В этой статье поделюсь способом как масштабировать изображения в css.
Конечно-же придуман этот способ не мной - до недавнего времени я даже не знал о его существовании. Но, как писал Александр Сергеевич: «О сколько нам открытий чудных»...
Итак, как масштабировать изображения в CSS.
Обычно делал таким образом: задавал в стилях ширину в процентах, а высоту выставлял авто и всё.
Например:
img {
width: 100%;
height: auto;
}В этом случае ширина изображения займёт 100% родительского блока, а высота будет пропорционально выставлена автоматически. HTML-код выглядел примерно так:
<div class="img"> <img src="..."> </div>
И это прекрасно работало и работает в большинстве случаев. Даже с расчётом на адаптивный дизайн.
Но вот на днях, завершая работу по переводу самописного корпоративного сайта на адаптивный дизайн (кстати, как оказалось - увлекательнейшее занятие!), я столкнулся с необходимостью выводить несколько изображений товаров в одну линию и таких линий-строк на целую страницу. А проблема заключалась в том, что размеры у изображений разные. Несколько тысяч картинок делались в разные годы разными дизайнерами и по разным стандартам, которые периодически менялись.
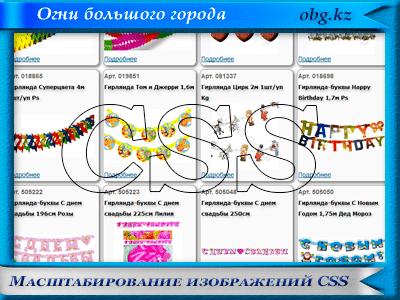
И с CSS, наподобие того, что привёл выше всё это выглядело так:
Согласитесь - не очень привлекательно. По ширине изображения отлично вписываются в блок, а вот автоматически выставленная пропорциональная высота получалась разной, поскольку разными были исходные размеры изображений.
Хотя на мобильных устройствах смотрелось отлично, так-как блоки выстраивались один под другим и каждый занимал всю ширину смартфона.
Но надо было как то выкручиваться и для десктопных устройств. И первым делом я кинулся к дизайнерам, но они подтвердили, что всё делают по стандарту, а старые картинки переделывать они физически не смогут. И без того работы выше крыши. Постепенно, когда-нибудь...
Ну не ждать же действительно пока они разгребут тысячи картинок - это просто нереально. Осознав эту очевидность, я принялся искать решение. И оно нашлось!
Вот как теперь выглядит тот же блок на странице:
Всё ровно и красиво. Изображения вписываются полностью пропорционально, как по ширине, так и по высоте...
И при всём том, исходные размеры изображений могут быть абсолютно различными. Как высота, так и ширина. Это теперь не имеет никакого значения.
Ну и коль вы уже поняли, что я имею в виду, поговорим о том, как это сделать.
Как масштабировать изображения в CSS
Если помните, в первом случае изображение размещалось при помощи тега img внутри блока div.
Здесь же подход совершенно иной. CSS3 даёт нам прекрасную возможность использовать фоновое изображение блока.
Вот как выглядит стиль такого блока:
.tableimg {
width: 96%;
height:150px;
min-height:150px;
max-height:150px;
background: url("../images/014065.jpg") no-repeat;
background-size: contain;
background-position: center;
}Для своей задачи, как легко видеть, я жёстко задал высоту блока и определил фоновую картинку. Но самое главное тут в другом. Вся фишка заключается в свойстве
background-size: contain;
Возможен ещё вариант background-size: cover; В чём разница? В случае с cover изображение будет просто обрезано по размеру блока, а contain пропорционально вписывает изображение в блок. И HTML-код такого блока будет таким:
<div class="tableimg"></div>
Это, так сказать, общий случай. На самом деле background: url я в стилях не прописывал - иначе у меня во всех блоках была бы одна и та же картинка .
Это свойство я определял уже в HTML-коде каждого блока отдельно. Примерно так:
.tableimg {
width: 96%;
height:150px;
min-height:150px;
max-height:150px;
background-size: contain;
background-position: center;
}<div class='tableimg' style='background: url(тут картинка) no-repeat;'></div>
В моём конкретном случае картинку я вычислял программно динамически для каждого блока и вставлял при помощи PHP.
print "<div class='tableimg' style='background: url($ImgFile) no-repeat;'></div>";
Это реально выдернутая строчка из кода... Но тут всё зависит от задачи.
Вот и весь способ - он меня здорово выручил. Работающий сайт, о котором я говорил, можно посмотреть вот здесь: ddwshop.com. Можно зайти в любую группу товаров и увидеть данное решение в действии.
Если кому-то такой способ пригодится, то пользуйтесь на здоровье. Удачи Вам и до встречи.
 Огни большого города Личный блог Александра Каратаева
Огни большого города Личный блог Александра Каратаева 
















Александр, отличная штука!
Всяко лучше отдать это на откуп браузеру. И решена главная проблема, свойственная для «изображений, заполняющих пространство» — невозможности выбора части, задающей смысловую нагрузку (не говоря о том, что это иногда невозможно).
Спасибо! А то плохо получается, когда приходится резать изображения с текстом или групповые фото. Вписанные изображения наше всё)
Спасибо, Андрей! Мне этот способ тоже очень понравился, теперь буду широко его применять. Удобно и универсально.
Александр, первое, что пришло в голову – автоматическая массовая обработка имеющихся картинок в графическом редакторе, даже при тысячах картинок это вряд ли заняло бы времени больше, чем один рабочий день. Но через CSS – изящней. Единственное, что сразу бросилось в глаза при просмотре сайта – недостаточная высота контейнера под картинку и текст, больше двух строк уже не помещается. Просматривал через Файрфокс.
Мессенджер на сайте – от jivosite на платном тарифе? Или другой?
Константин, через Файерфокс и работаю… У меня это выглядит так:
Но за инфу спасибо, в понедельник увеличу размер текстового блока.
Правда это не то, о чём я писал в статье. Вот как раз если кликнуть по любой из этих групп, то откроется страница, где я и внедрял показанный код. Например: здесь.
Была и такая мысль, но кто этим будет заниматься? Дизайнерша у нас сейчас одна и работы у неё завал, мне тоже не до этого – постоянно какие-то новые функции в программах надо писать, вся фирма работает на моей торговой программе, да и другого софта написано немало, всё востребовано, необходимо поддерживать, обновлять…
Живосайт на платном тарифе, тут несколько больше возможностей. Хотя долгое время сидели на бесплатном – тоже нормально, но одновременно может только один оператор быть.
На внутренние страницы я тоже заходил, там все замечательно ) А с Живосайтом на ИМ, который делал, не сложилось – заходы есть, вопросов нет ) Возможно, людям проще набрать телефонный номер, или сразу оформить онлайн-заявку, не знаю. Но в итоге от мессенджера на сайте отказались, чтобы не нервировал посетителей лишний раз )
Ну вроде подправил всё. Сегодня ночью очередное обновление выгрузится. По Живосайту – там же можно настроить всплывать или нет и при каких условиях. У нас много вопросов бывает, по три оператора одновременно сидят… Но бывает, что и затишье.
Саша, привет! Интересный способ, спасибо за науку. Правда не знаю воспользуюсь ли, но знать буду это точно
Ну поскольку ты сам делаешь шаблоны, то может и пригодиться… Способ отличный.
Всё таки это мужская работа – коды всякие! Половину не поняла…
Но почитать было интересно! Наверное, некоторые с таким же чувством читают мои статьи по здоровью… 🙂
Ну почему мужская? А как же эмансипация? А про здоровье, думаю, что каждый понимает только про свою болячку… Так, что у тебя вариантов быть понятой больше…
Так, что у тебя вариантов быть понятой больше… 
Ну, Галина, со здоровьем все проще
Лидия, Вы просто не писали по всех правилах статью по здоровью для вывода в топ! Это не сравнить ни с одной тематикой по величине текста при ПОЛНОМ раскрытии темы и если это НЕ рерайт! Я это знаю не понаслышке, так как у меня не один блог…
Саша, спасибо за background-size: contain; мне сразу это бросилось в глаза, я раньше ни у кого не видел такого обозначения размера, а вот cover встречался, но я не вникал в его функциональность, за ненадобностью. Пост классный получился и интересный, по крайней мере, для меня. Спасибо!
Миш, тут ведь как? Я ведь тоже сто раз проходил мимо и не вникал за ненадобностью… А вот возникла проблема и поиск ткнул меня носом в это решение. Ещё даже не поняв суть, я уже почувствовал – вот оно, то, что мне надо! Всю информацию просто невозможно вместить в голове. Мы её подгружаем по мере необходимости…
Привет, Саш! Вот и моя очередь подошла заниматься масштабированием картинок. Вопрос вот какой, как бы мне сделать, чтобы картинки в постах, особенно первые, масштабировались по ширине (по одной из сторон, например: 150px, но при этом, увеличивались бы при клике по ним?
Занялся оптимизацией картинок на Садоводстве, а мне сканер вот такую задачку задал, мол, нужно масштабировать в HTML и CSS. Вспомнил про тебя и твой вот этот пост. Но как бы мне сделать чтобы настройка действовала на все картинки сайта, а не только в таблице/блоке.
Есть что сказать?
Миш, думаю что-то можно сделать при помощи css… В том классе, который отвечает за изображение в постах прописать что-то типа max-width:150px;
Как-то так…
Спасибо Саша, пожалуй, так и сделаю. У меня там изначально 100% и auto (стандарт). Посмотрю, что скажут сканеры на этот приём. Я попробовал через firebug 250px. В вёрстке темы вписано отображение картинки справа через определённое кол-во анонсов, т.ч. меньше 250px получается некрасиво, это нужно лезть отступы текста менять. Вообщем, глянем, спасибо за подсказку!
Саш, я попроще… Загляни, если не трудно, на sadvin.ru На главной странице изображения все разного размера визуально. Вот я и вспомнил твою статью о масштабировании. Хочу сделать, чтобы на главной все картинки были масштабированы, как ты предлагаешь по ширине 150 пикселей и высоте к примеру, 180 рх, а на странице поста я обычно уменьшаю за уголок до 550 рх по ширине, а увеличивает их до оригинала плагин.
Честно говоря, я так до конца и не понял твоей задачи… Разве изображения в статьи ты не руками вставляешь? Можно ведь просто за уголок потянуть и изменить размер на любой, нужный тебе. При этом само изображение не изменится, только его отображение…
Да, именно так всё и происходит, причём, картинка не из библиотеки, а только ссылка с хранилища. Но, картинки имеют большой размер и сканер читает именно его, а не отображаемый. У меня же в настройках Медиа все нули стоят, а сканеру это не нравится видимо и мне говорит, что нужно картинки оптимизировать, указывая чаще на те картинки, которые отображаются в анонсах. Ну вот например:
Странно… А у меня сканнер на сторонние картинки вообще внимания не обращает. Видимо дело в том, что мои сервисы хранения картинок уже сами сжимают их при загрузке, не меняя размеров. Так делал и Радикал, но сейчас я им не пользуюсь, но вроде так делает и postimage.org, которым пользуюсь в настоящее время. Он, кстати, отдаёт картинки по https, что для меня очень важно…
Саша, а на главной странице этого сервиса хранения картинок написано, что загружать можно только семейные фото. А что, снимки фрагментов экрана не котируются? Нельзя такого типа картинки хранить у них?
Миш, у меня все картинки там. Чем мы, блогеры, не семья?
Железная логика!!!
Будет желание, загляни ко мне, я там новую версию о безопасности блога выложил. Старая песня на новый лад.
Если ты о закрытии автора, то заглянул и ответил… У меня на это несколько иной взгляд..
У меня на это несколько иной взгляд..
Спасибо, Саш! Мне было важно твоё мнение! Теперь у меня закрался вопрос, что же открывает эта ссылка? Возможно когда-нибудь я и отвечу себе на этот вопрос.
Мне кажется, что моя версия правильная…
Солидарна с Галиной, хотя не считаю, что писать коды – это только мужская работа, некоторые женщины в этом тоже хорошо разбираются, я правда не из их числа. К сожалению css, html-коды для меня тёмный лес, сама ничего не придумаю, разве что при необходимости чужой совет применю на сайте.
Кстати, как раз хочу спросить совета по поводу изображений. Может, кто с этим тоже столкнулся. После обновления Wordpres до версии 4.5. появились проблемы с загрузкой изображений в библиотеку медиафайлов и соответственно в запись. Выскакивает вот такая ошибка: "Во время загрузки произошла ошибка. Пожалуйста, повторите попытку позже". А позже тоже самое. Но через время в библиотеке появляется изображение только без миниатюры. Уже из библиотеки изображение можно вставить в запись, правда миниатюра фотки в рубриках так и не появилась. Функция вставки изображений с другого сайта работает без проблем. Но этот вариант для получения миниатюр в анонсах и рубриках не подходит.
Валентина, вот не подскажу ничего – у меня таких проблем нет. Хотя WordPress обновил. Единственное, что приходит в голову – это то, что обновление как-то криво установилось. Попробуйте переустановить. Это можно сделать прямо из консоли:
Может быть это поможет…
Сейчас переустановила, миниатюры не появились, при загрузке по прежнему выскакивает ошибка.
А конкретный текст ошибки можно посмотреть?
"Во время загрузки произошла ошибка. Пожалуйста, повторите попытку позже"
А место на хостинге есть? Права на папку позволяют записывать в неё файлы? Иногда бывает слетают… Хостеры могут помочь…
На хостинге изображения появляются, как всегда в 4-х разных размерах. Но отправила запрос на хостинг, может что подскажут.
У меня тоже Андрей все ровно, хотя 6 мая было 2е обновление: был автоматически обновлён до WordPress 4.5.2.
Валентина, мое предположение: у Вас видимо изображения все разные и многие превышают размер за 500-600. У меня Впресс обновился без проблем, потому что я взяла себе за правило размер больше 500 не загружать, а если загружаю – то уменьшаю, сжимаю на одном замечательном сервисе. Кстати, на Ваш сайт я не смогла зайти –
Не удается получить доступ к сайту
Превышено время ожидания ответа от сайта
Странно, надежда, почему Вы не смогли зайти на сайт. Я сейчас перешла нормально по ссылке.
Насчёт изображений. Вообще-то я такие большие изображения не загружаю максимум до 190px. А начиная с версии 4.5. загружаю через библиотеку медиафайлов только по 1 фото размером 26-28 px, но всё равно выскакивает ошибка, и уже после последующих обновлений версий миниатюры изображений не появляются. На хостинге мне ответили, что "проблема в работе самой CMS".
Валентина, перешла на Ваш сайт, так легко открылся!!!!!!!!Видимо в CMS что – то кроется. У меня до сих пор ошибка 500 вылазит на блоге – тоже ошибка при переустановке или обновлении произошла. Или при загрузке другого шаблона… Потом разберусь.
А как сделать, чтобы при щелчком мыши по картинке было увеличить, второй щелчёк назад?
Здравствуйте, Андрей. Это делается при помощи плагинов. Таких есть несколько. Я использую плагин Auto Highslide, о котором писал в статье про доработку чужих плагинов. Там же можно его и скачать…
Спасибо.
А! Поняла, кажется. У меня пикчи к постам деформируются, наверняка некорректно указано свойство обрезки. Я думала раньше что это плагином корректируется, попробую ручками
Тут скорее всего так настроено в шаблоне. Но на Вашем блоге я не заметил "неправильностей" с изображениями… Вроде нормально всё…
Саша, приветствую! Спасибо Тебе огромное за статью. Вот если бы твоя статья была в то время, когда я вовсю ковырялась в кодах своего блога… я бы горя не знала и не хапала откаты на хостинге. А сейчас я живу вообще легко, у меня шаблон – 500% – все есть. По крайней мере, меня все устраивает на данный момент, дальше посмотрю, как и что придумаю ЕЩЕ)
Надежда, а я вот заметил, что если кликнуть по фотографии на твоём блоге, то она открывается отдельно на этой же странице. Мне кажется это неправильный бутерброд. Либо она увеличиваться должна по клику, либо никак не реагировать на клик, но уж никак не уводить со страницы блога. Я неправ?
Прав как всегда Саша, ты все верно заметил. Это у меня такой шаблон и я загружаю фото в админке и ссылка. Нужно переделать, чтобы было без ссылки. Все надо исправлять, а у меня сейчас пока нет лишнего времени. Попробую сделать без ссылки.
Ну а дальше потом буду думать. У меня такой вопрос к тебе: не помню где прочла, что изображения, которые не открываются в новых вкладках, типа статьи лучше индексируются. Я посчитала, что это бред, но заметила на многих блогах, что
картинки стоят на месте и сайты кстати очень даже с приличным ТИЦ. Что можешь сказать мне по этому поводу? Дай мне пожалуйста толковый совет пожалуйста: сделать картинки без ссылки и они будут твердо стоять на одном месте? А вообще мне хочется чтобы при клике увеличивалась фотка.
Надежда, я никогда не выступаю в роли "гуру". Могу лишь высказать своё собственное мнение, но предупреждаю, что оно может быть и ошибочным.
Индексация изображений не зависит от того, открывается ли оно в новой вкладке, нигде не открывается, или увеличивается по клику. Это влияет только на юзабилити, т.е. удобство пользователя. Это на мой взгляд, тоже очень важно. А на индексацию сильно влияет присутствие осмысленного тега ALT у изображений. По крайней мере у Яндекса ничего иного я не нашёл в документации. Вот ссылка на соответствующий раздел помощи в интерфейсе Яндекс вебмастера..
Для себя я определил, что намного лучше, когда изображение всё-же увеличивается по клику. В статье про доработку чужих плагинов я показывал тот, который установлен у меня. Там же можно его и скачать. Но это надо применять только тогда, когда ты уменьшаешь отображение картинки. Если она и без того у тебя, что называется, в полный рост, то ничего делать не надо…
Я сейчас последнюю статью устаканила – картинки стоят не медиафайлом и не открываются в новой вкладке, стоят как солдаты – твердо.
Стойкие оловянные солдатики…
Стоят как огурцы, правда не все еще переделала.
Использую плагин Auto Highslide и всё нормально. Конечно, CSS легче и красиво.
Андрей, тут немножко про другую ситуацию… Не WordPress…
Здравствуйте, я вас уже давно знаю, еще по старому моему блогу который я забросил. Я знаю что вы сильно разбираетесь в этом, не могли бы вы помочь. Я встроил коментарии от соц сети ВК, а на мобильном телефоне они не масштабируются? как исправить ситуацию? или не как?
У Вас там явно прописаны размеры блока ВК-комментариев:
Вам надо изменить значение ширины блока на проценты. Примерно так:
Возможно, если в блоке где-то ещё прописано 650px, то там заменить тоже… Поэкспериментируйте…
Спасибо большое, я попробую такой вариант, и отпишу.