наших интернет-магазинов на Woocommerce.
Что делать со старым «приплодом» картинок? Да ничего. Пусть уже будут. Не перезаливать же все статьи. Зато, хоть новые будут намного экономнее расходовать место на хостинге.
 Telegram и будете первыми узнавать о новых статьях блога, а также увидите там много чего интересного...
Telegram и будете первыми узнавать о новых статьях блога, а также увидите там много чего интересного... Огни большого города Личный блог Александра Каратаева
Огни большого города Личный блог Александра Каратаева 














Саша, привет! Это проблема уже древняя. Я как то хотел избавится от дублей, но у меня пока стоит и работает плагин увеличения. А при минимизации он работать не будет и изображения во всю красу открыть не получится. Хотя порой они и не нужны, а порой не помешают. А менять при написании статьи настройки, как то накладно да и забыть можно. Вот как то так.
Андрей, спасибо! Я об этом как-то не подумал. Хорошо, что напомнил мне про увеличение. После твоего комментария, я проверил этот момент. Увеличение картинок и у меня есть. Но это происходит не за счёт замены картинок дублями с разными размерами, а за счёт CSS… Отображение в процентном соотношении одной и той-же картинки. Вот в этой статье я все изображения сделал сейчас с увеличением. Всё работает, количество картинок не изменилось. Зашёл по FTP и посмотрел – всё как было, так и осталось. Три картинки…
Спасибо за полезную информацию. Нужно посмотреть и у себя. Все таки перегружать сайт не хотелось бы.
В том-то и дело! Только вот библиотека медиафайлов WordPress этому никак не способствует. Приходится выкручиваться вот таким способом.
Александр, здравствуй! С прошедшими праздниками! )
Прочел "выставляем все размеры в ноль" и подумал: так просто? Да и правка в коде – небольшая, посильная и быстрая. Но взгляни на рубрику https://obg.kz/wordpress, у этой новой статьи уже совсем другой размер миниатюры.
Мне вот лень было разбираться, я по старинке иногда захожу в папки с изображениями через FTP и удаляю миниатры, которые плодит шаблон, оставляя только необходимое. Но места на хостинге все равно все меньше и меньше…
Здравствуй, Константин! И тебя с прошедшими…
Да, в рубрике теперь миниатюра к этой статье полная отображается. Рутинную работу через FTP очень не хочется делать. Со временем, по мере написания статей, все миниатюры там будут выглядеть одинаково, по крайней мере все новые. Но даже и сейчас ничего страшного в том, как выглядит не вижу. Если выберу время, попробую это как-то через CSS решить. В любом случае, настройки уже менять не буду. Засилье ненужных картинок реально быстро сожрёт место на хостинге. Хотя там у меня ещё много и хватило-бы надолго, даже при стандартном подходе.
Саша, здравствуй! Со всеми тебя Командир прошедшими праздниками и с Новым везучим годом! С картинками я тоже намаялась в свое время и до сих пор проверяю чо по чем))) Пока терпимо. И прежде чем загружать на блог статью, я еще сжимаю эти картинки, нашла пару хороших сервисов, вот собираю скрины, потом статью выдам на гора..
Сейчас еще одна морока вылезла… проверила и да))) клево, по новой все статьи перешариваю = ёкарный бабай. Двигаюсь потихоньку. Как у тебя там погода? У нас тут были дожди ледяные вперемешку с ливнями, потом мороз, деревья все обледенели да такие красивые стояли обмазанные льдом. Потом снег выпал хороший, гребла гребла часа 3, справилась. В общем зимы тю тю… Сейчас потепление, вода сверху, внизу лед, идем или едем непонятно.
Надя, здравствуй!
Картинки мои сжимаются автоматически плагином Clearfy. Нормально сжимаются, хотя раньше я тоже различными сервисами пользовался для этой цели и статьи соответствующие писал. Но дело не в сжатии, а в том, что копий одной и той-же картинки создаётся несколько. Вот это место хостинга и забирает.
У нас зима, мороз. Бывают небольшие периоды потепления, но в основном – зима.
Саша, пересматриваю многое, у меня ведь еще кулинарный блог, а там каждый шаг это картинка и их там туева хуча))) Например 23 или еще больше картинок и вес под 2000 Кб, сжала на сервисах, вес стал попроще. Опаньки… Клеарфи у меня не установлен на кулинарном. В общем установлю на кулинарный, потом здесь отпишусь. Умная мысля пришла вовремя… Спасибо тебе!!!
Спасибо тебе!!!
А представь себе, если убрать ненужные 7 копий одной и той-же картинки…
Ну… жду от тебя результат…
Вот и я про то))) что там происходит с количеством дублей картинок. Обязательно отпишусь. Загрузку скорости еле наладила, вылизала всю сеть, пока нашла, что DNS можно переписать.
Переписала, + браузер Яндекс скачала и сейчас просто душа поет. Последнюю статью на кулинарный целую неделю стряпала. Загружаю картинки, там выскакивает что-то типа сервис не может загрузить… твою медь))) лезу в билайн, а там скорость по нулям. Аж задыхался модем
Я наверно две ночи мучился с этой проблемой! Пришлось всё отключить и делать всегда 2 картинки, одна большая для контента, вторая миниатюра!
А плагинами из принцыпа не пользовался!
А что это за принцип такой интересный?
Если задачу можно решить кодом, то я так и делаю по возможности! А ставить плагины и потом после обновления WP сидеть и думать почему они не работают, не хочется время тратить впустую.
Мнение довольно спорное… Была когда-то давно такая мода – всё кодами решать… Помню это время, сам таким делом грешил. Но с тех пор много воды утекло и я своё мнение давно уже изменил. Вот здесь писал об этом.
Саша, здравствуйте! Не могу найти вашу запись. Вы мне подсказывали , как удалить на сайте определенные слова с помощью плагина. Я тогда сделала, а потом забыла, с помощью чего делала. Так уж исторически сложилось, что всегда есть надежда вернуться к вам на OBG и найти всю информацию — как в "большую Ленинскую библиотеку" . Но на этот раз не нашла. Подскажите, пожалуйста, как удалить на всем сайте не фотографии, а слово.
. Но на этот раз не нашла. Подскажите, пожалуйста, как удалить на всем сайте не фотографии, а слово.
Елена, здравствуйте! Вот видите, не прошло и недели, как я вам отвечаю…
Что-то проскочил Ваш вопрос мимо меня… Я сейчас уже не помню, какой именно плагин Вам показывал, но думаю, что Search Regex для Вашей задачи вполне подойдёт.
Насколько я помню, там есть пробный поиск, то-есть можно тестово запустить без изменений и посмотреть результат. А потом уже запустить реальную замену.
Thanks for the information contained in this case
У меня как-то руки не доходили до проверки дублей картинок на сайте. Как-то не задумывалась, что это не очень хорошо – уменьшает свободное место на хостинге. Прочитала статью. Теперь займусь. Спасибо.
Для меня место на хостинге было критичной проблемой. А с этой медиабиблиотекой сплошная морока в этом плане. Так, что попробовать стоит, я думаю…
Thanks for the information contained in this case
Great stuff thanks for the information
I will be glad if this information was useful.
Подробно и понятно описаны способы оптимизации изображений на сайте WordPress. Благодаря этим советам можно значительно улучшить производительность сайта и сэкономить место на хостинге. Спасибо за информацию!
Наталья, ну главное, чтобы эти рекомендации пошли на пользу и применялись… Тут каждый решает сам, надо оно ему или нет…
Лично я стараюсь своим же рекомендациям следовать… Плюс изображения загружаю в формате webp, что тоже даёт экономию места и улучшает производительность…