Вообще до чёртиков надоело писать что-либо о WordPress и заниматься его техническими деталями. И я-бы давно уже наверное нашёл тему поинтереснее, но как всегда - всё получилось через одно место.
Да-да, вы правильно подумали - через то самое, на букву «ж»...
После очередного обновления движка WordPress до версии 4.2 на многих блогах, в том числе и на моём, отказался работать мой плагин визуального редактора комментариев.
Пришлось срочно заняться поисками решения этой проблемы...
Удивительно, но на некоторых сайтах плагин продолжает себе спокойно работать невзирая на всякие обновления...
А на некоторых, где до обновления нормально работал, стал выдавать ошибку незаполненного поля.
Причина логическая
Суть работы любого визуального редактора сводится к следующему: существует обычная текстовая область для ввода комментария - textarea с неким идентификатором. Эту текстовую область редактор делает невидимой и подменяет своим полем с тем-же идентификатором, а при записи комментария, обновляет данные встроенного по умолчанию поля значением из своего. После этого осуществляется процесс записи комментария - валидация заполнения полей, собственно запись и т.д.
И вот после обновления WordPress до версии 4.2 встроенное поле textarea перестало обновляться значением поля визуального редактора и, соответственно, на уровне валидации система выдаёт ошибку, что, мол, поле не заполнено.
Первым делом я начал смотреть что-же поменялось в работе движка. Нашёл вот такое:
Связанные элементы из разных таксономий при обновлении одного из них будут разделены. См. справочник разработчика плагинов.
Вот оно, подумал я - это и есть причина того, что встроенное поле комментария перестало обновляться, ведь теперь одинаковые идентификаторы разделяются...
Да, ссылка на справочник разработчика плагинов присутствует, но там только про таксомании в данном контексте. Я написал на русский форум поддержки, но там меня заверили, что причина не в этом, так-как разделяются действительно только таксомании (категории и метки). И хотя, я конечно буркнул там, что это так только заявлено в релизе, а как на самом деле ещё неизвестно, но тем не менее понял, что помощи оттуда не дождусь.
Попытки решения
И я начал самостоятельно пытаться обойти этот глюк... Использовал разные способы, пытаясь как-то всё-же присвоить нужное значение, а по сути текст введённого комментария, в это злополучное textarea... Задействовал разные хуки и фильтры, сочинял скрипты, но всё бесполезно.
 |
Даже устанавливал себе на локальный блог другие визуальные редакторы комментариев, чтобы посмотреть их код - как они обходят этот баг обновления... Но те плагины, которые работали, использовали совершенно другую реализацию, которая меня никак не устраивала и почерпнуть оттуда я ничего так и не смог.
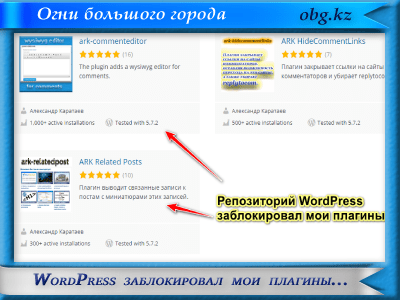
А больше всего меня угнетало то, что я подвожу многих людей, установивших мой плагин...
 | Сам удивился, глянув на эту цифру... Плагин установило больше 100 человек! Некоторые, кстати, написали мне о проблеме... Вот он, момент ответственности, блин... Если-бы не это, то я бы возможно вообще-бы отказался от поисков решения проблемы. |
Но это оказалось легче сказать, чем сделать. И, собственно, решения этой конкретной проблемы я так и не нашёл. Хотя слабая надежда всё-ещё есть.
Причина техническая
Вот уж воистину никогда не знаешь, где найдёшь, где потеряешь...
Плагин работал используя CDN-версию редактора TinyMCE. С этим редактором я уже освоился более-менее, даже научился писать свои плагины для него - например, три плагина смайликов - это отдельные мои плагины нарисованные специально для TinyMCE.
Даже не знаю, что послужило толчком попробовать другой редактор в аналогичном CDN-исполнении. И я нашёл CKEditor...
Нет, я знал о нём и раньше и даже испытывал, но это было давно.
Через свой-же плагин, поменяв в нём всего пару строк, я подключил CDN-версию редактора CKEditor и о чудо - никаких ошибок при комментировании! Значит дело всё-же не в WordPress, а в редакторе TinyMCE?
CKEditor сейчас у меня в комментариях, все желающие могут попробовать, заценить...
Размышления на тему
И вот, над чем я сейчас размышляю...
Хотя подключение редактора CKEditor через CDN не сложнее, чем TinyMCE, но там совсем всё другое внутри - коды, команды, форматы подключения внешних плагинов, принцип написания своих для редактора, настройки, конфигурация и многое другое. Сейчас как раз ковыряюсь в этом и пытаюсь разобраться. Документация именно для варианта CDN очень скудная и, надо признать, что для TinyMCE она более понятная.
Тем не менее, я уже вижу, что возможности CKEditor довольно обширны и, на мой взгляд, превосходят возможности TinyMCE.
Но у меня есть несколько вопросов...
- Обновлять этот плагин, изменив в нём редактор или создать другой? Проблема с TinyMCE рано или поздно всё-равно разрешится...
- Если делать другой плагин, то многие люди, пользующиеся существующим, просто не узнают о его существовании и могут остаться без визуального редактора комментариев.
- Для написания полноценного плагина с использованием CKEditor потребуется много времени, надо разобраться с кодами, как чего там подключать, отключать, использовать и т.д. Сейчас он работает вот в таком варианте безо всяких настроек, как говорится As Is... Единственное, что я сделал - это порулил кнопками, какие отображать, а какие нет.
- Стоит-ли выкладывать обновление, с такой реализацией, а потом наворачивать настройки, либо уже сделать, а потом обновлять?
- Стоит-ли делать вариант двойного использования - по выбору, либо TinyMCE, либо CKEditor в настройках? Не запутает-ли это людей?
- А как отнесутся ко всему этому те, у кого существующий плагин нормально работает и их устраивает...
Вот такие размышления... Что посоветуете? Хотя вполне возможно, что размышляю я наедине сам на сам, как говорится. 😀
Удачи Вам и до встречи на моём блоге!
 Огни большого города Личный блог Александра Каратаева
Огни большого города Личный блог Александра Каратаева 













Александр, добрый день. Рада поводу пообщаться 🙂
У меня нормально работает плагин, проблем не заметила, правда, последнее обновление его было 2 месяца назад. Хотя мне надо менять тему шаблона, оптимизировать под мобильную версию. Так что неизвестно, что и как будет там.
А решать как поступить с ним, думаю, должен автор плагина, ведь ты, Саша, его не продавал, а просто дарил, так что претензий от пользователей быть не должно. Хотя я уверена, что всё будет сделано по высшему классу и все будут довольны 🙂 Спасибо за хороший плагин.
Тебе спасибо, Люда… Надеюсь, что пока ты будешь менять тему шаблона, я успею выложить обновление и плагин будет продолжать работать при любых условиях…
Ты уж извини, что редко к тебе заглядываю – сейчас всё время отнимает возня с плагином. Проблему решу, буду почаще в гости ходить…
Да, ничего страшного, я то всё равно буду заходить к тебе, независимо от твоих обратных визитов.
Я думал почитаю размышления о жизни 🙂 , много незнакомых слов узнал из данной статьи
Ну… это ведь тоже часть жизни…
Здравствуйте Александр! На настоящий момент я бы предпочла, чтобы у вашего плагина была возможность использовать и тот и другой редактор. И пользователь сам поставит редактор, с которым плагин будет работать, хотя бы по минимуму. Мне очень нравится ваш плагин и расставаться с ним не хочется. А поскольку Вордпресс я до 4.2 еще не обновила, у меня все работает.
Спасибо Софья. Скорее всего так и сделаю – плагин сможет использовать один из двух редакторов по выбору пользователя…
Привет, Саша! Думаю, именно так и нужно поступить, во избежание будущего замешательства у пользователей. Какая мне разница, какая начинка у плагина. Мне лишь бы работало. Так подумает или вообще даже и не задумаются многие пользователи плагина. Я бы преподнёс эту подмену редакторов, как очередное обновление плагина. Тем более, объяснения таким вынужденным переменам очень логичны и понятны. А что ты ещё хочешь навернуть к тому арсеналу инструментов, которые в данный момент активированы в твоём редакторе? Мне кажется, этого даже более, чем достаточно. В этом редакторе посты можно создавать, не напрягаясь. А там, смотри сам, я с удовольствием буду пользовать такой редактор!
Миша, спасибо за поддержку… Я всё-же наверное сначала прикручу хотя-бы выбор отображаемых кнопок в настройках, а потом уже выложу. А вот все остальные накрутки – потом, постепенно. Тем более, что сами настройки планирую сделать едиными, что для одного, что для другого редактора.
Мне пишут некоторые пользователи письма с просьбами сделать то или это, да и в комментах под статьёй о плагине такие просьбы и пожелания присутствуют. Например, размер шрифта по умолчанию, или возможность вставки программных кодов… Я даже начал уже кое-что реализовывать и это получалось, но тут бац – вышло обновление…
Знаешь, а ведь наверное хорошо, что так получилось. Я ведь давно не обновлял плагин, работал и работал себе. Потерял к нему всякий интерес. А тут такое произошло… Ну и естественно мне опять стало интересно, куда только девался пофигизм! Тем более что-то новое…
К слову, CKEditor не отображается в браузере Opera 12.17.
Денис, отвечаю тебе как раз через браузер Опера. Правда версия последняя – 29.0.
CKEditor тут прекрасно отображается и работает. Ты ещё про IE-6 скажи, что там не работает…
Да, это так. Но Опера 12.17 отличается от последующих версий используемым движком, и она более удобна в настройках. К сожалению, мне, видимо, придётся в ближайшем будущем отказаться от старой версии, так как всё больше появляется различных штук, которые в ней не работают или работают не так.
Кстати, почему-то только в Опере 12.17 комментарии здесь отображаются у меня каким-то шрифтом с засечками.
Приходится обновляться. Мне так вообще нравился DrDos и текстовый редактор Lexicon – это ещё из довиндовой эпохи…
Здравствуйте, Александр! У меня на одном сайте 4.0, на другом – 4.2, и вроде бы все работает. Плагин нравится, спасибо! На Ваш вопрос отвечу так: делайте, как сочтете нужным, но только чтоб мне (как чайнику в этих делах) не пришлось напрягаться, что-то менять и перенастраивать. Голова уже не та Вот как-то так…
Вот как-то так…
Спасибо, Ирина! Настройки практически останутся прежними, добавится только выбор редактора. Так, что особо напрягатья не придётся, я надеюсь…
Почитала статью, почитала комменты и вот – у меня возник вопрос:
– А как вы определили, что он не работает? У меня он стоит. Но я не знаю, работает или отдыхает…
Уже знаю – не работает, надоело ему… пошёл в отпуск!
Надеюсь скоро вернётся…
Вернулся… Версия 1.93
Саша привет! Вот у меня как раз и оказалась данная проблема с твоим плагином. Правда я думал что это я чего то нахимичил с файлами, И вот после не больших раздумий, я перешел на Джумлу, правда не знаю долго ли пробуду на ней или нет. Сложновато немного, но интересно.
Привет, Андрей! Жумла не то, что-бы сложнее, она предназначена для более масштабных проектов, чем личный блог. Я как-то на заре работы с вордпресс писал об этом.
Если решишь надолго и всерьёз остаться на Joomla, то посмотри в сторону компонента K2. Там правда заморочек много, но единожды настроив, ты получишь отличный инструмент для упорядочивания статей и много ещё чего.
Спасибо Саша, я посмотрю на это К2.
А проблему с плагином я уже решил… Можно возвращаться на вордпресс…
А я, признаться, вообще забыла, когда WordPress обновляла. Помню, кто-то из знакомых обновился и были некоторые проблемы. Мне в админ панели уже давно предлагают версию 4.2. Ну не хочу я обновляться! Имела дело как-то с обновленной версией на стажировке, не нравится она мне, а если еще и плагины некоторые не работают – зачем оно мне?!
Юлия, но обновляться всё-равно надо – ничего не стоит на месте. Мне тоже 4.2 не нравится, но тем не менее…
У меня совсем недавно автоматом обновился до версии 4.1.3 и предлагает самой обновить до 4.2. А что там не так, что не нравится в ней? Видимо, пока терпит, коль само не обновляется.
Я полагаю, что автоматическое обновление происходит в пределах одной ветки, например ветка 4.1 или 4.2, а переход на более старшую ветку релиза предлагается на выбор, мол, хотите или нет.
Так, что всё нормально.
Так что же, делать то мне, выходит обновить надо?
Рано или поздно всё-равно ведь надо…
Обновилось само до версии 4.2.2 без проблем. Так что всё работает нормально, но менять тему надо всё равно.
Александр, я думаю, что нужно создавать несколько вариантов редактора. А именно 3:
Просто есть разная категория людей, которым один вариант редактора может не подойти. Одному нужны все прибамбасы. Для другого будет достаточно минимум функционала. Конечно, можно в настройках отключить лишние опции. Но все равно должен быть более легкий вариант.
Мне к примеру много кнопок не нужно. Да и отпугивают они посетителей. Я когда первый раз увидел у вас три ряда кнопок, то немного растерялся из-за такого количества. По мне так лучше оставлять только самое необходимое. Лишние элементы могут отпугивать и дизориентировать пользователя. Например, по мне лишними будут кнопки Стили, шрифты, размеры шрифта и так далее. Да и с точки зрения СЕО все эти лишние конструкции в коде могут плохо потом аукнуться. Например, я могу весь текст сделать в виде заголовка первого уровня. А если так каждый сделает, то будет совсем худо. Поэтому эти лишние красивости лучше убрать.
Я раньше как-то устанавливал ваш плагин, но потом удалил. Хоть я и отключал лишний функционал, но мне не нравилась нагрузка. Уже точно не помню, какая точно была. Также страница стала весить где-то на 100 – 130 Kb больше. Мне этот момент тоже не понравился. Когда плагин отключил, блог стал быстрее. Сейчас пока ваш плагин не устанавливал, времени пока на тест нету. Поэтому как работает у меня в новой версии WordPress пока не могу сказать.
В общем, я бы сделал несколько вариантов редактора. О выходе отдельных плагинов можно написать на своем блоге. Кто подписывался на обновления, те узнают. А кто не подписывался, то для тех в новой версии вашего плагина ark-commenteditor в опциях и в описании плагина можно поставить ссылки на новые плагины.
Сергей, Вы не представляете сколько было пожеланий к добавлению функционала плагина! Я ещё далеко не всё реализовал… На всех всё-равно не угодишь, поэтому и есть настройки. Там можно включить/отключить всё по своему усмотрению. Тем, на мой взгляд, плагин и хорош, что в принципе – универсален. Сколько не видел аналогов – те просто ставят определённый набор и всё.
Плагин практически не создаёт нагрузки на блог – это чётко показывает P3. Вес страницы, конечно-же станет больше ровно на количество символов в подключаемом скрипте. Не может быть такого, что-бы ничего не добавилось и вдруг появился визуальный редактор…
В общем, пока остановился на такой реализации – версия 1.93 В дальнейшем буду пытаться расширять возможности, в частности – вставка примеров кода…
Александр, приветствую. Не писал о том что не работает плагин (а он на 4.2 перестал работать) потому что до меня уже много людей об этом отписалось. Смысл писать одинаковые сообщения? А что не все отписали-так не все обновились.. Сколько в инете статей на тему "Не стоит обновлять!!!!". Кстати, с 4.1.1. до 4.2.1 обновился вообще без поломок (кроме вышеназванного редактора). Всё-же надеюсь, что он заработает)
CKEditor интересный редактор, но для комментариев он как-то чересчур жирноват. Он для написания статей, постов, писем и прочего в том же духе.
Обновитесь до последней версии – всё должно работать!
Большинство из нас статьи-то пишут как раз при помощи TinyMCE…
Я вот, кстати, подумываю, а не установить-ли мне CKEditor в качестве редактора для статей вместо TinyMCE Advanced, который сейчас у меня… Что-то мне CKEditor всё больше и больше нравится…
Что-же касается его использования для комментариев, то тут, конечно-же все возможности не задействуются – это лишнее…
не работает тини. скеидор работает. кстати, почему еще он не очень на мой взгляд-кнопки сторонние не все в нем работают.
TinyMCE, если он не работал, то, конечно и не будет работать – тут проблема в нём самом, вернее в его взаимодействии с новым движком вордпресс. Может быть со временем исправят.
Суть фикса плагина – использование CKEditor вместо TinyMCE…
Про неработающие кнопки не совсем понял, где и какие не работают?
В данном плагине комментариев если включить Тини-то не отрабатывает кнопка "отправить". В редакторе стоит тини-там работает.
Кнопки шорткодов в СКЕдиторе не все работают.
Когда искал решение проблемы с TinyMCE, то встречал в репозитории плагин, который подключает к комментам именно встроенный в вордпресс TinyMCE. Правда ни возможности, ни реализация мне не глянулись, но может это то, что Вам нужно?
4.2 и мне подкинула проблем) Конфликт плагина и шаблона привел к ошибке в БД, правда ошибка была не столь критична, но пришлось форсировать смену шаблона. Ну и БД подлечить немного) По поводу плагина, я не пользуюсь им, но посоветовал бы конечно искать пути решения и обновлять. Но как говорят – хозяин барин)
Уже обновил… Куда-ж я денусь?
Куда-ж я денусь?
Прочел статью когда собирался обновить вордпресс. Пока не буду, подожду. Очень нравится, Александр, Ваш плагин. Вы всегда очень ответственно относитесь к тому, как работают Ваши творения у тех, кто их установил, за что Вам огромное спасибо!!!
Удачи и творческих успехов!
Спасибо, Игорь! Плагин обновил, актуальная версия 1.93, с WP 4.2 не конфликтует. Если у кого конфликт остаётся, то надо в настройках плагина выбрать CKEditor…
Благодарю Вас, Александр. Обновил вордпресс и плагин. Всё работает нормально. Оставил TinyMCE, тоже работает нормально, кажется (уж больно мне смайлики нравятся). Я никаких глюков не замечаю.
Ещё раз СПА СИ БО !)
Обновилась, получила:
Warning: require_once(/ckeditor_set.php): failed to open stream: No such file or directory in /var/***/wp-content/plugins/ark-wysiwyg-comment-editor/ark-commenteditor.php on line 318 Fatal error: require_once(): Failed opening required '/ckeditor_set.php' (include_path='.:/usr/share/pear:/usr/share/php') in /var/***/wp-content/plugins/ark-wysiwyg-comment-editor/ark-commenteditor.php on line 318Warning: require_once(/tinymce_set.php): failed to open stream: No such file or directory in /var/***/wp-content/plugins/ark-wysiwyg-comment-editor/ark-commenteditor.php on line 316 Fatal error: require_once(): Failed opening required '/tinymce_set.php' (include_path='.:/usr/share/pear:/usr/share/php') in /var/***/wp-content/plugins/ark-wysiwyg-comment-editor/ark-commenteditor.php on line 316Вот и я получил то же самое после обновления. Да еще и почему-то сайдбары перестали отображаться на single.php…
Пришлось пока отключить плагин. Очень надеюсь, что временно, так как аналогов нет.
Александр, а можно еще вопрос не совсем по теме? Вы не знаете, как можно вывести подобный редактор для публикации постов во фронт-енде, не заходя в админку? Например, дать возможность зарегистрированным пользователям публиковать записи.
Спасибо.
Уже исправил.
По поводу публикаций статей зарегистрированными пользователями через фронт-енд – теоретически-то можно, но это не задача плагина.
Если честно, я даже не представляю, как эти пользователи пишут статьи – сейчас для них какой редактор? Может просто установить CKEditor в качестве редактора статей по умолчанию и это решит проблему?
В любом случае, велкам ckeditor и cdn.ckeditor
Да, Татьяна, ошибку уже пофиксил. На локальном блоге работало и в том варианте-отсюда и косяк. Как только себе обновил, так сразу и увидел…
Версия 1.93 уже в репозитории…
Установила, CkEditor работает, при подгрузке формы аяксом подхватывается сам
Единственное что всплывающие окна при вставке картинки и ссылки сильно "навороченые" для фронтэнда, но это уже детали
И смайлы тянутся с сайта cdn.ckeditor.com, вот это хотелось бы исправить (локальные картинки смайлов всё-таки надёжней)
Ну… это было, можно сказать, "горячее" обновление. В дальнейшем буду что-то думать и со смайлами, и, возможно, с формами…
В данный момент важно было просто решить проблему неработающего плагина.
Кстати, специально сделал, чтобы CkEditor загружался по умолчанию, иначе кто-то мог-бы не понять, почему обновил плагин, а он так и не работает.
Исправил…
Спасибо!
Ну а те, у кого работал, не сразу поймут, почему перестал работать. )
Как раз-таки и нет. Те, у кого работал, работать не перестанет в любом случае…
Тестирую расширенные возможности перед очередным обновлением плагина. Вот, например, вставка в комментарий блока программного кода.
У меня установлен Crayon и в настройках задано работать так-же и с комментариями, поэтому он перехватывает фрагменты кода и ставит своё оформление.
Но если в его настройках снять вот эту галочку
то будут задействованы родные стили для CodeSnippet. Некоторые из стилей я включил в настройки плагина визуального редактора комментариев.
Кстати, поторопился с обновлением, оно содержит много изменений, поэтому упустил из виду файлы перевода, хотя сам перевод сделал. Думаю, не стоит из-за этого делать новое обновление – в настройках вроде всё понятно. При следующем обновлении выложу и файлы перевода…
Тест комментариев со смартфона
визуальный тут не пашет.
Да, посмотрел, на мобильных устройствах отображается только обычная форма комментариев. И то хорошо, кто-то писал, что при использовании TinyMCE форма на мобильных вообще не показывается. Вот ещё одно преимущество CKEditor.
Я в технических вопросах не советчик, тут я "плаваю". С праздником Великой Победы, Александр, всегда мирного неба над головой!
Людмила, спасибо за поздравления! Праздник действительно получился Великий!
С плагином вроде уже всё решил, работает. Скоро вот ещё дополнительные смайлики в нём появятся…
Ну вот, теперь и дополнительные смайлики прикрутил к CKEditor!
Чтобы окно выбора смайлов было удобнее – порулите вот этой настройкой:
Она как раз влияет на отображение окна выбора смайлов…
Изначально просто внесите нужное значение вручную (диапазон от 6 до 16), в дальнейшем можно будет стрелочками менять значение.
Ах, да, еще обновил переводы, а то в прошлый раз забыл об этом. Правда французский обновлял при помощи переводчика от Гугла, так, что (есть тут французы?) не взыщите…
Ну, как говорится, удачного использования плагина. Актуальная версия – 1.95
Я тоже заметила, что все работает по разному.
Ну… мне реализация CKEditor нравится всё больше и больше…
А где Вы заметили, что работает по разному? У Вас на блоге вроде плагин вообще не установлен…
Да, бывает иногда ж… Но что сделаешь, как без этого. Попадал в такую ситуацию. Поэтому я сначала все сохраняю, а потом обновляю.
Да, всякое бывает, но в данном случае сохранение ничего-бы не дало. Ничего-же никуда не пропало, просто плагин кое-где перестал корректно работать. Но уже всё исправлено…
Саша, обновил плагин, но найти его в админке не могу – пропал. Хотел настройки посмотреть…
Я так понял, что настройки ты уже нашёл…
Ещё посоветовал-бы активировать кнопку исходного кода – Источник. Иногда она очень помогает…
Мне давно надоели эти обновления, поэтому перестал их устанавливать )) До сих пор стоит версия 3.9.6
Обновления – это прежде всего безопасность. Моё мнение – даже если что-то пошло не так, то это не повод отказываться от обновлений.
Я тоже обновляюсь. Хоть и не нравятся мне некоторые нововведения, но все равно обновляюсь. Так безопаснее. Да и есть возможность использовать новые версии плагинов.
Упростила окна для вставки ссылок и картинок + ещё кое-что по-мелочи
Если это ещё кому-нибудь надо, вот код:
Содержимое файла style.css (добавила чтобы большие картинки не растягивались в самом редакторе за пределы экрана)
Татьяна, спасибо, я потестирую и возможно что-то включу из этого в плагин. Насчёт убрать html-теги под формой редактора что-то не понял – плагин-же их и без этого убирает…
И ещё – Вставка только обычным текстом, без оформления – кнопка специальная для этого есть, хочешь вставляй без оформления, хочешь с оформлением…
Пользователи ведь всё равно не поймут "что это за буквы там появляются"
А… понятно. Даже и не думал, что это кому-то может мешать. Я, например иногда смотрю в каком блоке в данный момент нахожусь…
Но, в принципе, можно и убрать… Либо настройку сделать…
Наверное, неплохо сделать настройку. Для тематик связанные с программированием такая функция может кому-то пригодиться.
Александр, может кнопку Источник как-нибудь по-другому назвать. Например:
визуально/текст; вид редактора или еще как. Просто по кнопке Источник не все сразу смогут понять ее предназначение.))
Так кнопки-же встроенные. Я на них не влияю. Плагин только может их отключать и включать. А что-бы кнопку переименовать – надо писать своё дополнение взамен существующего…
Хотя, в принципе, можно и написать, тем более, что замечание дельное…
Приветы всем. Вот и протестировал форму комментариев на двух движках и двух темах. На Kora не работает TinyMCE, на Andrina работает TinyMCE. Везде стоит 4.2.2 версия WordPress. Получается, проблема в JS, которые в самих темах… Кстати, какой-то затык был с обновлением плагина-обновился несколько раз на версию 1.2
Вот, наконец-то Вы оставили адрес сайта! Я попробовал оставить там комментарий, видимо, как раз там, где тема Andrina – работает TinyMCE… Всё нормально.
Я попробовал оставить там комментарий, видимо, как раз там, где тема Andrina – работает TinyMCE… Всё нормально.
Привет. Да я и не скрывал… Просто что там показывать то…)) В общем, как-то так выходит. Ну да ладно-уже смирился с СКЕ. В любом случае-за плагин спасибище!
Весьма далек от написания и даже обсуждения плагинов, но вчера поставил Ваш – заработал сразу, что бывало с разными плагинами далеко не всегда. WordPress 4.2.2 с темой оформления Daily. Мне Ваша работа представляется нужной и удачной, спасибо за плагин и примите пожелания дальнейших успехов.
Спасибо, Александр! А у Вас очень необычный блог. Неторопливая беседа в вашей "Беседке" мне очень понравилась. Чувствую, что буду там периодически появляться.
Александр, здравствуйте! Пытаюсь вставить изображение по ссылке и не получается.
К примеру я взяла такую ссылку из "В контакте" http://vk.com/id20786001?z=photo20786001_369637823%2Fphotos20786001
и не получается. Подскажите, что я не так делаю?
Софья, дело в том, что Вы вставляете ссылку не на само изображение, а на скрипт просмотра галереи на ВК.
Ссылка, к примеру, на этот файл будет вот такая:
Обратите внимание, что имеется и расширение файла JPG, чего нет у Вас.
Такая ссылка без проблем вставляется хоть куда.
Маленький эксперимент…
Картинка увеличивается по клику! Ура!!! Я сделал это!
Александр, здравствуйте! Отправила вам предыдущий комментарий с вопросом, а комментарий не проявился почему-то, может он в спам попал?
Не в спам, а из-за непонятной ссылки был помещён на модерацию. А я не заглядывал на блог некоторое время – работы выше головы, не до блога сейчас совершенно. Вожусь с новым интернет-магазином, не успеваю, кое что из задуманного просто не получается. Надеюсь, что пока не получается…
Да, ладно еще раз напишу. Я попыталась у себя на блоге послать изображение в комментариях, не получилось, пробую у вас, тоже проходит. Вот такую ссылку вставляла vk.com/id20786001?z=photo20786001_369637823%2Fphotos20786001
Александр, скажите пожалуйста. что я не так делала? (В ссылке вначале еще http:// конечно было)
Ответил выше…
В хром-консоле показывает ошибки
Еще хорошо бы добавить each(). Например. У меня на одном из проектов главная страница в виде лендинга. Одна из секций – каталог товаров через new WP_Query(). К каждому товару можно написать отзыв, который реализуется через функционал комментария. Получается, что ckeditor-редактор отображается только для первого товара. А TinyMCE-редактор – наоборот, для всех кроме первого (в нем мне нравится предпросмотр). Версия ВП 4.2.2
Во фронтенде ошибки есть? Плагин не работает?
Насчёт
Да, плагин пытается в соответствии с документацией CKEditor убрать встроенное контекстное меню редактора, чтобы вместо него отображалось меню браузера. И хотя всё сделано, как я уже говорил, в строгом соответствии с документацией, встроенное меню всё-же не убирается. Это я заметил давно, но никаких ошибок при этом не возникало. Просто не срабатывает команда.
Об этом, кстати, много пишут на сайте разработчиков CKEditor в форумах поддержки, но пока ситуация не исправлена. Возможно, как будет время заниматься плагином, я просто отключу эту команду, если до той поры разработчики сами не решат проблему.
Кстати, смысл предпросмотра, если и без того всё визуально…
Хмм.. показываться-то показываются, но редактировать в них не получается. Курсор не встает в поле.
Сложно что-либо сказать. Возможен конфликт с другими плагинами, которые каким-то образом взаимодействуют с комментариями. Также возможно, но бывает редко, что спецификация шаблона какая-то замудрёная и не позволяет плагину выполнять свои функции.
Что касается конкретно TinyMCE, то после обновления WordPress до ветки 4.2, он на половине сайтов перестал работать. Из-за этого мне пришлось срочным образом добавить в плагин CKEditor, который так не конфликтует.
Насчёт each()… foreach тут не прокатит. Тут просто задаётся ID редактируемой области при инициализации редактора и всё…
Дебаг не включала. Плагин работает в энде. Не работает только на главной. Там у меня получается порядка 50-ти форм на странице). ID у всех разные – #comment-N по id записи. Залезла в код плагина, заменила selector с ID на класс. Показываться стали у всех, но редактировать по прежнему не дает. Я не ученый спец, поэтому действую методом логических размышлений и тыка . Когда прикручивала валидацию, то прописала .each(function () { $(this).validation … }) и она заработала для всех форм. Предположила, что аналогично можно в скриптах редакторов поступить.
. Когда прикручивала валидацию, то прописала .each(function () { $(this).validation … }) и она заработала для всех форм. Предположила, что аналогично можно в скриптах редакторов поступить.
Вообще, думаю, если не стоит задачи накрутить смайлов и прочих суперплюшек, то можно подключить встроенный редактор через wp_editor в 'comment_field' по фильтру add_filter('comment_form_defaults', 'pietergoosen_comment_form_fields'); (на буржунете выискала этот фильтр).
К вопросу о противостоянии кодов и плагинов. Я в основном делаю на заказ. И предпочитаю коды. Бывает что владельцу сайта нужно, чтобы отправлялась формочка "Имя, эл.адрес, сообщение" и подключает он прожорливого крокодила cform .
.
Предпросмотр это скорее для психологического фактора), чтобы человек еще раз присел "на дорожку" посмотрел что написал перед отправкой. Я ее бы вниз перенесла к кнопке отправить.
Сейчас я просто отключила вставку плагина на главной через условие is_front_page().
Ну… всего не предусмотришь
Александр, как много нужно знать, чтобы такое создавать!! Как вы это всё делаете? Прочитала все комментарии и ваши ответы очень внимательно и поняла, что ваш плагин уже не конфликтует с версией WP4.2,2.? У меня именно эта версия. Хочу попробовать установить плагин. Отпишусь за результат.С уважением, Анна.
P.S. Благодарю за визит и оставленный комментарий!!!!!
Что-то Вы в письме отписались, а я комментарий искал… На письмо ответил…
Александр, здравствуйте!
Плагин включила. Напоминаю, что у меня не работает плагин при нажатии на кнопку"Ответить" и нет заголовка такого, как у вас:"Оставить комментарий. Отменить комментарий".
Я в письме оставила свои данные.
Заранее Вам благодарна за помощь.
С уважением, Анна.
Ну что сказать? У Вас установлен такой атавизм, как Wordpress Thread Comment… И хотя многие его ещё используют, плагин этот пришёл со времён, когда WordPress не имел встроенной функции древовидных комментариев… Ясное дело, что Wordpress Thread Comment перехватывает обработку комментариев и поэтому мой плагин не может работать должным образом.
Я пробовал отключить у Вас Wordpress Thread Comment и включить древовидные комментарии в настройках Wordpress – плагин заработал, но есть ещё проблема в теме, по-моему. Такое ощущение, что она тоже не нового поколения и сама по себе косячно работает с древовидными комментариями. Но в тему я уже не полез…
Вернул всё в исходное состояние и отключил свой плагин.
Александр, хочу Вас поблагодарить за проверку плагина Очень жаль, что так получилось
Очень жаль, что так получилось Извините за потерянное Вами время безрезультатно
Извините за потерянное Вами время безрезультатно
Анна, в принципе можно попробовать сделать следующее:
– отключить WordPress Thread Comment;
– включить древовидные комментарии в настройках Wordpress;
– в файле header.php Вашей темы прописать пару строк кода, которые задействуют функцию древовидных комментариев движка WordPress. Вполне возможно, что Ваша тема просто игнорирует настройки движка.
Правда, никакой гарантии, что всё это поможет – нет. И хотя такой способ я применял на нескольких блогах с устаревшими шаблонами – срабатывал он не везде.
Если не сработает, то нет проблем вернуть всё в исходное состояние…
Анна, я получил Ваше письмо с разрешением, но к сожалению сделать то, что я предложил не получится. Те строчки кода, которые я хотел вставить в Ваш header.php уже там присутствуют…
Увы!
А ещё меня очень смутило присутствие в этом файле вот такой строки:
Что это такое, Вы не знаете?
Александр, здравствуйте. Я установил Ваш плагин. Плагин красавец
Но у меня проблемка, Помогите решить как создатель. Плагин выводит редактор только для новых комментариев, когда нажимаешь "ответить" – выводится для ответа форма шаблона. У меня стоит тема Алексея Гудвина, я видел Вашу с ним переписку выше в комментариях. Мне к нему обратиться, как к автору темы, или от Вас какой совет можно? В общем в какую сторону двигаться, что бы довести до результата.
Александр, к сожалению я тут помочь не смогу. Плагин никак не изменяет функционал движка, а лишь использует его. И на большинстве тем плагин прекрасно работает. Даже на самодельных, вот например, посмотрите Блог Андрея Косолапова… Этот шаблон Андрей делал сам, хотя и не программист. На функционал движка, в Вашем случае, может каким-то образом влиять именно шаблон.
Основная наша переписка с Алексеем была по почте. Как мы ни пытались решить проблему с блогом Галины – ничего у нас не получилось. Кстати, у Алексея есть шаблоны, где плагин работает без проблем… Так, что извините, если обманул Ваши ожидания…
Либо у Вас установлен ещё какой-либо плагин или код, влияющий на комментарии…
Ни в коем случае не Вы обманули. Бывают вещи не зависящие от нас.
С Андреем переписываемся в комментариях и активно используем Ваш редактор)
Отключал, включал плагины (второстепенные) – не получилось. Ну, а с другой стороны – жил же я раньше без расширенной формы комментариев . К Андрею на сайт буду заходить и выражать эмоции, вставлять картинки, шрифты менять
. К Андрею на сайт буду заходить и выражать эмоции, вставлять картинки, шрифты менять 
Александр, мой комментарий не совсем по теме, простите, но не нашел, где его лучше разместить.
Очень нравится Ваша форма подписки. Письма от Вас приходят через unisender, но на этом сервисе я не нашел такой формы, тем более совмещённой с "обратной звязью"… Очень удобно и со вкусом.
Подскажите, пожалуйста, как Вы реализовали это
Спасибо!
Игорь, форма обратной связи и форма подписки – это разные формы, они никак не совмещены, просто они обе выводятся через плагин SBModal, позволяющий выводить любой контент в модальных окнах.
Форму подписки я создавал именно в сервисе UniSender, правда там она получается корявой, поэтому из всего полученного кода я оставил только код формы и скрипт. Непомерную кучу и таблиц элементов div я попросту выкинул из кода. Потом нарисовал свой стиль для формы и привязал форму к этому стилю.
Форма обратной связи создана при помощи плагина Contact Form 7, но её я тоже привязал к собственным стилям.
И последним шагом для обеих форм сделал собственную HTML-разметку для их вывода, с учётом адаптивности под мобильные устройства…
В результате получилось то, что есть у меня сейчас. Если у Вас появятся какие-то конкретные вопросы, как сделать то или это, то я не держу это в секрете – спрашивайте. Просто все стили и разметки описывать долго, а вот по конкретному элементу отвечу.
Спасибо, Александр! Для меня это сложно я, наверное, пойду обычным путём,)))
я, наверное, пойду обычным путём,)))
Кстати, сообщение о новом комментарии с Вашего сайта почему-то пришло в папку спам…
Может я что-то намудрил с заголовком письма или с содержанием… Либо количество ссылок в письме системе показалось подозрительным…
Сложно сказать…
Добрый день. Скажите, возможно ли добавить в плагин кнопку "Спойлер"? Я всё перерыл, но не могу найти плагина с этой кнопкой для комментариев. А так Ваш плагин отличный. Не хватает только этой кнопки.
Здравствуйте, Кирилл. Хорошая идея. Я посмотрю, если получится, то в ближайшее время добавлю…
Спасибо за ответ. Надеюсь, что получится!
Любопытно, CKEditor из плагина теперь работает и в Опере 12.17, хотя раньше не работал. 🙂
Кстати, вот сюда я поставил ваш плагин. Правда, там оставил всё же TyniMCE.
Ещё заметил такое: если отключить в wp-config.php запрет на показ ошибок php, то при активации плагина у меня весь русский текст превращается в кракозябры, всё перекашивается и лезут какие-то ошибки. Возможно, что-то индивидуальное, имеющее место только на конкретном сайте в конкретной теме.
Может быть из-за того, что я обновил CDN версию CkEditor на последнюю линейку?
Я у себя попробовал включить DEBUG_MODE – тоже вылезла куча ошибок! Но при этом русский текст не исказился. И, кстати сказать, ни одна ошибка не вызвана каким-либо моим плагином! Их вызывают другие плагины и даже сам движок… Пришлось часть плагинов отключить, например – view_posts, а какие-то, про которые знаю, что они уже не поддерживаются, постараюсь исправить сам. Насчёт ошибки движка… Ну не знаю… Ошибку вызывает находящийся в папке wp-include файл functions.php… Лезть туда бессмысленно, так-как при очередном обновлении движка все старания пропадут.
Их вызывают другие плагины и даже сам движок… Пришлось часть плагинов отключить, например – view_posts, а какие-то, про которые знаю, что они уже не поддерживаются, постараюсь исправить сам. Насчёт ошибки движка… Ну не знаю… Ошибку вызывает находящийся в папке wp-include файл functions.php… Лезть туда бессмысленно, так-как при очередном обновлении движка все старания пропадут.
Сейчас на время отключу блог, попробую исправить, что смогу.
Да… что-то я тут погорячился… Этот functions, как раз и показывает, что сработал дебаггер и я нашёл свой плагин, который так-же вызывает эту ошибку. Правда это не плагин визуального редактора – тут всё нормально. Да и ошибка не критическая, всё работает, но просто в одной из функций передаётся устаревший параметр, ну и типа рекомендуется использовать другой параметр в этой функции… Я уже внёс соответствующие изменения и планирую выложить соответствующее обновление плагина…
Ну, на работу сайта, в общем-то, это действительно не влияет, так что ничего страшного, видимо, нет.
Здравствуйте , Александр!
Спасибо за оперативный ответ на мое письмо . Установил CKEditor . Заработал .Вы не бросайте этот плагин. . Больно уж он мне нравится .
Спасибо, Михаил! Правда я не позиционирую себя, как разработчика плагинов и писал свои плагины больше для собственного удобства, тем не менее я их бросать не собираюсь – мне они тоже нравятся, да и сам процесс тоже…
Александр, я пока не имею потребности в редакторе для комментариев. Могу и в самом простом писать – подчеркиваю – пока! Но мне очень нравится ваш плагин для похожих записей, где вы пишите аннотацию статьи и располагаете ее горизонтально, напротив картинки. Я таких красивых плагинов ни у кого не видела, Если бы была возможность такой скачать, моментально заменила бы свой WordPress Related Posts.
Насколько я понял, Вы его уже нашли и установили…
Александр, поставил ваш плагин на свой блог, отлично все работает!! Спасибо за ваш труд!
Спасибо за отзыв… М-да… пора бы уже информацию о плагинах в репозитории обновить, а то показывает, что совместимость с текущей версией WordPress не проверялась. Всё, конечно, работает, просто руки не доходят обновить там файлик с описанием совместимостей…
Привет, Александр, где то читала у тебя на блоге статью – какие плагины стоят у тебя на блоге, не могу найти, помоги, хочу перечитать
Ох, Надежда… Найти несложно… Справа в виджете в категориях есть плагины…
Ну, коль лень искать, то вот ссылки:
Плагины на начало 2015 года и Что я менял после переезда на новый домен.
Правда, с тех пор уже многое поменялось… На месте ничего не стоит…
Здравствуйте, Александр! 2 раза писала Вам через форму контактов, почему-то не получаете… Попробую здесь.
Я обновила недавно Ваш плагин ark-commenteditor, и теперь не отображается кнопка Исходный код. Хотя в настройках галочка на ней есть. Если я не путаю, с ее помощью можно вставлять в комментарии картинки с бесплатных хостингов картинок. Или можно как-то по-другому? У Вас этой кнопки тоже нет. Посоветуйте что-нибудь…
Ирина, вот с Вашего блога скрин:
То, что Вы называете "Исходный код" – это просмотр сообщения в виде HTML, с тегами и прочим. А картинка вставляется другой кнопкой. И у меня, и у Вас эти кнопки присутствуют.
Александр, в настройках есть кнопка <>, называется Исходный код; она активирована, но не отображается. А через указанные Вами кнопки получается вот что: , . Я помню, что раньше я ей пользовалась.
Ирина, вот честно, не понимаю вопроса. Для вставки картинок есть своя кнопка. Я только что на Вашем блоге вставил в коммент картинку.
День добрый,
не встречался-ли кто-то с такой небольшой проблемой. Все комментарии обернуты в теги и ? То есть отсылаешь комментарий, а он появляется в таком виде ” текст
Заранее благодарю за ответ.
Установите плагин WP Better Emails из репозитория WordPress. И письма будут приходить в нормальном HTML формате… Я этим плагином давно пользуюсь. Шаблон письма можно настраивать…
Здравствуйте. У меня на сайте при нажатии кнопки ответить пропадает визуальный редактор плагина. В чем проблема?
Здравствуйте, Игорь. Сказать ничего не могу, так-как вообще не могу зайти к Вам на сайт.
Но все варианты, когда плагин может не работать обсуждались тут в комментариях. Их всего три:
1 – какая-либо особенность шаблона.
2 – установлен ещё какой-то плагин, влияющий на работу комментариев.
3 – внедрён какой-либо самописный код.
Так, что смотрите в эту сторону.
Интересно, чего это ваш провайдер блокирует сайт))
Плагин работает, если не наживать на кнопку ответить…
Плагин
Плагин хороший, но…
1. Бесит автовставка тэга P – абзац
Зачем? Коммент увеличивается в размерах за счет отступов строк.
Хороши видно на примере текущего коммента.
2. Отвечаешь кому-то и выделяешь кнопкой "Цитата", далее пишешь ответ
При это все последующие строки автоматом облачаются в тэг quote, и отменить это нельзя – только через танцы с бубнами через редактирование коммента
3. Зачем внизу коммента показывать список использованных тэгов?
Пользователей это смущает
Алексей, плагин не изобретает редактор, он лишь вставляет форму, используя редакторы по выбору пользователя – либо TinyMCE, либо CkEditor. При этом никак не влияет на свойства самого редактора. Вставка тегов, в частности "P" – это свойство редактора, а не плагина.
По поводу цитат – это опять таки поведение редактора, в частности TinyMCE. CkEditor позволяет перейти после цитаты на написание нормального текста. Для TinyMCE в настройках плагина есть специальная фишка, которая решает данную проблему:
Это Вы про что? Если я правильно понял, то Вы имеете в виду не список использованных тегов, а указатель активного тега в точке редактирования… Ну, честно говоря этот атрибут визуального редактора присутствовал изначально. Можно, конечно, сделать настройку и отключать по желанию. Но мне не мешает, а чем это смущает ваших пользователей?
Возможно, в каких-то будущих обновлениях я что-то изменю, но пока нет времени этим заниматься.
Добра вам, Александр.
Поставил Ваш плагин (последнюю версию из репозитория wordpress) – очень понравился. Сделано удобно и добротно. Спасибо.
Возник один вопрос – как можно адаптировать внешний вид редактора под свою тему – она у меня тёмная и редактор смотрится "бельмом на глазу" на её фоне.
Думал "ща таблицу стилей подправлю – и будет мне счастье" – и стопорнулся на том, что таблица стилей оказалась на внешнем ресурсе. А может я что-то недопонял? Но в любом случае без авторской подсказки лезть в код не рискнул и "до выяснения" редактор отключил.
Здравствуйте, Антон!
К сожалению правкой CSS внешний вид редактора не изменить. Что у CkEditor, что у TinyMCE используется система скинов, которых, кстати, немного. Так, что под любой дизайн подстроить в любом случае трудновато. По этой причине я просто использовал скин по умолчанию.
Тем не менее, в планах есть кое-какие доработки плагина, постараюсь прикрутить возможность выбора скина из тех, что есть на CDN. Сроков сказать пока не могу… Тут всё зависит от наличия времени…
Спасибо за ответ.
А если вручную внести изменение в шаблон?
Насколько я понял (например для тини) это в файле
/tinymce_set.php
строчка
//cdn.tinymce.com/4/tinymce.min.js
где цифра – и есть номер шаблона? Или я не прав?
Цифра – это номер версии редактора. Сам редактор находится на CDN сервере TinyMCE. Вот посмотрите документацию по этому редактору: http://archive.tinymce.com/wiki.php/Tutorial:Using_CDN. В принципе, подход таков – можно скачать нужный скин себе на сайт, а в настройках tinymce_set.php прописать, как в доках указано. Но там могут быть всякие нюансы, далеко не всё так однозначно подключается, с некоторыми моментами бился довольно долго. По крайней мере можно попробовать…
Вот конкретно по использованию skin с CDN…
Огромное спасибо.
Углубился в изучение.
Антон, вот если так… на скорую руку…
Скачиваете скин, например charcoal, выкладываете эту папку целиком на сайт в папку плагина вот по такому пути:
Ваш-сайт/wp-content/plugins/ark-wysiwyg-comment-editor/plugins
Затем правите файл tinymce_set.php
По сути добавил php-переменную $skinurl и вставил её в скрипт. По итогу у меня вот такое получилось:
Картинка кликабельна…
У Вас получилось просто шикарно.
Не передать словами как Вы мне помогли. Огромное спасибо.
У Вас получилось просто шикарно.
Не передать словами как Вы мне помогли. Огромное спасибо.
Одно плохо – перестала работать кнопка "оставить комментарий". Пытаюсь понять почему.
Попробовал я по такой же схеме переделать шкуру для альтернативного редактора
http://cdn.ckeditor.com/
Но мозгов мне явно не хватает. Самое большое что я добился – ошибку в синтаксисе в 150 строке в ckeditor_set.php
Попробую на свежую голову повторить.
PS/ Скин я брал, естественно, профильный отсюда
http://ckeditor.com/addon/moono-dark
Антон, на локальной версии плагина я уже добавил скины и в TinyMCE и в CkEditor. Немного прилижу код, обновлю переводы и скоро выложу обновление плагина. Надеюсь, что до конца недели будет готово…
Александр, слов нет какой Вы молодец.
И плагин ваш – и так замечательный – обещает стать просто идеальным.
[stextbox id="info"]Обсуждение плагина здесь[/stextbox]
Здравствуйте, Саша! Обновления вордпресса и умирание плагинов, это актуальная тема. Только у Вас и можно найти советы, как жить с этим адреналином. Сейчас увидела, что плагин Dagon Design Sitemap Generator, которым я карту сайта генерирую, уже устарел. А Вы чем делаете карту сайта, ту что для людей и которая улучшает позиции сайта?
Елена, здравствуйте! Я использую вот этот плагин для карты сайта…
Это так, но не хотелось бы, чтобы умирали нормальные плагины… Мой, например… 🙂