Форма обратной связи с возможностью отправки файлов без плагинов.
Вот казалось бы, уже столько написано про форму обратной связи, необозримое множество её вариантов выложено в Сети - что ещё об этом говорить? Ан нет, стоит в Яндекс Wordstat набрать запрос - Форма обратной связи, как мы увидим более 100 тысяч страждущих по этой теме...

Форма обратной связи, рассуждения
Большинство использует очень популярный плагин Contact Form 7. Действительно, всем хорош плагин, масса возможностей, но уж больно он громоздкий. По нагрузке на блог среди всех плагинов он почти всегда в топе. В первой тройке уж точно. Зато бесплатный. Есть другие плагины - и легче, и гибче, и даже красивее - но платные. Желая избавиться от такого тяжёлого плагина, я реализовал форму обратной связи кодом, о чём и написал несколько статей, например Улучшенная форма обратной связи без плагина. Эту форму я когда-то считал просто супер замечательной, а внедрение такой реализации, позволило благополучно избавиться от плагина Contact Form 7.
Но не всё оказалось таким гладким - форма тянула за собой jQuery, что в некоторых случаях мешало работе других скриптов. Не всегда, не у всех, кто внедрял эту форму обратной связи, но было. У меня вот с этим конкретным шаблоном конфликт возникал и в конце-концов, перепробовав несколько других плагинов и даже сторонних сервисов, в частности JotForm, я опять вернулся к тяжеловесу Contact Form 7.
Но было совершенно очевидно, что:
Поэтому искал иное решение и оно нашлось в виде скрипта, показанного на каком-то сайте. Взяв его за основу, слегка подправил и получил то, что меня полностью устраивает - форму обратной связи с возможностью отправки файлов без плагинов.
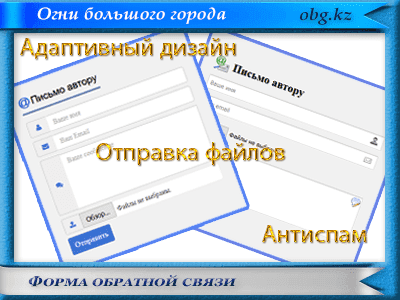
Форма обратной связи с возможностью отправки файлов без плагинов
Форма обратной связи - характеристики
- лёгкость - вообще никак не грузит блог, скриптов практически нет, один маленький js для вывода сообщений об отправке и один мизерный php, который срабатывает в момент нажатия кнопки отправки письма;
Скриншот смартфона - адаптивность - ну вот фото со смартфона (увеличение по клику)... Комментарии не нужны;
- простота установки - в данном случае проще не бывает, наверное, но об установке формы ниже...
- универсальность - форма обратной связи никак не привязана ни к шаблону, ни к движку WordPress - её можно устанавливать на любой сайт;
- возможность отправки файлов - для меня это очень важный момент, из-за отсутствия такой возможности я отверг многие другие решения. Причём можно отправить не один, а сразу несколько файлов - тоже фишка! Отправка файлов - очень полезный элемент, посетитель сайта может отправить скриншот, документ и т.д, а не просто рассказывать о проблеме и пытаться объяснить всё на пальцах;
- элегантность - весь дизайн легко изменить в css и совместить с дизайном любого сайта;
- антиспам - этот момент оказался очень востребованным и тут пришлось его изобретать специально для этой формы.
Форма обратной связи - код
<form id="feedback-form" action="http://ваш-сайт/myform/contacts.php" enctype="multipart/form-data" method="post">
<h2>Письмо автору</h2>
<input id="nameFF" class="w100 border" name="nameFF" required="" type="text" placeholder="Ваше имя" />
<input id="contactFF" class="w100 border" name="contactFF" required="" type="email" placeholder="Ваш email" />
<input id="fileFF" class="w100" multiple="multiple" name="fileFF[]" type="file" />
<textarea id="messageFF" class="w100 border" name="messageFF" required="" rows="5" placeholder="Ваше сообщение"></textarea>
<div class="w0"><textarea id="message" class="w100 border" name="message" rows="5"></textarea>
<input id="check" name="check" type="text" value="" /></div>
<input id="submitFF" type="submit" value="Отправить" onclick="document.getElementById('check').value = 'stopSpam';" /></form>
<script>
document.getElementById('feedback-form').addEventListener('submit', function(evt){
var http = new XMLHttpRequest(), f = this;
evt.preventDefault();
http.open("POST", "http://ваш-сайт/myform/contacts.php", true);
http.onreadystatechange = function() {
if (http.readyState == 4 && http.status == 200) {
alert(http.responseText);
if (http.responseText.indexOf(f.nameFF.value) == 0) { // очистить поле сообщения, если в ответе первым словом будет имя отправителя
f.messageFF.removeAttribute('value');
f.messageFF.value='';
}
}
}
http.onerror = function() {
alert('Извините, данные не были переданы');
}
http.send(new FormData(f));
}, false);
</script>/* Контактная форма */
#feedback-form { /* вся форма */
max-width: 400px;
padding: 2%;
border-radius: 3px;
background: #f1f1f1;
}
#feedback-form h2 {
margin-bottom: 10px;
padding-left: 40px;
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=1, Direction=135, Color=#a29e9e)";/*IE 8*/
text-shadow: 1px 1px 1px #a29e9e;/* FF3.5+, Opera 9+, Saf1+, Chrome, IE10 */
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=1, Direction=135, Color=#a29e9e); /*IE 5.5-7*/
background: url('http://ваш-сайт/myform/xfmail.png') no-repeat center left;
line-height: 40px;
}
#feedback-form label { /* наименование полей */
float: left;
display: block;
clear: right;
}
#feedback-form .w100 { /* поля */
float: right;
max-width: 400px;
width: 97%;
margin-bottom: 1em;
padding: 1.5%;
}
#feedback-form .w0 { /* скрытые поля */ display: none; }
#feedback-form .border { /* граница полей */
border-radius: 1px;
border-width: 1px;
border-style: solid;
border-color: #C0C0C0 #D9D9D9 #D9D9D9;
box-shadow: 0 1px 1px rgba(255,255,255,.5), 0 1px 1px rgba(0,0,0,.1) inset;
}
#feedback-form .border:focus {
outline: none;
border-color: #abd9f1 #bfe3f7 #bfe3f7;
}
#feedback-form .border:hover {
border-color: #7eb4ea #97cdea #97cdea;
}
#feedback-form .border:focus::-moz-placeholder { /* убрать при фокусе первоначальный текст поля */
color: transparent;
}
#feedback-form .border:focus::-webkit-input-placeholder {
color: transparent;
}
#feedback-form .border:not(:focus):not(:hover):valid { /* правильно заполненные поля */
opacity: .8;
}
#submitFF { /* кнопка "Отправить" */
padding: 2%;
border: none;
border-radius: 3px;
box-shadow: 0 0 0 1px rgba(0,0,0,.2) inset;
background: #669acc;
color: #fff;
}
#feedback-form br {
height: 0;
clear: both;
}
#submitFF:hover {
background: #5c90c2;
}
#submitFF:focus {
box-shadow: 0 1px 1px #fff, inset 0 1px 2px rgba(0,0,0,.8), inset 0 -1px 0 rgba(0,0,0,.05);
}
#nameFF {
background: #fff url('http://ваш-сайт/myform/name.png') no-repeat center right;
}
#contactFF {
background: #fff url('http://ваш-сайт/myform/email.png') no-repeat center right;
}
#messageFF {
background: #fff url('http://ваш-сайт/myform/comment_edit.png') no-repeat 100% 4%;
}
/* /Контактная форма */<?php
if (isset ($_POST['contactFF'])) {
$spam = trim($_POST['check']);
$spammsg = trim($_POST['message']);
if ($spam == 'stopSpam' && $spammsg == '') /* Проверка скрытого поля */
{
$to = "ваша-почта@mail.ru"; // поменять на свой электронный адрес
$from = $_POST['contactFF'];
$subject = "Письмо с блога ";
$sender = "admin@mydomain.com"; // поменять на адрес с которого ваш сервер отправляет почту
$message = "Имя: ".$_POST['nameFF']."\nEmail: ".$from."\nIP: ".$_SERVER['REMOTE_ADDR']."\nСообщение: ".$_POST['messageFF'];
$boundary = md5(date('r', time()));
$filesize = '';
$headers = "MIME-Version: 1.0\r\n";
$headers .= "From: " . $sender . "\r\n";
$headers .= "Reply-To: " . $from . "\r\n";
$headers .= "Content-Type: multipart/mixed; boundary=\"$boundary\"\r\n";
$message="
Content-Type: multipart/mixed; boundary=\"$boundary\"
--$boundary
Content-Type: text/plain; charset=\"utf-8\"
Content-Transfer-Encoding: 7bit
$message";
for($i=0;$i<count($_FILES['fileFF']['name']);$i++) {
if(is_uploaded_file($_FILES['fileFF']['tmp_name'][$i])) {
$attachment = chunk_split(base64_encode(file_get_contents($_FILES['fileFF']['tmp_name'][$i])));
$filename = $_FILES['fileFF']['name'][$i];
$filetype = $_FILES['fileFF']['type'][$i];
$filesize += $_FILES['fileFF']['size'][$i];
$message.="
--$boundary
Content-Type: \"$filetype\"; name=\"$filename\"
Content-Transfer-Encoding: base64
Content-Disposition: attachment; filename=\"$filename\"
$attachment";
}
}
$message.="
--$boundary--";
if ($filesize < 10000000) { // проверка на общий размер всех файлов. Многие почтовые сервисы не принимают вложения больше 10 МБ
mail($to, $subject, $message, $headers);
echo $_POST['nameFF'].', Ваше письмо отправлено, спасибо!';
} else {
echo 'Извините, письмо не отправлено. Размер всех файлов превышает 10 МБ.';
}
} else { echo 'Ошибка, письмо не отправлено.'; }
}
?>Что надо поменять в коде
Блок HTML - строки № 1 и 14, фразу «ваш-сайт» на реальный адрес Вашего сайта.
Блок CSS - строки № 14, 73, 76 и 79, фразу «ваш-сайт» на реальный адрес Вашего сайта.
Блок PHP - в строке № 7 прописать электронный адрес, на который Вы будете получать письма, а в строке № 10 прописать электронный адрес, с которого Ваш сервер отправляет почту. При желании, в строке № 9 можно изменить тему получаемого письма.
Это всё. Вот такая получилась форма:
Форма обратной связи - установка
- Создаём папку в корне сайта с произвольным именем, в моём варианте это папка myform. Если Вы захотите изменить имя, то в этом случае произведите соответствующие замены в HTML и CSS, в тех же строках, где Вы меняли фразу «ваш-сайт».
- В папку myform выкладываем файл contacts.php, который содержит код PHP блока и четыре картинки, которые я подобрал для этой формы. Ниже я дам ссылку на скачивание архива с исходниками.
- Блок HTML размещаете там, где Вам необходимо - на любой странице, статье или под ней, в коде модального окна, как у меня, например... Где угодно.
- Блок CSS размещаете в соответствии с рекомендациями статьи CSS в WordPress - как правильно, либо как Вы посчитаете нужным сами...
Это всё. Форма обратной связи работает.
Антиспам в форме обратной связи
Изначально форма не содержала никакой защиты от спама. Я наивно полагал, что раз она у меня всплывает в модальном окне, то спам-роботы её не видят. Но спам повалил...
Что делать? Ставить капчу? Фи, какая вульгарщина! И тогда я использовал старый проверенный способ - добавил к форме скрытое поле...
<input style="display: none;" name="spam" type="text" value="" />
Весь расчёт на то, что человек это поле не увидит, а значит и не заполнит, а вот робот постарается заполнить все поля, в том числе и это... В php-блоке добавил проверку и если поле пустое, то письмо отправлялось, если нет, то нет.
Однако спам продолжал поступать, хоть и в меньшем количестве. Тогда, в результате изучения кое-каких материалов по работе ботов, и изысканий в Сети антиспам-защита была усовершенствована и получила тот вид, который имеет сейчас.
<div class="w0"><textarea id="message" class="w100 border" name="message" rows="5"></textarea>
<input id="check" name="check" type="text" value="" /></div>
<input id="submitFF" type="submit" value="Отправить" onclick="document.getElementById('check').value = 'stopSpam';" />Добавлено два скрытых поля - текст и область текста. Расчёт тот же - роботы будут писать что-то в эти поля. Но! Роботы не понимают JS и не кликают по кнопке. А на клик кнопки навешен JS, который в одно из полей пишет определённый текст, другое поле остаётся пустым. Таким образом, ловушка получилась двойная. Как раз для двух типов наиболее распространённых роботов. Если робот, то он не кликнет по кнопке, а значит поле не получит значения валидного при проверке. А второе поле скорее всего будет заполнено роботом. И даже при клике - письмо в этом случае не пройдёт.
Так или иначе - спама нет уже давно.
Постскриптум или вариант № 2
Меня вполне правомерно можно упрекнуть в том, что я не использую в этой форме новомодный font-awesome, а вместо этого всё ещё картирнки вставляю в поля. Справедливо. Тем более, что font-awesome в моём шаблоне присутствует изначально.
Но мне показалось, что вот такую лёгенькую форму грузить дополнительными стилями и скриптами не очень хороший вариант. Хотя, применительно к своему блогу может быть когда-нибудь и переделаю, при наличии времени и желания. Тогда возможно появится и новая статья.
Так я рассуждал, однако написав предыдущий абзац, решил всё-же попробовать, не откладывая в долгий ящик. Здесь я не буду рассказывать, как установить и подключить font-awesome к сайту - во многих шаблонах WordPress и не только он уже включён по умолчанию. Для тех сайтов, где этого нет - вот здесь всё расписано с пимерами. Скажу лишь, что небольшую кастомизацию CSS я всё-же произвёл, для адаптации к своему блогу. Честно говоря, мне было просто интересно поиграться с Font Awesome, до этого я никогда его не использовал...
Форма обратной связи - код № 2
Функционал формы остался прежний, изменился лишь код html и css. Вот вариант кода:
<form id="feedback-form" action="http://ваш-сайт/myform/contacts.php" enctype="multipart/form-data" method="post">
<div class="input-group margin-bottom-sm">
<i class="fa fa-at fa-lg" style="color:#3C74D5; font-weight:bold; font-size: 1.6em;"></i>
<span class="sag">Письмо автору</span><br><hr>
</div>
<div class="input-group margin-bottom-sm">
<span class="input-group-addon"><i class="fa fa-user fa-fw"></i></span>
<input class="form-control" name="nameFF" required="" type="text" placeholder="Ваше имя">
</div>
<div class="input-group margin-bottom-sm">
<span class="input-group-addon"><i class="fa fa-envelope fa-fw"></i></span>
<input class="form-control" name="contactFF" required="" type="email" placeholder="Ваш Email">
</div>
<div class="input-group margin-bottom-sm">
<span class="input-group-addon"><i class="fa fa-comments fa-fw"></i></span>
<textarea id="messageFF" class="form-control" name="messageFF" required="" rows="5" placeholder="Ваше сообщение"></textarea>
</div>
<div class="w0"><textarea id="message" class="w100 border" name="message" rows="5"></textarea>
<input id="check" name="check" type="text" value="" /></div>
<div class="input-group margin-bottom-sm">
<span class="input-group-addon"><i class="fa fa-upload"></i></span>
<input id="fileFF" class="form-control" multiple="multiple" name="fileFF[]" type="file" />
</div>
<input id="submitFF" type="submit" value="Отправить" onclick="document.getElementById('check').value = 'stopSpam';" /></form>
<script>
document.getElementById('feedback-form').addEventListener('submit', function(evt){
var http = new XMLHttpRequest(), f = this;
evt.preventDefault();
http.open("POST", "http://ваш-сайт/myform/contacts.php", true);
http.onreadystatechange = function() {
if (http.readyState == 4 && http.status == 200) {
alert(http.responseText);
if (http.responseText.indexOf(f.nameFF.value) == 0) { // очистить поле сообщения, если в ответе первым словом будет имя отправителя
f.messageFF.removeAttribute('value');
f.messageFF.value='';
}
}
}
http.onerror = function() {
alert('Извините, данные не были переданы');
}
http.send(new FormData(f));
}, false);
</script>
</form>
/* Контактная форма */
#feedback-form { /* вся форма */
max-width: 400px;
padding: 2%;
border-radius: 3px;
background: #f1f1f1;
}
#feedback-form .sag {
margin-bottom: 15px;
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=1, Direction=135, Color=#a29e9e)";
text-shadow: 1px 1px 1px #a29e9e;
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=1, Direction=135, Color=#a29e9e);
margin-top: 0px;
display: inline;
font-size: 1.3em;
font-family: 'Droid Sans', Arial, Verdana, sans-serif;
font-weight: normal;
}
#feedback-form hr { border: 2px ridge #3C74D5; }
#feedback-form label { /* наименование полей */
float: left;
display: block;
clear: right;
}
#feedback-form .w100 { /* поля */
float: right;
max-width: 400px;
width: 97%;
margin-bottom: 1em;
padding: 1.5%;
}
#feedback-form .w0 { /* скрытые поля */ display: none; }
#feedback-form .border { /* граница полей */
border-radius: 1px;
border-width: 1px;
border-style: solid;
border-color: #C0C0C0 #D9D9D9 #D9D9D9;
box-shadow: 0 1px 1px rgba(255,255,255,.5), 0 1px 1px rgba(0,0,0,.1) inset;
}
#feedback-form .border:focus {
outline: none;
border-color: #abd9f1 #bfe3f7 #bfe3f7;
}
#feedback-form .border:hover {
border-color: #7eb4ea #97cdea #97cdea;
}
#feedback-form .border:focus::-moz-placeholder { /* убрать при фокусе первоначальный текст поля */
color: transparent;
}
#feedback-form .border:focus::-webkit-input-placeholder {
color: transparent;
}
#feedback-form .border:not(:focus):not(:hover):valid { /* правильно заполненные поля */
opacity: .8;
}
#submitFF { /* кнопка "Отправить" */
padding: 2%;
border: none;
border-radius: 3px;
box-shadow: 0 0 0 1px rgba(0,0,0,.2) inset;
background: #3C74D5;
color: #fff;
}
#feedback-form br {
height: 0;
clear: both;
}
#submitFF:hover {
background: #5c90c2;
}
#submitFF:focus {
box-shadow: 0 1px 1px #fff, inset 0 1px 2px rgba(0,0,0,.8), inset 0 -1px 0 rgba(0,0,0,.05);
}
#nameFF {
background: #fff;
}
#contactFF {
background: #fff;
}
#messageFF {
height:120px;
border-radius: 1px;
}
#fileFF {padding: 0px;
border-width: 0;}
/* /Контактная форма */
/* Awesome */
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.input-group {
position: relative;
display: table;
border-collapse: separate;
padding-bottom: 8px;
}
.input-group-addon:first-child {
border-right: 0;
}
.input-group-addon {
padding: 6px 12px;
font-size: 14px;
font-weight: normal;
line-height: 1;
color: #3C74D5;
text-align: center;
background-color: #eee;
border: 1px solid #ccc;
border-radius: 4px;
}
.input-group-addon, .input-group-btn {
width: 1%;
white-space: nowrap;
vertical-align: middle;
}
.form-control {
display: block;
width: 100%;
height: 34px;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
color: #555;
background-color: #fff;
background-image: none;
border: 1px solid #ccc;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,0.075);
box-shadow: inset 0 1px 1px rgba(0,0,0,0.075);
-webkit-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
}
.input-group-addon, .input-group-btn, .input-group .form-control {
display: table-cell;
}
.input-group .form-control:first-child, .input-group-addon:first-child, .input-group-btn:first-child > .btn, .input-group-btn:first-child > .btn-group > .btn, .input-group-btn:first-child > .dropdown-toggle, .input-group-btn:last-child > .btn:not(:last-child):not(.dropdown-toggle), .input-group-btn:last-child > .btn-group:not(:last-child) > .btn {
border-bottom-right-radius: 0;
border-top-right-radius: 0;
}
.input-group .form-control {
position: relative;
z-index: 2;
float: left;
width: 100%;
margin-bottom: 0;
border-left-width: 0;
}
input, button, select, textarea {
font-family: inherit;
font-size: inherit;
line-height: inherit;
}
input {
line-height: normal;
}
/* / Awesome */Замену, аналогично первому варианту - «ваш сайт» на реальный адрес сайта, надо произвести только в коде HTML (1 и 29 строки) и PHP - указать свои адреса, как в первом варианте, больше нигде ничего менять не надо.
В итоге получилась вот такая форма обратной связи: 
Вот обе формы для сравнения:


В любом варианте, на мой взгляд, мы получили очень лёгкую, функциональную и симпатичную форму обратной связи.
Дизайн формы легко подогнать под любые нужды путём правки css, а, кроме того, несложно добавить ещё какие-нибудь поля - для этого надо лишь отредактировать html (код формы) и php (обработчик формы).
Ну и напоследок даю ссылки на скачивние исходников.
Скачать форму обратной связи
Выкладываю архив, в котором присутствуют обе формы, а вы уж какая нравится - ту и используйте.
Скачать форму обратной связиРаспакуйте архив, увидите 2 папки - myform и myform-awesome. Думаю - по названию папок понятно где какая форма. В каждой папке есть файл myform.html - его можно запустить прямо на компьютере, чтобы посмотреть как выглядит форма, что-то подредактировать и т.д. Ну а потом уже внедрять на сайт либо способом описанным в данной статье, либо как вам заблагорассудится самим.
Удачи...
 Огни большого города Личный блог Александра Каратаева
Огни большого города Личный блог Александра Каратаева 
















Это ты сейчас с кем разговаривал?!
Классная форма, но скачивать пока не стану, чтоб не пылилась в папке. Я надеюсь, в ближайшие лет 10-20 твой блог (эта статья) никуда не исчезнет! Саша, просто лень такая напала, что хоть кричи, ничего не хочется делать, так устал от всего этого оффлайна, что на онлайн пока глаза и руки никак не настроятся.
Саша, просто лень такая напала, что хоть кричи, ничего не хочется делать, так устал от всего этого оффлайна, что на онлайн пока глаза и руки никак не настроятся.
У меня тоже бывает такое. Ничего не хочется делать, я и не делаю…
Спасибо, Саша! Для меня это тоже актуальная тема. Я убрала с блога плагин обратной связи. Ни чем его не заменяла. Теперь можно будет установить твои скрипты. Мне понравились обе формы, но я установлю себе второй вариант.
У тебя так всё подробно расписано, что думаю трудностей с установкой не возникнет. Ещё раз спасибо! Отдельное спасибо за защиту от спама!
Попробуй, Ирина… Мне нравится… Слушай, а что это у тебя статей новых давно не было? Или не туда смотрю?
Всё туда, Саша. Давно не писала, работаю на другом блоге за деньги. Пишу статьи, делаю лендинги. Заработок не большой, но без него не прожить пока. Партнёрки летом плохо шли. Вот с сентября думаю вернусь на свой блог. Много накопилось информации, есть чем поделиться с читателями.
Я, кстати, твои рассылки с книгами регулярно получаю… Честно говоря, не пользуюсь, просто нет нужды. Но ведь как знать, что будет завтра?
Тоже верно, я тоже не знала, что такое время наступит. Если не пользуешься, то лучше и не скачивать. А я хочу трейдинг изучить. Правда не факт, что смогу разобраться. Аналитический склад ума нужен. А у меня с шахматами проблема, не умею шаги просчитывать.
Я тоже Саша от Иринки получаю полезные материалы, но за всем не успеть. Я выбрала себе кое – что и тихой сапой двигаюсь. Статей собралось много и под каждую статью хотела видео сделать, но я простыла и пропал голос. Ходила шептала, сейчас вроде нормализуется, но с переменным успехом: то шепчу, то пищу…. И сплю по многу – никотин выходит однако, 28 в полночь месяц, как я сказала – куреву отбой)))
Я бросал… 2 года не курил. Потом ни с того, ни с сего начал. Сколько той жизни осталось? Зачем себя лишать того, что нравится… Нет, ну я знаю, что типа это плохо и всё такое… Однако организм уже привык за столько-то лет. А бросить – для него это шок.
Но если ты решилась, тогда уж держись, не начинай. Кстати, на днях слушал по радио, что последствия курения выводятся полностью через 5 лет. За исключением 19 клеток, модифицированных на генном уровне. Они отвечают за образование лимфом и не восстанавливаются уже никогда. Вот как-то так.
Саша, привет! Интересная форма, вот теперь буду думать, ставить себе или нет. Писем вроде как с блога пишут мало, два за три года. Да же не знаю, есть ли смысл заморачиваться.
Писем вроде как с блога пишут мало, два за три года. Да же не знаю, есть ли смысл заморачиваться.
Шучу конечно, спасибо за урок.
Добрый вечер Александр установил код по вашей инструкции, но форма обратной связи как у вас не получилась подскажите что надо сделать? http://klyshko.ru/obratnaya-svyaz/
Олег, Вы просто не подключили стили к форме. То есть CSS для формы у Вас вообще не работает. В статье я приводил ссылку на статью, как их подключать. Продублирую здесь – как подключить css…
Александр, спасибо за вариант такой формы! Интересное предложение, надо будет подумать, поставить на свой блог? Сейчас у меня стоит плагин обратной формы Subscribe to Comments Reloaded не знаю насколько этот плагин тяжелый. может подскажете, Александр. Стоит, менять или нет?
Александр, спасибо за отзыв. Subscribe to Comments Reloaded – это совершенно другое, он позволяет Вашим комментаторам получать уведомления об ответе на свои комментарии. Так, что менять его не надо. У меня он тоже установлен. А я предложил вариант формы, посредством которой посетитель может написать Вам письмо прямо с блога. Лично у меня это востребовано.
Да, кстати, по ссылке с https так и не могу перейти на Ваш блог. Приходится в адресной строке вручную менять на http… Может и у других так-же? Или другие спокойно к Вам заходят?
Александр, вы пока первый кто написал, что не моете зайти на мой блог по ссылке с https:// … У меня просьба ко всем комментирующим, ребята, если не трудно проверьте а вы попадаете на мой блог? Напишите в комментарии, ( если Александр, будет не против? )
Спасибо!
Вот лично у меня по клику пытается открыться вот эта ссылка:
Поэтому и не получается войти. Другие https-сайты открываются нормально.
Александр, вот и проблемка видна сразу.. посмотри вначале ссылки что подставляется http://www. а потом уже идет сама ссылка которая правильная, теперь я понял тут нужно разбираться в настройка формы обратной связи почему она подставляет http://www. Такое уже было на одном блоге у девушки, она этот вопрос решила, а вот как не знаю..
А есть кто из ваших комментирующих у кого ссылка на сайт в https ??? Одно дело заходить с браузера на сайт с такой ссылкой а другое тут в комментарии указав ссылку свою.. вы не можете кликнув на нее зайти на блог.
Александр, я понял в чём проблема. Это мой плагин ark-hidecommentlinks так преобразовывает. Там явно вставлялось http в скрипте, вот и получалась проблема. У себя на блоге я уже проверил, решение есть. Заодно появился повод обновить плагин в репозитории.
Александр, вот и отлично! Разобрались вместе в чем причина!
Да, Александр, если бы не Вы, я бы и не подозревал о такой проблеме. Но сейчас уже всё решил, плагин обновил – всё работает. Спасибо, что заострили на этом внимание…
Саша, я нормально попадаю и по моему блог стал грузиться быстрее.
Надежда, да все уже окей! А блог, да постарался чтоб быстрее грузился. было 2.56 сек, сейчас 1.313 +))))
На скорость загрузки блога влияет, кроме всей этой оптимизации, ещё и географическое расположения сервера. Например, мой блог из Казахстана открывается влёт, а из России уже подольше. Аналогично и ваши блоги – вы там у себя летаете, но от меня они открываются не так шустро. А откуда-нибудь из Лос-Анжелеса (некоторые анализаторы почему-то от него пляшут) вообще долговато… Маршрутизация, однако…
Всё относительно…
Нужное дело! Вот на месяц бы раньше, а то мне уже сделали и плагином, правда, я не знаю каким… А так бы, может, и сама справилась! толково и чётко объяснил в статье – благодарю!
Честно говоря, мне больше нравится, когда форма всплывает и не надо переходить на другую страницу. Хотя, по большому счёту, наверное это просто моя "хотелка", а так, как сделано у тебя – это стандартный вариант.
Мне тоже больше нравится всплывающая форма связи! Лишних телодвижений не надо делать. Возможно и переделаю… Трусиха я!
Стоп, стоп, стоп… Я показал просто код формы. Сама по себе она не всплывает в модальном окне. Если этот код разместить на странице, то будет точно, как у тебя, только в моём оформлении и с моим функционалом. Для того, чтобы она всплывала в модальном окне я использую плагин SBModal
Очень интересное решение, особенно если у меня несколько сайтов на базе CSS и HTML, там точно нужна такая форма, юзер может сразу с главной страницы задать вопрос и пошёл работать поведенческий фактор.
Что касается WP, на моём сайте стоит форма обратной связи contact-form-7 с капчёй, только понять какой он "тяжести" для сайта?
Громадная фишка Александра, что эту форму можно устанавливать на любой сайт и любую его страницу.
Что сказать, понятно, что и в отпуске Александр не только похорошел на аватаре, но и умудрился сварганить между рыбалками такую форму.
Спасибо, Андрей! На самом деле статья написана ещё до отпуска, как резерв, я то планировал в отпуске писать другие статьи. Только на поверку оказалось, что вообще не до блога, вот и опубликовал свой резерв. А сама форма работала у меня достаточно давно уже… Так, что в отпуске я лишь кликнул по кнопке "Опубликовать"… Это чтобы ПС про меня не забыли вообще…
Что касается тяжести плагинов… Есть такой плагин – P3 (Plugin Performance Profiler) – он как раз и предназначен для того, чтобы показывать какие плагины какую нагрузку дают на блог. Я его активирую, запускаю проверку, смотрю что да как, затем деактивирую. Постоянно активированным его держать не надо.
Аватарка… Пожалуй Вы единственный, кто обратил на неё внимание… Да, это недавнее фото (обрезал с большой фотографии) этого отпуска. Прежней аватарке было лет 10, наверное…
Да, это недавнее фото (обрезал с большой фотографии) этого отпуска. Прежней аватарке было лет 10, наверное…
Понял, скачаю эти весы, пригодятся.
А что касается ПС, за время вашего отпуска, так они не плохо информированы, если задать в поиске такие запросы:
Прошёл один месяц не традиционного SEO по вашей конкретной странице. Попробуйте посмотреть на каких позициях стоят сниппеты первой и второй страниц. Мой регион и ваш в разных часовых поясах, не говоря о километрах.
Это всё касается Яндекса, в Google не проверял.
Андрей, спасибо за такой мощный пиар. Только такие запросы вряд-ли кто-то будет вбивать в поисковик.
Вы себя не дооцениваете, Ваше ФИО стало брендом, а раз так, это доверие. Посещение хотя бы одного раза вашего блога хватит, чтобы ещё возвращаться не раз.
Кроме того, эти ссылки вечные, Потихоньку они тиражируются и через ещё месяц ожидаю пополнение ваших посетителей.
Очень симпатичный вариант. Равно, как и подписка на обновления Вашего блога. Забираю в закладки. Позже попробую поиграться с кодом.
Поиграйтесь, должно получиться…
Александр, а при обновлении или смены темы эту форму нужно заново устанавливать?
В том-то и прелесть, что заново устанавливать нет необходимости. Разве, что css заново прописать – это зависит от того, каким способом Вы его определите…
Вот это полезная штука, возьму себе. Как раз сегодня для нового сайта мне нужна форма, которая бы открывалась как модальное окно, без загрузки новой страницы.
Миша, форма сама по себе не всплывает в модальном окне – это просто форма. Модальность я делаю при помощи плагина SBModal
Хорошая работа, Саша!
Юра, спасибо! Твоя оценка дорогого стоит! Пытался зайти к тебе по ссылке, но там выдаёт, что сайт в стадии строительства. Что это будет?
Привет, Саша! ASP.Net, Windows servers administration, WEB in common, PowerShell и С#. И, разумеется, рыбалка и путешествия. Пока не закончил оформление, просто было некогда.
А ты смотрел карту? http://www.jurishutenko.eu/maps.aspx Очень простая реализация. К каждому месту будет добавлена галерея и описание. Просто понравились возможности библиотеки. Вся информация на MS SQL Server. Если интересно – могу сделать подробную статью об использовании GMap.
Юра, приветствую! Карту посмотрел только после твоей наводки. Впечатлила! Честно говоря, сначала подумал, что там отмечены места, где ты побывал и все панорамы тоже твои… Зная твои возможности – вполне реально. Но потом всё-же пришёл к выводу, что это скорее всего уже свойства и возможности библиотеки. Хотя до сих пор полностью не уверен.
Зная твои возможности – вполне реально. Но потом всё-же пришёл к выводу, что это скорее всего уже свойства и возможности библиотеки. Хотя до сих пор полностью не уверен.
В любом случае подробная статья была бы очень интересна.
Здравствуйте! Поставил Вашу форму обратной связи.
Александр, у меня к Вам просьба. Вы можете немного дописать код, что бы при успешном отправление письма, выскакивала надпись " Письмо успешно отправлено". А то сейчас письмо отправляешь и не понятно отправлено оно было или нет.
А так работает всё супер, мне очень понравилось. Спасибо!
Оказывается это уведомление тут есть и работает. Куки надо было почистить 🙂
Спасибо, Александр за отзыв. Посмотрел у Вас – красиво.
А почему на последней статье о повышении кликабельности по рекламе закрыты комментарии? Или я не увидел где комментировать?
Александр, было бы неплохо написать отдельную статью ссылкой на неё про создание модального окна. Когда я у себя ставил форму с этим вышло небольшое затруднее. Думаю другие пользователи тоже с этим сталкивались.
Спасибо за проделанную работу!
Я выводил модальное окно специальным плагином. На момент написания статьи плагин ещё работал…
Потом отказался вообще от модальных окон, а форму разместил на отдельной странице…
Если интересует плагин, то у меня был вот этот: SBModal…
Спасибо за ответ
Привет Александр. Воспользовался твоей инструкцией и установил на блоге эту форму обратной связи. Всё работает на УРА. Вопрос такой…
Как можно добавить в форму ещё одно поле для указания темы сообщения?
Игорь, привет. Я об этом в статье писал:
В HTML, добавь по аналогии с другими полями, что-то типа такого:
Это только голый код поля. У тебя формы этой вообще не увидел, поэтому не знаю какой вариант ты собираешься использовать. Если с awesome, то посмотри по аналогии – там div и span ещё надо указать, если с картинками, то картинку прикрутить, хотя можно и без…
В PHP добавь обработку своего поля в этот блок:
Примерно так:
Вот и всё…
Конечно же ты не увидел новую форму на сайте, ведь она установлена на новом моём блоге Что за новый блог? А не скажу
Что за новый блог? А не скажу  Единственное что могу сказать это то, что я уже создал новый блог. Осталось только его оптимизировать, настроить и самое главное – написать статьи. Пока что статей вообще нет. Надеюсь, что до конца этого года похвастаюсь моей новой идеей.
Единственное что могу сказать это то, что я уже создал новый блог. Осталось только его оптимизировать, настроить и самое главное – написать статьи. Пока что статей вообще нет. Надеюсь, что до конца этого года похвастаюсь моей новой идеей.
По поводу добавки поля в форме…попробую сделать как ты написал. Будут проблемы, прибегу к тебе снова
Уверен – справишься. Делай по аналогии с другими полями, разберись, что за что отвечает. Там несложно…
А я буду ждать когда ты уже покажешь свой новый проект. Заинтриговал…
Так и да, справился! Всё работает, но…
После отправки сообщения, я получаю его в таком виде – смотри
То есть, там пишет тема письма и к нему прилеплено имя, а ниже прописан email отправителя. Я хотел бы чтобы все пункты были с новой строки. То есть так:
Тема письма:….
Имя:…
Email:…
Сообщение:..
На данный момент, тема и имя на одной строке!
Я тебя не запутал?
Посылаю снова скрин. В предыдущем комменте неправильно вставил
Игорь, посмотри как в строке прописано, например, сообщение. "\nСообщение: ". Обрати внимание на слеш и буковку n… Это и есть перенос строки. В PHP, где ты вставлял тему, пропиши точно также и имя. "\nИмя: ".
Я так и думал, но на всякий пожарный решил удостовериться. все, сейчас все работает отлично! спасибо
Добрый день!
Не могу понять, где найти на WordPress
электронный адрес,
с которого Ваш сервер отправляет почту
Заранее благодарен.
Это не WordPress, это хостинг. В админ-панели хостинга смотрите. По идее почта как-то привязана к Вашему домену…
Здравствуйте! Саша, я не вижу файл html, Вернее я такой вижу, но это не тот, что у Вас в статье. В распакованной папке лежит myform.html, это он? Я могу кликнуть на него и посмотреть внешний вид формы, а могу открыть в Notepad++, но этот файл не очень похож на тот, что в статье. И строки не соответствуют и код, похоже, другой.Может я что-то не так поняла?
Хотя код похож, а может его нужно брать с 12 -ой строки?
Лена, это тот, просто в статье приведён только код формы, а в том, что Вы скачали – полный файл с заголовками, необходимыми для таких файлов.
Если Вы смотрите вариант с myform-awesome, то да, с 12-й строки и до тега body (этот тег не надо копировать), либо из статьи. Но учтите, что надо подключать CSS, и для работы формы ещё php-файлик… В статье это расписано. Если возникнут сложности – постараюсь помочь…
Ну вот, Саша, я все сделала. Все красиво, только письмо не отправляется. Php положила в корень сайта в отдельную папку, html вставила на страницу во вкладке текст, в моем шаблоне есть окошко для пользовательского кода, так что css туда прописала. Вот только не нашла где в файле cssпоставить адрес своего сайта. Слов Ваш сайт таи нету. И еще, когда вставляю html, потом нажимаю "обновить" на странице, то код волшебным образом, сам переставляется, как ему вздумается, я Пыталась опять все переписать, но после обновления он опять выглядит по-другому. Что скажете?
Так… Вот, что скажу, Лена… Вы невнимательно смотрели код…
У Вас:
У меня:
У Вас:
У меня:
Другими словами, в скрипте путь к файлу contacts.php надо прописывать полностью. Это в скачанной форме он работает с относительным путём, тут надо полностью. В статье это же так и показано.
В самом contacts.php Вы почтовый адрес меняли? Посмотрите внимательно, я об этом тоже говорил в статье.
И ещё, Вы вставили только общий CSS формы, а от awesome – нет. Вставьте его тоже – это для внешнего вида…
Насчёт перескакивания кода не понял… Где он перескакивает?
А, вот этот момент меня и сбил. У Вас в статье
<form id="feedback-form" action="http://ваш-сайт/myform/contacts.php"
А В присланном коде :
form id="feedback-form" action="contacts.php"
Я не знала синтаксис слова action, а оказывается:
<form action="<адрес>">…</form>, это указывает на адрес к файлу на хостинге.
А по поводу скачет код, вот что у меня:
я пишу в текстовом редакторе страницы вордпресс:
<span class="sag">Письмо автору</span><br><hr>
потом нажимаю "обновить", и у меня код меняется на такой:
<span class="sag">Письмо автору</span><br /><hr />
Видите, там слэши появляются. Это у меня вордпресс сам переписывает.
По поводу стилей, да я поставила в поле пользовательских стилей код из файла myform.css, а нужно еще и aws.css?
Я попробовала после myform.css и до него вставить код из файла aws.css – форма вся съезжает.
Чтобы форма не съезжала сделайте span и input на одной строке…
Вот так у меня показано:
А вот так сделайте:
Все поля по этому принципу…
Спасибо, Ваша форма оказалась единственной работающей.
Саша, добрый день! А подскажите, вот чтобы моя форма обратной связи работала, м не нужно указать адрес на который будет приходить почта и адрес с которого мой хостинг отправляет письма. Вот по этому второму вопрос. Я создала почтовый ящик на хостинге, этот ящик, я указываю в рассылках, info@zdeskrasivo.ru, это его нужно указывать, или какой-то другой?
Лена, добрый день… в PHP два адреса, которые надо поменять на свои:
Это адрес, на который Вы будете получать письма…
Это адрес, с которого Ваш хостинг отправляет почту. Если от имени Вашего сайта почта уходит с адреса info@zdeskrasivo.ru, например уведомления о комментариях, либо Ваша рассылка, то да, этот адрес можно указать…
Лен, а что с awesome? Не получилось? В чём причина, так же красивее…
Я не понимаю, как мне установить этот awesome, не знаю куда поставить эту запись.
Там написано в html код моего сайта. Это куда? В какой папке это лежит?
И еще там сказано в корень сайта поставить папку font-awesome, эта папка та, что Вы прислали или мне ее брать на http://fontawesome.ru/get-started/?
Но самое непонятное, почему не работает форма обратной связи. У меня есть ящик, который я создала на моем хостинге, я его указала, может это не он?
Лен, да всё просто же… Вы же сами писали:
Вот точно по такому же принципу. Можете ту папку font-awesome, которая в архиве, положить в корень сайта, а ту строчку, что Вы привели выше прописать в своём окошке для пользовательского кода, только обязательно перед css, который Вы туда уже вставили для формы…
Только проверьте, чтобы все пути были правильные…
Здравствуйте, Саша. Ну вот это опять я со своими проблемами. Решила все сначала сделать. Еще лет пять потренируюсь и научусь, даст бог :).
Сначала надо установить font awesome на сайт, так? Я перешла на сайт faon awesome. Мне на почту пришел код. Его нужно установить в header.php Для меня это очень непонятно, куда вставлять код. Открываю файл для редактирования, ну куда этот код поставить? Там 129 строк. Может между 18 и 19 или 110 и 111, в начале, в конце – чем руководствоваться?
Подскажите пока первый момент, пожалуйста, а?
Елена, здравствуйте! В файле header.php, в самом начале, должен быть раздел, который начинается тегом
И заканчивается тегом
Между двумя этими тегами уже есть какой-то код. Тот, что Вы получили от font awesome тоже вставьте между этими тегами. В любое место. Разницы нет. Логичнее, конечно чисто визуально, расположить его за вот такими строками:
У Вас есть несколько таких, вот сразу после них и вставьте…
Саша, пока полет нормальный.
font-awesome установлен
contacts.php лежит в папке myform (отредактирован)
html код прописан на странице (отредактирован)
Теперь помогайте, пожалуйста, дальше 🙂
Осталось разобраться с файлом css (Вы говорите "блок css", подозреваю, что это не один файл) –
Вопрос-1
В скачанном zip лежат два файла aws.css и myform.css, (в них нет слов "ваш-сайт"), что мне с ними делать?
Вопрос 2
В статье есть два образца файлов css в "Форма обратной связи – код" и "Форма обратной связи – код № 2"
В первом образце есть слова "ваш-сайт", а во втором образце нет этих слов.
Какой код css мне прописать у себя на сайте из этих 4-х?:
А- из статьи на сайте в форме1
В- из статьи на сайте в форме 2
С-aws.css из присланного zip
D- myform.css из присланного zip
учитывая, что слова "ваш-сайт" есть только в варианте -А.
Елена, я посмотрел… Вы уже почти всё правильно сделали.
Теперь:
1. CSS из 2-го варианта статьи вставьте в самый конец Вашего style.css, если в админке темы нет возможности добавить пользовательский CSS. Если такая возможность есть, то лучше воспользоваться ею…
2. Подправьте код формы таким образом, чтобы элементы i и input находились на одной строке, примерно вот так:
Дальше посмотрим… Да, после этих действий обновите кеш…
УРА! Саша, у меня работает форма обратной связи, без плагина, с Вашим кодом. Все получилось. Спасибо огромное!
А если я бы поменяла строчку <i class="fa fa-user fa-fw"></i>…….., то у меня картинка с человечком в середину становится, я оставила, как есть. И о чудо, можно письмо и вложение отправить. Особенно классно, что фото можно присылать. Спасибо, Саша!
Елена, Вот посмотрите внимательно о чём я говорил:
Поле "Имя" я через просмотр кода сделал на одной линии, а остальные оставил, как есть… Разницу чувствуете? У Вас между span и input есть тег br, который я убрал в поле "Имя".
Дело в том, что если просто оставить с новой строки, то WordPress этот br вставит автоматом. И картинка получается больше, чем поле ввода. Избежать этого можно способом, который я показал выше. Иначе смотрится не очень.
Если не получается, то дайте доступ к админке – я сделаю прямо сейчас… Если решитесь, то логин и пароль на почту…
Теперь awesome хочу освоить, у всех на сайтах такие красивые галочки в списках и выделения, типа Важно, или Итого. Хочу украсить и свой сайт.
Хорошая штука… Там на сайте awesome примеры есть…
Кстати в форме можно за раз не один файл, а несколько вставлять… Мультиселект…
Спасибо, за помощь, Саша! Не форма обратной связи, а конфетка
Да не за что, Елена… Теперь форма выглядит так, как и должна…
Удачи Вам…
Добрый вечер! Подходит ли данная форма для Джумлы? Что писать в строке 10, если у меня нет почтового ящика на сервере? А через стандартную форму Джумлы сообщения с сайта приходят?
Форму можно использовать на любом сайте. Архив, который я выложил для скачивания… Там же форма работает вообще сама по себе…
Не совсем понял про Joomla… Конечно и со стандартной формы всё должно приходить, если настроено правильно…
Любой хостинг предоставляет возможность завести свою почту на домене. Я сам пользуюсь почтой Яндекс и Майл.ру, а доменная почта для служебных целей…
Здрпвствуйте! Саша, а можно добавить кнопку, в соответствие с требованием :" Под каждой формой ввода данных на сайте (регистрация, заявки на услугу, обратный звонок) разместить текст «Нажимая на кнопку «Название кнопки», я даю согласие на обработку персональных данных», где текст «согласие на обработку персональных данных» является ссылкой на документ. Примеры документов вы можете посмотреть на федеральных сайтах, например, ozon.ru и tinkoff.ru.
И добавить эту кнопку прямо в код?
Я встретила предложение от разработчика моей темы установить плагин, который будет выводить такую кнопку, но я не уверена, что он станет работать с Вашей формой.
Елена, кнопку вставить легко. Ровно одна строчка кода в html формы. Если хотите, я Вам пропишу это в форме… Тут нет никаких проблем. Остаётся вопрос – Зачем?
Где это требование, к кому оно относится? Ссылку на законодательный акт можете привести?
Форма обратной связи не собирает никаких персональных данных! Имя и email? ну так это не относится к разряду тех данных, о которых идёт речь. Иначе под каждым комментарием тоже надо такую кнопку делать.
К тому-же, если уж Вы так хотите, то кто мешает Вам не кнопку, а под формой разместить нужный текст.
Боже, Саша! 🙂 Это я совсем туплю. А в комментариях тоже можно же в коде прописать в файле single.php, или где там комментарии прописываются, я уже голову сломала с эти роскомнадзором. Как действовать? Как что составлять, как посылать уведомление в Роскомнадзор и все такое. Может из Ваших читателей есть бывалые, или Вы сами задумаете осветить этот трудный путь. Мозгов моих не хватает на это.
Лена, а Вы что, в Россию переехали? И где у меня такое видели, или не у меня, а на других блогах?
У нас же не интернет-магазины и не банковские сервисы – там это актуально. Даже не знаю с чего Вам это вдруг понадобилось… Вот я ещё файлы темы ради этого не правил…
Ну пропишите Вы на странице с формой прямо под ней нужный текст и всё.
добрый день , сделал все как вы описали , но на почту письма не приходят , всегда высвечивается сообщение Письмо не отправлено ,сайт не WordPress , шаблон redwaves-lite , при этом сообщения о коментариях к статьям приходят штатно , подскажите в чем может быть поблема , спасибо .
ЗЫ И поскажиьте как перевести на английский кнопку обзор
Здравствуйте, Денис.
В PHP-коде Вы два своих адреса прописали? Они правильные? Проверьте.
И вообще, внимательно проверьте все замены в HTML, CSS, PHP.
Включена ли на хостинге функция mail(), если нет – попросите хостеров включить.
все проверил 3 раза и все адреса ввел правильно , ради эксперимента поставил плагин обратной связи – письма приходят , адреса которые плагин взял себе совпадают с теми ,что я вставил в ваш шаблон , понимаю , что проблема в моих настройка , но где именно не нашел
Денис, если всё правильно, то должно работать. В коде нет никаких заморочек.
Вы ничего не сказали по поводу моего вопросв:
И где можно посмотреть, как и что там у Вас ?
Александр, добрый день. Форма работает, но вложения не приходят. Пробовал разные файлы. Форма вроде как файлы присоединяет, но на почту они не приходят
Алексей, там никаких премудростей нет, даже никакие дополнительные php-библиотеки не задействованы.
Если письмо отправляется и доходит, то должны доходить и вложения…
Правильно ли Вы вставили код? Что меняли?
Не превышают ли вложения суммарно 10 Мб?
Как насчёт вирусов на компьютере? Антивирус почтового сервиса либо компьютера при получении письма может автоматом удалить подозрительные файлы вложений…
Какую почту для получения Вы указали? Может быть там настройка получения без вложений или ещё какие-либо нюансы… Это надо уточнять уже на стороне почтового сервера.
Ну и вопрос Вашми хостерам задать, может у них как-то настроено…
Все отлично работает, НО при вводе почты отправителя «@gmail.com» или «@mail.ru» пишет что «емейл» не введен.
Как это исправить?
Сложно сказать. Если Вы всё правильно сделали, то должно работать. Однако возможно тут ещё зависит от провайдера, от которого отправляется почта. Слышал, что некоторые провайдеры не дружат, например, с Яндекс.ру – почтой…
Но всё-же думаю, что-то Вы не так сделали в настройках, в смысле в коде… Проверьте ещё раз.
Код не менял, поставил "как есть".
С подобной "болячкой" встречаюсь не первый раз (занимаюсь шаблонами для сайтов), но решил наконец разобраться с проблемой. Да и сама форма очень понравилась.
На всякий случай держу пару-тройку рабочих всеядных форм, но есть желание докапаться, откуда ноги растут….
В смысле "поставил как есть"? Там же надо в нескольких строках свои параметры прописывать… В статье показывал где конкретно…
"Как есть" это только вписал свою почту, сам код не трогал. Проходят письма от "@yandex.ru" и "@rambler.ru", так что с доставкой все ОК, а вот «@gmail.com» или «@mail.ru» не пропускает….
Сравнивая свои «всеядные» формы с вашей, обратил внимание, что в моих, в окошке для вставки «Ваш email», написано «type="text"», а в ваших – «type="email"».
Написал, как у меня и ваша форма стала принимать любые почтовые адреса.
Скорее всего у Вас браузер устаревшей версии… type="email" – это нововведение HTML5. Вмдимо браузер не поддерживает HTML5…
Не думаю, что дело в браузере. 90% моих шаблонов на HTML5 и все они работают отлично! Ну и потом, я ведь тестировал вашу форму уже на сервере, есть у меня поддомен для таких случаев, там же я показываю клиентам готовые шаблоны HTML 5, CSS3, PHP, JS, FLA, слайдеры, модальные окна и тд.
Так что болячка в другом. Но для меня важен результат. Хотя зимой (основной работы меньше) попробую разобраться…
У меня не получается поменять кодировку на Win-1251, а очень надо.
Вроде во всех файлах меняю, а приходят «кракозябры».
Где я могу упускать не менянный файлик ???
А сам сайт, на котором размещена форма в какой кодировке?
И сайт и хост и движок – Win-1251
Посмотрите, где-то в contacts.php есть строчка:
Её меняли?
Да, менял. И это <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
то же. Плюс, после замены, поменял общую кодировку этих файлов при помощи редактора "notepad++".
Меня сбивает с толку такое = "имя" пишет "кракозябрами", а дальше нормальными буквами, как то так, имя Владимир, письмо отправлено, вылетает надпись =
???????, Ваше письмо отправлено, спасибо!
То есть перекодировка проведена избирательно, не полностью…..
Для чистоты эксперимента отправил письмо из формы чисто "utf-8", получил всё в "кракозябрах" = ????????, ???????????????!
Как я это понимаю, где то остается кусочек файла с неизменной кодировкой.
Ну не может же кусочек файла не перекодироваться, когда весь файл перекодирован.
А если попробовать вот такую конструкцию:
У меня сейчас именно так и работает на блоге.
Вообще, когда-то давно, я тоже делал сайты в 1251-кодировке и всегда была затыка в рассылке писем. Приходили кракозябры. Это свойство почтовых сервисов – они работают в utf-8. Изворачивался перекодировкой письма на лету… Что-то примерно вот такой конструкцией:
В конце-концов отказался от 1251, не только по этой причине, конечно, но сейчас всё делаю на utf-8 и проблем никаких…
"Ну не может же кусочек файла не перекодироваться, когда весь файл перекодирован."
= вот эта мысль меня довела до головной боли!
И, главное, у меня довольно приличный опыт перекодировки файлов, сборок и даже движков для сайтов. Но так как поджимало время я выкрутился и "вставил" клиенту свою форму, очень похожую на вашу.
Но я это так не оставлю! Только немного раскидаюсь с заказами – все равно докапаюсь!
Можно ли как то соединить файлы «contacts.рнр» и «myform.html» в один, тогда будет проще с заменой кодировки.
виноват, уже зарапортовался, не «myform.html», а «myform.рнр»…..
я ведь загружаю на сервер, а там расширение "рнр"
Вот именно, что myform.html… Теоретически соединить-то можно, но только зачем?
Сервер одинаково воспринимает как php, так и html.
К тому же в существующем виде более внятно отделены интерфейсная часть от исполняемого на стороне сервера кода…
Нет, если есть интерес и желание, то поэкспериментируйте – только я не вижу такой необходимости…
Функция "php" в "html" работать не будет. Ладно, я понял, вам это не интересно….
Я и не говорил, что код php будет работать в файле html. Речь шла про другое немного. По крайней мере, я так понял…
Но мне действительно такие пляски с бубном не интересны…
Кодировку я победил! Теперь такой вопрос = как можно "безболезненно" убрать поле "Загрузка файлов"?
Пробовал, но что то форму "перекосило", дальше не стал ковырять.
Владимир, Вы серьёзно полагаете, что я вот сижу и только и делаю, что думаю, как бы изменить функционал формы?
Я её делал так, как было нужно мне, в том числе и загрузка файлов. Не пойму, чем это Вам мешает? Если хотите что-то менять в форме, то это уже Ваше личное творчество.
Ну попробуйте для этой кнопки и поля прописать стиль visiblity: hidden; Это так, навскидку, чтобы не заморачиваться на удаление поля из кода формы и его обработку из кода PHP…
Через загрузку файлов можно получить очень неприятный, мягко говоря, "подарочек" – прецеденты были…..
Ладно, что то придумаю, что бы людям показывать два варианта – с загрузкой и без.
А выберут уже под свою ответственность……
Владимир, тут нет собственно никакой загрузки! Файлы никуда не загружаются, они просто прикрепляются к письму, как вложение.
Добрый вечер Александр!
Благодаря Вам наконец нашел то что нужно, спасибо!
Форма вписалась как родная, все отправляется и получается.Не стал ничего менять, потому как опасаюсь что либо испортить.
Единственное пожелание – убрать IP адрес отправителя сообщения .(в пришедшем письме к адресату его не должно быть)
Я не особо соображаю в этом, если не трудно-подскажите.
Владимир, здравствуйте!
Сейчас не готов дать полноценный ответ на Ваш вопрос – болею и не до кодинга пока… Чуть позже смогу проверить… Но вот так, навскидку – посмотрите в PHP-файле вот такую строку:
И замените её на вот такой вариант:
Вроде должно сработать и убрать IP-адрес из сообщения…
Какие файлы нужно закидывать на хостинг
Марина, всё же есть в статье. Скачайте архив и если у Вас есть font-awesome, то на хостинг папку myform-awesome, если нет, то вторую.
Как настраивать – в статье всё расписано. Если что не получится, напишите, постараюсь помочь…
Огромное спасибо, Александр. И сама форма хороший конструктор и расписано все отлично! Не знаю, когда доведу ее до ума у себя на сайте, но на установку в работоспособном состоянии потратил лишь несколько минут.
Из множества когда-то перепробованных форм – эта нравится мне до сих пор. Как-то удачно получилось…
Здравствуйте.
Пытаюсь прикрутить Вашу форму на opencart 2.3
Делаю все по инструкции, проверил несколько раз, все равно
"Извините, данные не были переданы"
Подскажите как определить в чем ошибка.
Здравствуйте, Павел. Причин может быть несколько. Посмотрите внимательно – правильно ли Вы вставили код, адрес отправителя и т.д…
Ещё может быть на хостинге не включена функция php-mail()…
Если функция включена и код вставлен правильно, все параметры прописаны верно, то должно работать.
Добавил несколько полей ввода, внес необходимые изменения в php
и html. Перепроверил код и адрес отправителя. Вроде все правильно.
Вопрос, когда указывается месторасположение contacts.php, "http://ваш-сайт/myform/contacts.php" , http или https имеет значение?
Александр, а добавление новых полей может вызвать такую ошибку?
Да, может. Тут надо очень внимательно прошерстить все файлы и разобраться с обработкой полей формы. Если где-то что-то упустить или синтаксически неправильно прописать, то будет ошибка.
Для начала попробуйте в чистом виде, без новых полей отправить письмо. Если уйдёт нормально, то дело именно в дополнительных полях… Неправильно или не полностью прописаны.
Александр, здравствуйте.
В чистом виде без новых полей так же не получается.
"Извините, данные не были переданы"
Адреса все указаны верно.Функция функция php-mail() на хостинге включена.
На Вашем сайте я не вижу этой формы. Сказать что-либо конкретное трудно.
В скрипте формы, есть такая строка:
Если память не изменяет, то по-моему в двух местах…
По идее, в Вашем коде должно быть так:
Проверьте, точно-ли файл находится по этому пути? А ещё надо посмотреть разрешения на папку myform какие выставлены. К ней должен быть доступ.
Например, если набрать в адресной строке браузера вот такое:
то я получаю: "Запрашиваемая страница не найдена".
А если тоже самое, только с адресом моего блога, то получаю список файлов в этой папке…
Александр, спасибо за форму обратной связи!
Не работало из-за специфики opencart
Отличная форма, все работает, добавил нужные поля.
Отлично! Павел, а Вам спасибо за терпение и настойчивость в решении задачи!
Александр, если Вас не затруднит, еще один вопрос.
По отправке письма появляется окно, а как можно сделать чтобы после отправки происходил переход на определенную страницу?
Попробуйте в php-коде после строки:
Вставить:
Тогда после сообщения об успешной отправке посетитель будет перенаправлен на нужную страницу.
Либо, если сообщение выводить не хотите, то вставьте не после указанной строки, а вместо неё…
Александр, здравствуйте.
Я попробовал,
если вставить после
ничего не происходит.Если вставить вместо, то выходит окно с ошибкой.День добрый!
Увидел текст… *Пытаюсь прикрутить Вашу форму на opencart 2.3* выше.
Очень хотелось бы установить подобную форму на свой сайт. Опенкарт ПРО 2.3 Возможно ли это?
Добрый день, Сергей! Можно поставить на любой сайт. Она и без всякого сайта работает.
Спасибо! Сейчас переезжаю с Вордпресс на Опенкарт и попробую.
Вот же-ж… А я наоборот, с OpenCart на WordPress хочу магазины наши перевести…
Вордпресс у меня работает уже 4 года. Накопилось море мусора. Сайт еле шевелится. В админке вообще можно уснуть… Очень много старых фото, которые не получается удалить по различным причинам. На Вордпресс сейчас порядка 1500 товаров, тяжеловато для этого движка. Хорошо знаю оба движка. Плюс, занимаюсь парсингом. В Опенкарт все это делать проще. Поэтому уже давно задумывался по вопросы перехода.
Еще вопрос. Мне нужна форма немного другого плана. Вложенные файлы не нужны. Вместо почты нужен телефон клиента. Поле Ваше сообщение тоже не нужно. В каком месте это можно подправить? Видимо здесь нужно править? Но не пойму, как сделать… http://prntscr.com/o6f3ts
Обнаружил. Плохо смотрел я. В форме HTML. Извините!
Вордпресс у меня работает уже 4 года. Накопилось море мусора. Сайт еле шевелится. В админке вообще можно уснуть… Очень много старых фото, которые не получается удалить по различным причинам. На Вордпресс сейчас порядка 1500 товаров, тяжеловато для этого движка. Хорошо знаю оба движка. Плюс, занимаюсь парсингом. В Опенкарт все это делать проще. Поэтому уже давно задумывался по вопросы перехода.
На WordPress у меня крутится пока только один магазин, но там около 800 товаров всего. Вроде всё нормально. Но когда я захотел уйти с OpenCart, то тестово выгрузил туда весь наш ассортимент, а это более 6000 позиций в разных категориях… Сама по себе выгрузка занимает 3-4 часа… Это при условии, что все картинки уже там имеются. Это, конечно, не серьёзно. Перепробовал разные варианты, плагины, но пока приемлемого решения не нашёл. Это вроде как единственное, что останавливает. В админке тормозов не наблюдал.
А в OpenCart тот же ассортимент выгружается за несколько минут. На этом пока и остановился, в смысле, на вялом поиске ускорения загрузки товаров в WordPress…
Напишите мне на почту. Дам кое-что по парсингу и загрузке товаров на Опенкарт. Я в восторге от них! partshez@gmail.com
Спасибо, Сергей!
Письмо написал. С OpenCart проблем как раз и нет. Но всё-равно интересно было-бы посмотреть…
Спасибо, Александр за содержательную статью! пока пользуюсь Формдизайнер, форму собрал и код готовый вставил на сайт. Но очень понравилось, как Вы описали, как можно самому сделать, там тоже скрипт используется, очень понравилась быстрая работа его, я даже плагин не использовал этого сервиса. Теперь буду делать по вашей схеме
Насколько помню, форма от формдизайнера обрабатывается на стороне сервиса. Тут-же всё только на своём сайте. Надеюсь, у Вас всё получится…
Возможно у вас в PHP файле, который выложен в статье есть какая то небольшая ошибка. копировал код прямо со страницы, долго мучился, приходят сообщения в которых не видно текст и вложения. их можно вытащить при желании в виде набора символов, текст еще можно прочитаь но вложения не понят но что там вообще было.
Когда варианты закончились, скачал зип файл и скопировал оттуда код для php. Все приходящие письма стали отображаться как надо.
Посмотрите пожалуйста, может быть действительно какие то небольшие расхождения в ваших кодах все-таки есть/
А за статью – спасибо огромное!
Марк, здравствуйте! Проверил – всё одинаково, строчка в строчку… Даже, на всякий случай, отправил сам себе письмо с кучей различных вложений – всё пришло нормально.
Возможно просто Вы при копировании со статьи, что-то не так скопировали…
Спасибо Вам за отзыв!
Может быть вы и правы, что то я неудачно скопировал. но в php файлах есть по крайней мере отличия в адресах почты. Если будет настроение – поизучаю тоже строчку за строчкой, для собственного успокоения)
Почитав комменты выше немножко изменил ваш код, добавив возможность выбора темы сообщения в виде выпадающего списка, облегчив себе таким образом обработку поступающей корреспонденции.
Ну так адреса почты как раз и надо менять! В статье же об этом есть, даже номера строк указаны, где конкретно и что менять…
В том-то и удобство данной формы, что при желании можно что-то изменить под свои нужды.
Удачи Вам!
Добрый день.
Помогите пожалуйста приспособить эту форму , вашу к сожалению не удается установить м очень нужна защита от спама. Эта формула вроде нормально вставляется через модуль скрипт.
<?php
if (isset ($_POST['contactFF'])) {
$to = "auto@avexcom.ru";
$from = $_POST['contactFF'];
$subject = "Заполнена контактная форма с ".$_SERVER['HTTP_REFERER'];
$message = "Имя: ".$_POST['nameFF']."\nEmail: ".$from."\nIP: ".$_SERVER['REMOTE_ADDR']."\nСообщение: ".$_POST['messageFF'];
$boundary = md5(date('r', time()));
$filesize = '';
$headers = "MIME-Version: 1.0\r\n";
$headers .= "From: " . $from . "\r\n";
$headers .= "Reply-To: " . $from . "\r\n";
$headers .= "Content-Type: multipart/mixed; boundary=\"$boundary\"\r\n";
$message="
Content-Type: multipart/mixed; boundary=\"$boundary\"
–$boundary
Content-Type: text/plain; charset=\"utf-8\"
Content-Transfer-Encoding: 7bit
$message";
for($i=0;$i<count($_FILES['fileFF']['name']);$i++) {
if(is_uploaded_file($_FILES['fileFF']['tmp_name'][$i])) {
$attachment = chunk_split(base64_encode(file_get_contents($_FILES['fileFF']['tmp_name'][$i])));
$filename = $_FILES['fileFF']['name'][$i];
$filetype = $_FILES['fileFF']['type'][$i];
$filesize += $_FILES['fileFF']['size'][$i];
$message.="
–$boundary
Content-Type: \"$filetype\"; name=\"$filename\"
Content-Transfer-Encoding: base64
Content-Disposition: attachment; filename=\"$filename\"
$attachment";
}
}
$message.="
–$boundary–";
mail($to, $subject, $message, $headers);
$output = '<script>alert("Ваше сообщение получено, спасибо!");</script>';
}
?>
<!DOCTYPE HTML>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Контактная форма</title>
<style>
#feedback-form {
max-width: 550px;
padding: 2%;
border-radius: 3px;
background: #f1f1f1;
}
#feedback-form label {
float: left;
display: block;
clear: right;
}
#feedback-form .w100 {
float: right;
max-width: 400px;
width: 97%;
margin-bottom: 1em;
padding: 1.5%;
}
#feedback-form .border {
border-radius: 1px;
border-width: 1px;
border-style: solid;
border-color: #C0C0C0 #D9D9D9 #D9D9D9;
box-shadow: 0 1px 1px rgba(255,255,255,.5), 0 1px 1px rgba(0,0,0,.1) inset;
}
#feedback-form .border:focus {
outline: none;
border-color: #abd9f1 #bfe3f7 #bfe3f7;
}
#feedback-form .border:hover {
border-color: #7eb4ea #97cdea #97cdea;
}
#feedback-form .border:focus::-moz-placeholder {
color: transparent;
}
#feedback-form .border:focus::-webkit-input-placeholder {
color: transparent;
}
#feedback-form .border:not(:focus):not(:hover):valid {
opacity: .8;
}
#submitFF {
padding: 2%;
border: none;
border-radius: 3px;
box-shadow: 0 0 0 1px rgba(0,0,0,.2) inset;
background: #669acc;
color: #fff;
}
#feedback-form br {
height: 0;
clear: both;
}
#submitFF:hover {
background: #5c90c2;
}
#submitFF:focus {
box-shadow: 0 1px 1px #fff, inset 0 1px 2px rgba(0,0,0,.8), inset 0 -1px 0 rgba(0,0,0,.05);
}
</style>
<?php echo $output; ?>
<form enctype="multipart/form-data" method="post" id="feedback-form">
<label for="nameFF">Имя:</label>
<input type="text" name="nameFF" id="nameFF" required placeholder="например, Иван Иванович Иванов" x-autocompletetype="name" class="w100 border">
<label for="contactFF">Email:</label>
<input type="email" name="contactFF" id="contactFF" required placeholder="например, ivan@yandex.ru" x-autocompletetype="email" class="w100 border">
<label for="fileFF">Прикрепить файл:</label> <input type="file" name="fileFF[]" multiple id="fileFF" class="w100">
<label for="messageFF">Сообщение:</label>
<textarea name="messageFF" id="messageFF" required rows="1" placeholder=" Марка и модель АМТС…" class="w100 border"></textarea>
<textarea name="messageFF" id="messageFF" required rows="1" placeholder=" Гос. Номер…" class="w100 border"></textarea>
<textarea name="messageFF" id="messageFF" required rows="1" placeholder=" Дата и место ДТП…" class="w100 border"></textarea>
<textarea name="messageFF" id="messageFF" required rows="1" placeholder=" VIN номер…" class="w100 border"></textarea>
<textarea name="messageFF" id="messageFF" required rows="1" placeholder=" Год выпуска АМТС…" class="w100 border"></textarea>
<textarea name="messageFF" id="messageFF" required rows="5" placeholder=" Поврежденные элементы автомобиля (АМТС)…" class="w100 border"></textarea>
<br>
<input value="Отправить" type="submit" id="submitFF">
</form>
Какова причина? Что значит "не удаётся установить"?
Какой-либо чужой код мне разбирать неинтересно, да и времени на это нет. Моя форма устанавливается на любой сайт. Почитайте внимательно комментарии, там есть решения различных проблем и задач с этой формой.
See alternative variant with using Java+Spring and AngularJS+Material: https://drakonoved.org/blog/2020/04/30/simple-feedback-form.html
This is my form: https://obg.kz/obratnaya-svyaz
Yours is also a good decision!